登录UI - 组件
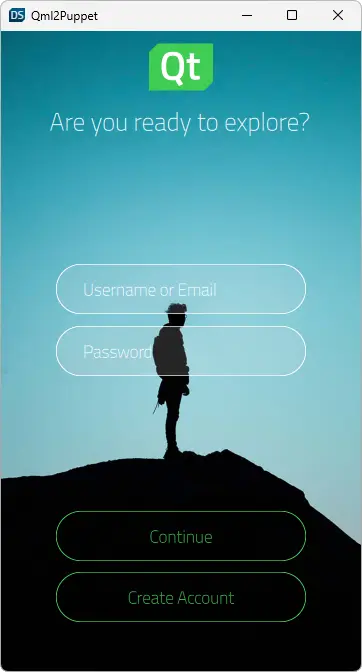
说明如何使用向导模板创建一个包含文本标签、图像和按钮的简单UI。

登录UI - 组件是一系列教程中的第一个教程,这些教程描述了如何使用Qt设计工作室向导模板创建项目和按钮UI控件,以及如何修改向导模板生成的文件来设计UI。
您可以从这里下载完成的项目。
创建UI项目
在本教程中,您将使用空的向导模板。向导模板同样适用于创建针对移动平台优化的UI和启动程序。有关选项的更多信息,请参阅创建项目。
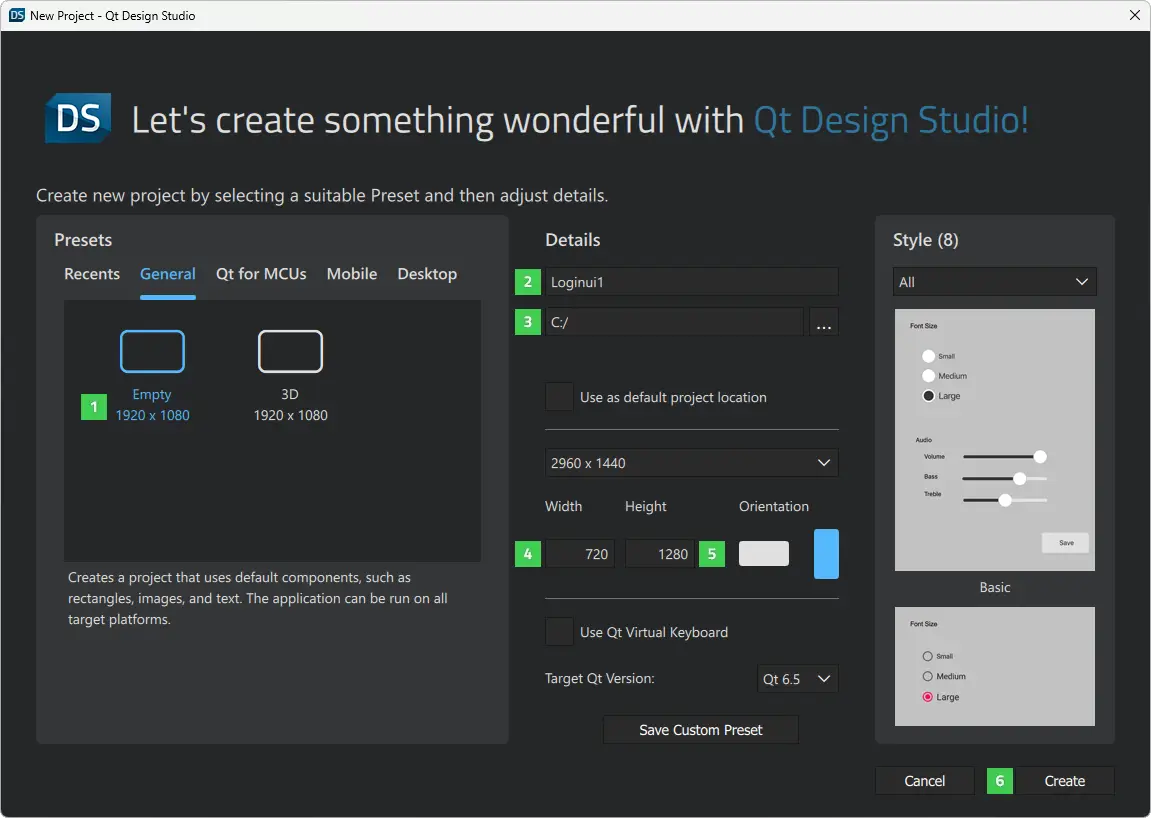
要创建项目
- Select 文件 > 新建项目。
- 在预设选项卡中,选择通用 > 空 (1)。
- 在详细选项卡中
- 将项目名称(2)输入为Loginui1。请注意,项目名称之后不能轻易更改。
- 选择项目文件路径(3)。以后您可以移动项目文件夹。
- 将宽度(4)设置为720,将高度(5)设置为1280。您可以在属性中稍后更改屏幕大小。
- 选择创建(6)以创建项目。

