概念与术语
本主题描述了 Qt Design Studio 的主要概念和术语
资产
资产 是您添加到您 项目 中的图像、字体文件、3D 模型或其他支持的文件。

资产与 组件 打包在一起