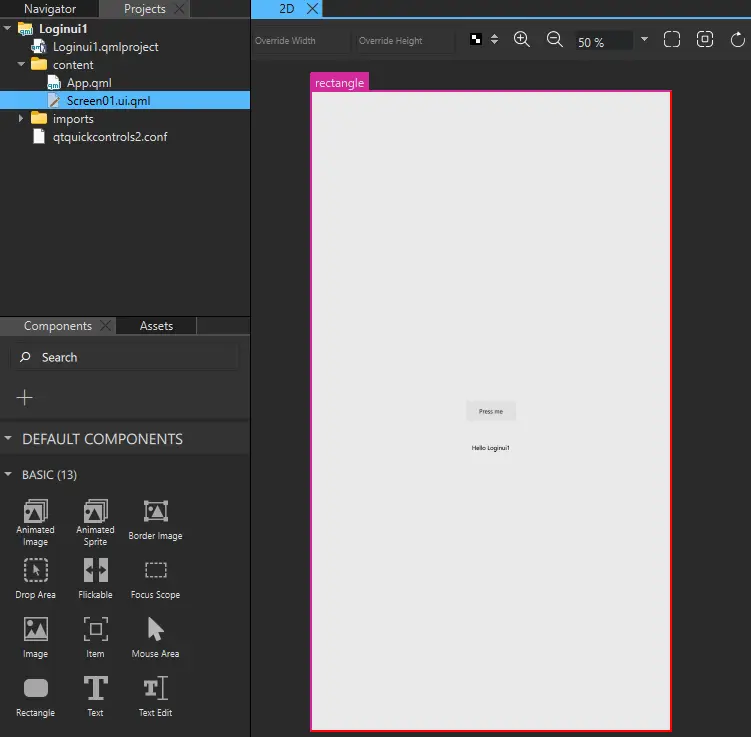
您的项目在项目视图中现在应该看起来像这样

向导使用矩形组件的实例构建了Screen01 组件,该组件形成背景,还有一个按钮组件和一个显示一些文本的文本组件。
注意:视图的可见性取决于选定的工作区,因此您的 Qt Design Studio 可能与上面的图像有所不同。要打开隐藏的视图,请选择 视图 > 视图。有关在视图之间移动的更多信息,请参阅 管理工作区。
从 UI 中删除按钮和文本组件以获得干净的工作空间。在本教程的后面,您可以根据需要添加和修改它们。
要删除此按钮,请选中它并按 退格。重复此操作以删除文本组件。
接下来,您将编辑组件实例的属性值以创建 UI 的主页面。
创建主页面
您现在将添加一个文本组件实例,使用自定义字体创建口号。您将添加字体作为资产,并将其设置为组件属性中使用的字体。此外,您将导入背景图像和标志作为资产,并将它们添加到页面中,作为 图像 组件的实例。
从这里下载标志和背景图像
- qt_logo_green_128x128px.png
- 背景图像 (adventurePage.jpg)
图片由 Benjamin DeYoung 在 Unsplash 上提供。
从这里下载 Titillum Web ExtraLight 字体或将 Arial 作为替代方案。
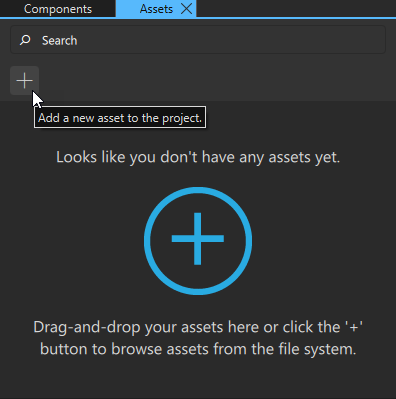
要添加资产
- 选择 资产 >
 (如果找不到,请选择 视图 > 视图 > 资产 以启用它)。
(如果找不到,请选择 视图 > 视图 > 资产 以启用它)。
- 选择资产文件,然后选择 打开。
- 在 添加资源 对话框中,选择文件将保存的位置。
- 选择 确定。
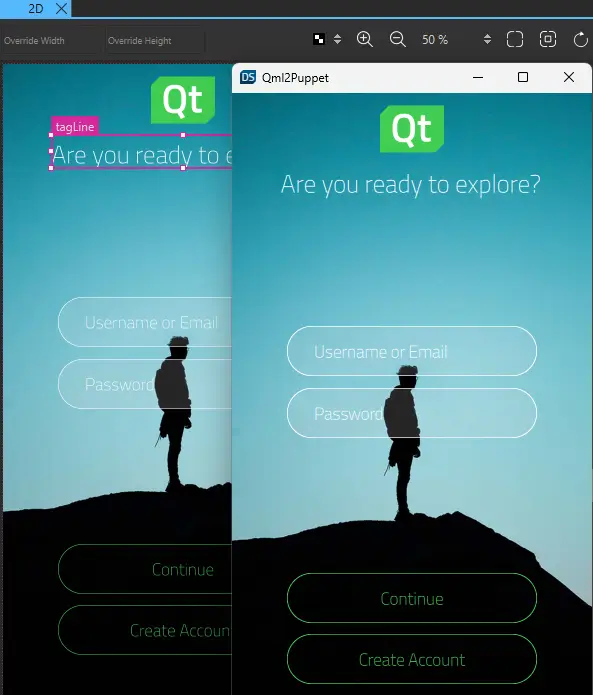
要预览您所做的更改,请选择 实时预览 按钮,或按 Alt+P。
由向导模板为您创建的 Screen01.ui.qml 文件应该已经打开。如果没有,您可以在 项目 视图中双击它以打开它。
要修改 2D 视图中的 Screen01 组件
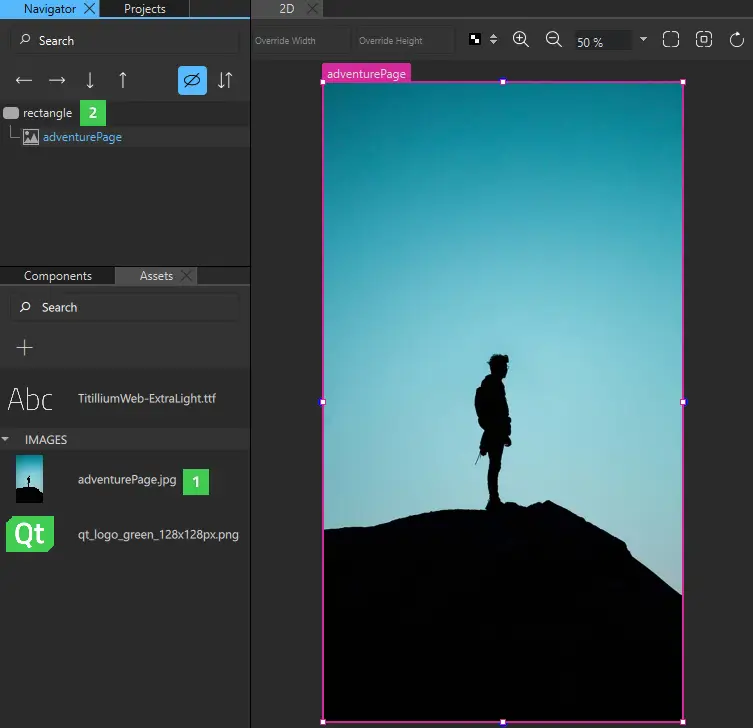
- 将背景图像(1)从 资产 拖动到 导航器 中的矩形(2)。

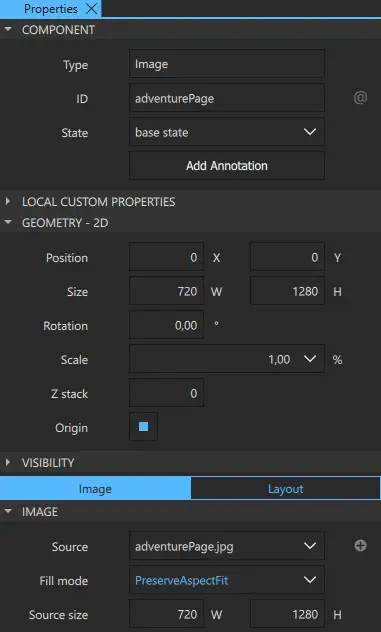
Qt Design Studio 自动为您创建了一个 图像 组件实例,将图像文件的路径设置为 属性 > 图像 > 源 的值。

- 与前一步类似,将 Qt 标志从 资产 拖动到 导航器 中的矩形,并将其移动到背景图像 2D 视图的顶部中心。
- 将 文本 组件从 组件 > 默认组件 > 基本 拖动到矩形中,并将其移动到标志图像下方 2D 视图中。
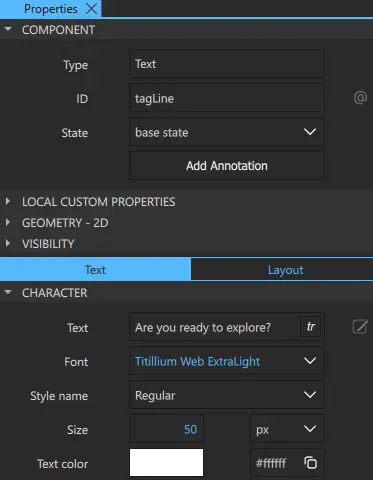
- 选择文本组件的实例以在 属性 视图中编辑文本属性
- 在 组件 > ID 中,输入 ID tagLine。
- 在 字符 > 文本 中,输入口号:你准备好探索了吗?。
- 在 字符 > 字体 中,选择 Titillium Web ExtraLight。
- 在 字符 > 大小 中,首先选择缩放为像素(px),然后将口号的字体大小设置为 50(《b translate="no">px)。
- 在 字符 > 文本颜色 中,将文本颜色设置为白色(#ffffff)。

- 选择 文件 > 保存 或按 Ctrl+S 保存您的更改。
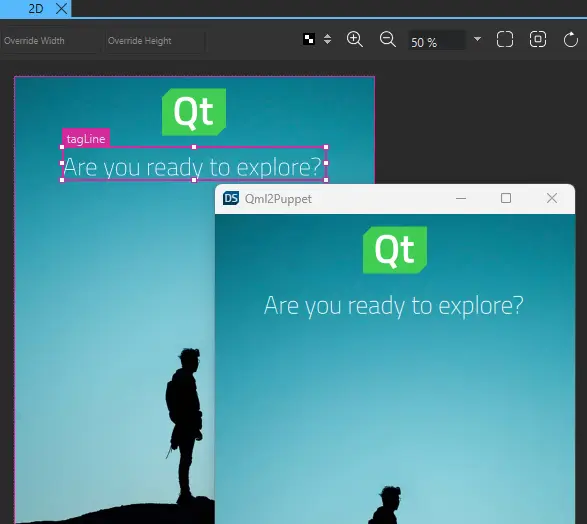
您的UI在二维视图和 实时预览中应该看起来像这样

您可以调整预览对话框的大小以显示整个屏幕。
创建按钮
您可以使用另一个向导模板创建按钮并将其添加到项目中。向导模板创建一个可重复使用的按钮组件,它出现在 组件 > 我的组件 中。您可以将它拖放到 导航器 中创建按钮实例,并在 属性 视图中修改其属性以改变其外观和功能。
如果您无法使用向导模板或 组件 > Qt Quick Controls 中可用的预置按钮控件来创建您想要的按钮类型,您可以使用默认组件从头开始创建按钮。有关更多信息,请参阅创建按钮和创建可缩放按钮和边框。
使用向导模板创建按钮
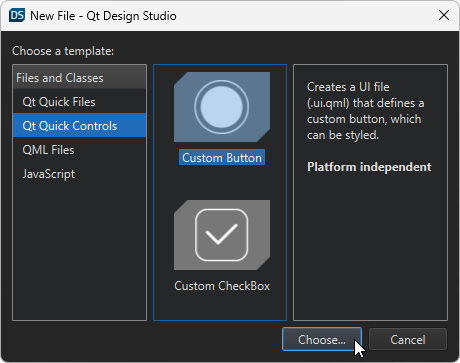
- 选择 文件 > 新建文件 > Qt Quick Controls > 自定义按钮 > 选择。

- 在 组件名称 字段中,为您的按钮组件输入名称:EntryField。
- 选择 完成(或 macOS 上的 完成)以创建按钮UI文件,EntryField.ui.qml。
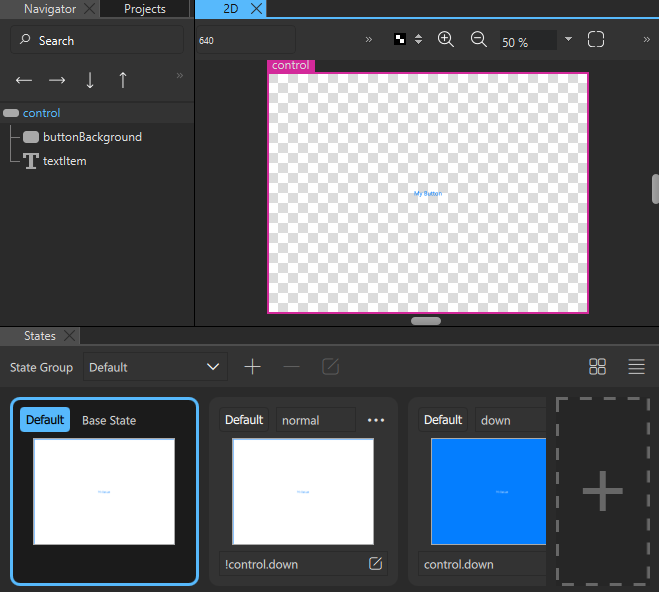
您的按钮现在应该看起来像这样

接下来,您将修改 EntryField 组件的外观,通过修改其属性。
按钮样式
您现在可以修改 EntryField 组件的属性,使其符合您的喜好。要使更改应用于所有的 EntryField 实例,您必须在 EntryField.ui.qml 文件中进行更改。
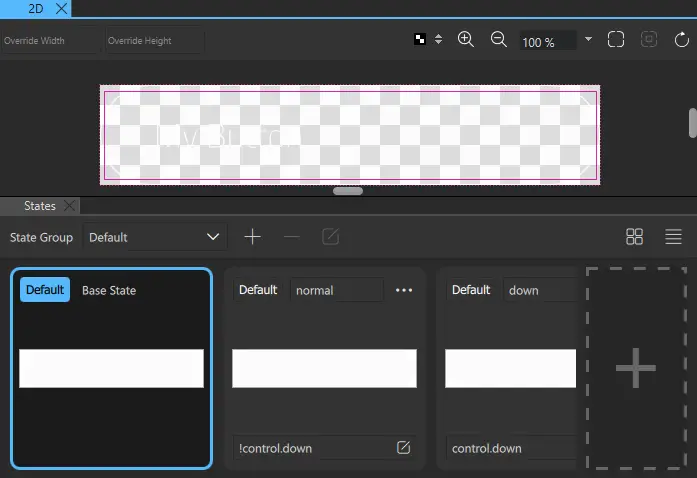
自定义按钮向导模板添加了 正常 状态和 按下 状态,以便在按钮被点击时改变按钮的背景色和文本色。您将现在更改所有状态中的颜色。当您在 base 状态中更改按钮时,它们会自动应用到其他状态。但是,已显式更改的 normal 或 down 状态的属性不会自动更改,您必须将它们重置为 base 状态或在该状态下单独设置它们。
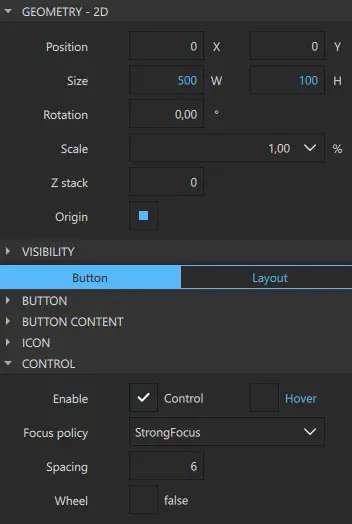
更改按钮属性值
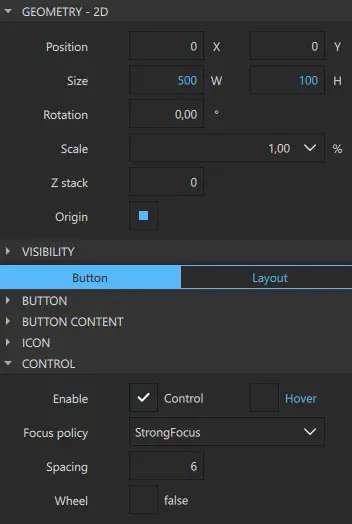
- 在 导航器 中选择 control 以在 属性 中显示其属性。
- 在 几何 - 2D > 大小 中,设置按钮宽度(W)为 500 和高度(H)为 100,以匹配标语线的宽度。
- 在 控件 部分中,清除 悬停 复选框,因为我们不希望按钮有悬停效果。

- 在 导航器 中选择 buttonBackground 以在 属性 中显示其属性。
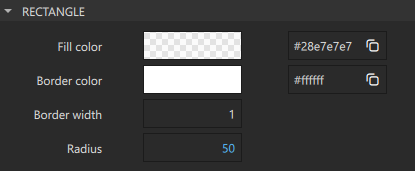
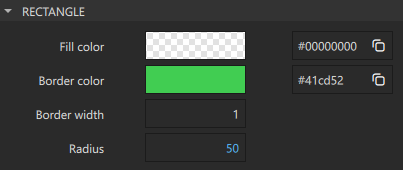
- 在 属性 > 矩形 中设置
- 填充颜色 为半透明浅灰色(#28e7e7e7)。您也可以使用颜色选择器来设置颜色。
- 边框颜色 为白色(#ffffff)。
- 半径 为 50 以给按钮圆润的角落。

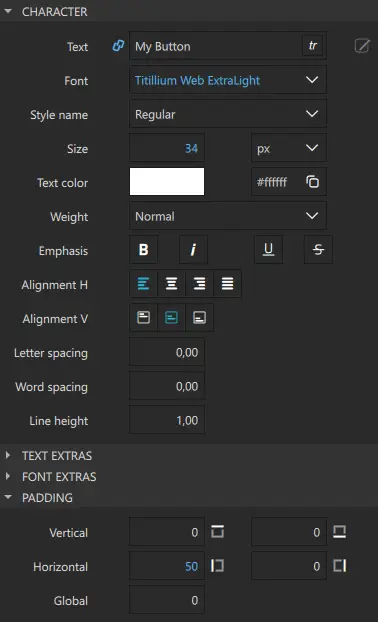
- 在 导航器 中选择 textItem 以在 属性 中显示其属性。
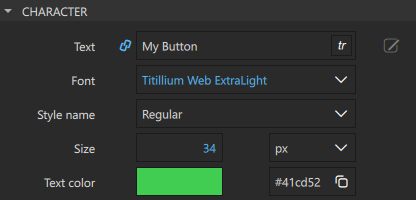
- 在 属性 > 字符 中设置
- 字体 为 Titillium Web ExtraLight。
- 大小 为 34 像素(px)。
- 文本颜色 为白色(#ffffff)。
- 水平对齐 为左对齐,以使文本水平向左对齐。
- 垂直对齐 V 以将文本垂直居中。
- 在 属性 > 填充 > 水平 > 左边距,设置背景边框和文本之间的填充字段为 50。

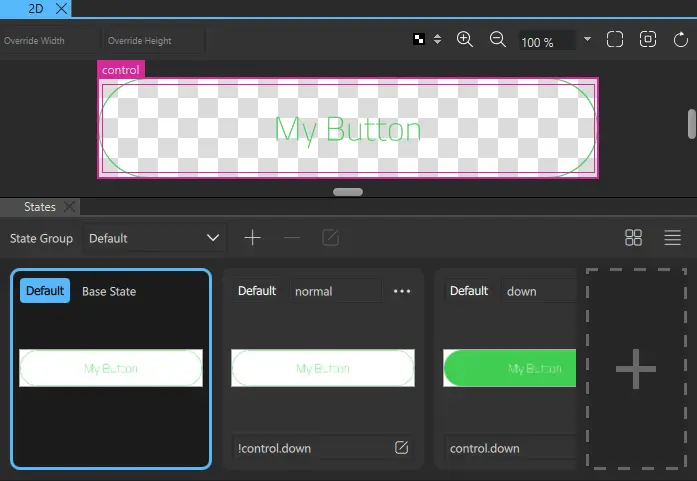
- 在 状态 视图中,选择 普通 状态,并根据需要重复更改背景颜色和文本属性。对 按下 状态重复此操作。
- 选择 文件 > 保存 或按 Ctrl+S 保存您的更改。
您的按钮现在应该看起来像这样

注意:请勿编辑 字符 属性中 文本 的值,因为这会断开连接,以后您将无法在 按钮内容 > 文本 中更改文本。
接下来,您将向 Screen01 组件添加 EntryField 组件实例,并修改它们的属性。
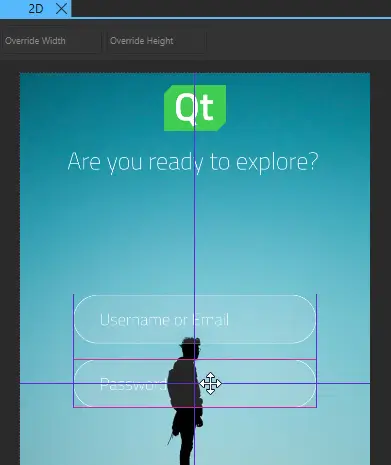
将输入字段添加到 UI
您现在将向 UI 添加 EntryField 实例并修改它们的属性。
- 在 项目 中双击 Screen01.ui.qml 以在 2D 视图中打开它。
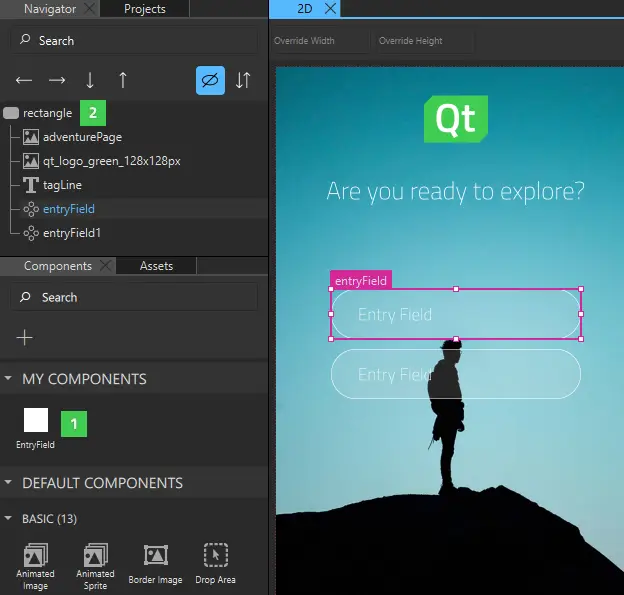
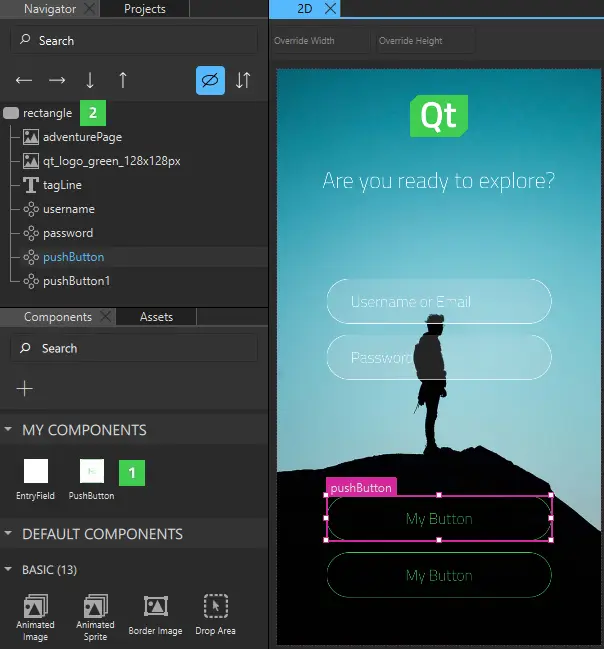
- 从 组件 > 我的组件 中拖放两个 EntryField 组件实例(1)到 导航器 中的矩形(2)。

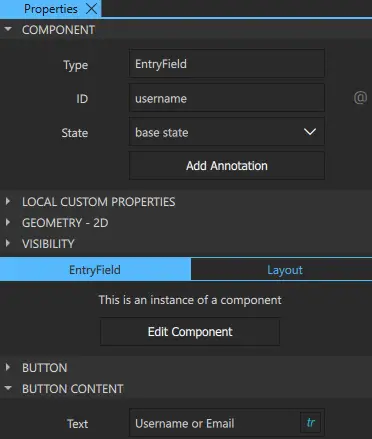
- 在 导航器 中选择第一个 EntryField 实例以修改其 ID 和 属性 中的文本。
- 在 组件 > ID 中输入 username。
- 在 按钮内容 > 文本 中输入 用户名或电子邮件 并选择 tr 以标记文本 可翻译。

- 选择第二个 EntryField 实例,将其 ID 更改为 password 并将文本更改为 密码。同样,标记文本为可翻译。
- 将光标置于所选按钮实例上以显示选择图标。现在您可以将按钮实例拖动到 2D 视图中的另一个位置。使用辅助线对齐位于标语线下的按钮实例

- 选择 文件 > 保存 或按 Ctrl+S 保存您的更改。
创建另一个按钮
我们希望将两个附加推送按钮的文本设置为居中对齐,并使用更鲜亮的颜色,因此我们创建一个第二按钮组件,如指示在 创建推送按钮中所述。这次我们称之为 PushButton。
要使更改应用于所有 PushButton 实例,您必须在 PushButton.ui.qml 文件中进行更改。
更改按钮属性值
- 在 导航器 中选择 control 以在 属性 中显示其属性。
- 在 几何测量 - 2D > 大小 中,将按钮宽度(W)设置为 500,高度(H)设置为 100。
- 在 控件 部分中,清除 悬停 复选框,因为我们不希望按钮有悬停效果。

- 在 导航器 中选择 buttonBackground 以在 属性 中显示其属性。
- 在 属性 > 矩形 中设置
- 边框颜色 使用与标志中相同的绿色(#41cd52)。
- 半径 为 50 以给按钮圆润的角落。

- 在 导航器 中选择 textItem 以在 属性 中显示其属性。
- 在 属性 > 字符 中设置
- 字体 为 Titillium Web ExtraLight。
- 大小 为 34 像素(px)。
- 文本颜色 为(#41cd52)。

- 在 状态 视图中,选择 普通 状态,并根据需要重复更改。
- 对 按下 状态重复此操作。但是,在 矩形 > 填充颜色 中,将颜色设置为绿色(#41cd52),以确保按钮按下时背景为绿色。此外,在 文本 > 字符 > 文本颜色 中,将文本颜色保持为白色(#ffffff)。
- 选择 文件 > 保存 或按 Ctrl+S 保存您的更改。
您的按钮现在应该看起来像这样

将 Push Buttons 添加到 UI
您现在将向 UI 添加 PushButton 实例并修改它们的属性。
- 在 项目 中双击 Screen01.ui.qml 以在 2D 视图中打开它。
- 从 组件 > 我的组件 中拖放两个 PushButton 组件实例(1)到 导航器 中的矩形(2)。

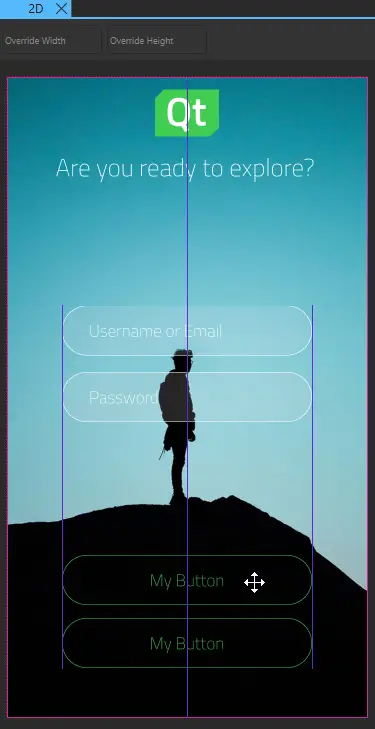
- 将按钮实例拖放到2D视图中的背景图像底部。使用指南将按钮实例水平对齐到输入字段。

- 在导航器中選擇第一个摁鈕實例,以修改其ID和文字標籤在屬性中。
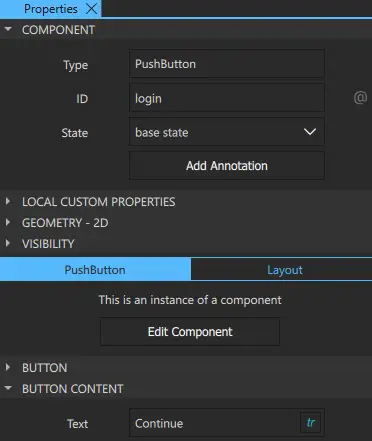
- 在组件 > ID中,輸入login。
- 在按钮内容 > 文本中,輸入繼續並選擇tr以標記文字可翻譯。

- 選擇第二个摁鈕實例,將其ID更改为createAccount,並將文字標籤更改为创建账户。再次,標記文字可翻譯。
- 选择 文件 > 保存 或按 Ctrl+S 保存您的更改。
您的UI的第一個迭代現在已準備就緒,應該現在在2D视图和實時預覽中看起來這樣。

了解更多
了解更多部分提供了關於向導和關於其他基本任務和概念的額外信息的說明。
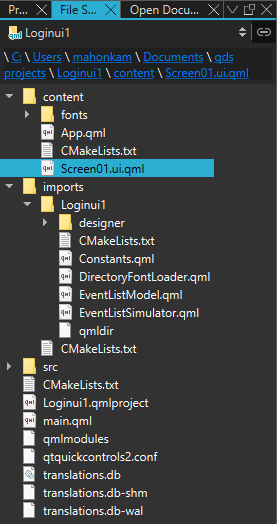
項目和文件
Qt Design Studio會創建一些文件和目錄,以供您創建UI。文件列在文件系統視图中。

- loginui1.qmlproject項目文件定義了項目目錄中的所有组件、JavaScript和圖像文件屬於該項目。因此,當您將新文件添加到項目中時,不需要個別列出新文件。
- loginui1.qml文件定義了UI的功能。目前,它不執行任何操作。
- Screen01.ui.qml文件是向導模板創建的定制组件。有關更多信息,請參閱UI文件。
默認情況下,這是该項目的主文件,但您可以隨在.qmlproject文件中進行更改。雖然定制组件是新手的好開始,但您不必使用它。具體來說,如果您使用Qt Bridge導出和導入設計,您的主要文件可能叫其他名字。有關更多信息,請參閱從設計工具中導出。
- CMakeLists.txt項目配置文件允許您將您的項目作為完整的C++應用程序與開發者分享。
- qtquickcontrols2.conf文件指定選定的UI樣式和一些樣式特定參數。
- imports目錄包含Constants.qml和DirectoryFontLoader.qml文件,它們指定字體加載器和一個聲明常量组件的qmldir模块定義文件。有關更多信息,請參閱模块定義 qmldir文件。在這個示例中,不使用EventListModel.qml和EventListSimulator.qml文件,因此您可以暫時忽略它們。
UI文件定義了具有高度可讀性和結構化佈局的组件層次結構。每個UI文件由兩部分組成:一個import部分和一個组件聲明部分。最常見于UI的组件和功能都提供在QtQuick导入中。您可以在代碼視图中查看.ui.qml文件的代碼。
组件
Qt Design Studio提供了預設的组件以創建UI,包括用于創建和動畫視覺组件、接收使用者輸入以及創建數據模型和視圖的组件。
要使用預設组件的功能,向導模板將以下import聲明添加到其創建的UI文件 (.ui.qml) 中
import QtQuick import QtQuick.Controls
您可以在代碼視图中查看import聲明。
组件视图列出了 Qt 设计工作室支持的所有模块中的组件。您可以使用基本组件创建自己的组件,并将它们列在我的组件中。如果您创建了自定义组件,此部分为可见。
本教程使用的矩形、文本和图像组件均基于Item组件。它是所有视觉元素的基组件,实现了基本的功能和属性,如组件类型、ID、位置、大小和可见性。
有关更多信息,请参阅用例 - QML 中的视觉元素。有关所有组件的描述,请参阅 Qt 参考文档中的所有 QML 类型。
矩形属性
默认的矩形组件用于绘制具有四边和四个角的图形。您可以使用纯色填充或渐变来填充矩形。您可以单独指定边框颜色。通过设置圆角属性值,您可以创建具有圆角形状。
如果您想分别指定每个角落的半径,可以使用来自Qt Quick Studio 组件模块的矩形组件,而不是基本矩形组件。它可在组件 > Qt Quick Studio 组件下使用。
文本属性
文本组件用于向 UI 添加静态文本,如标题和标签。您可以选择要使用的字体,并为每个文本组件指定广泛的属性,如以点或像素为单位的大小、粗细、样式和间距。
如果您想创建具有背景的标签,请使用Qt Quick Controls模块中的标签组件,而不是文本组件。
图像属性
图像组件用于将图像添加到 UI,包括支持的多种格式,如 PNG 和 JPEG 等位图格式和 SVG 等矢量图形格式。要将图像添加到资产,请选择 ,然后选择图像文件。
,然后选择图像文件。
如果需要显示动画图像,请使用动画图像组件,该组件也可在组件 > 默认组件 > 基本中使用。
UI 控件
自定义按钮向导模板基于 Qt Quick Controls 模块中的按钮控件创建按钮组件。它是一种可由用户按下或点击的推送按钮控件。按钮通常用于执行操作或回答问题。从按钮组件继承的属性和功能使您能设置文本、显示图标、对鼠标点击做出反应等。
为了使用按钮控件的功能,向导模板将在EntryField.ui.qml文件中添加以下导入语句
import QtQuick 2.15 import QtQuick.Controls 2.12
组件 ID
每个组件及其组件的每个实例都有一个ID,该 ID 唯一地标识它并使其他组件的属性可以绑定到它。ID 必须是唯一的,它必须以小写字母或下划线字符开头,并且只能包含字母、数字和下划线字符。
有关更多信息,请参阅id 属性。
下一步
要了解如何添加更多UI控件并在页面上使用锚点和布局将它们定位,使得UI可扩展,请参阅本系列中的下一个教程,登录UI - 定位。
要查看创建菜单按钮并使用它构建按钮栏的更高级示例,请参阅侧边菜单。
文件
- Loginui1/Loginui1.qmlproject
- Loginui1/content/EntryField.ui.qml
- Loginui1/content/PushButton.ui.qml
- Loginui1/content/Screen01.ui.qml
- Loginui1/imports/loginui1/Constants.qml
- Loginui1/imports/loginui1/EventListModel.qml
- Loginui1/imports/loginui1/EventListSimulator.qml
- Loginui1/imports/loginui1/qmldir
图片
在某些Qt许可证下可用。
了解更多。
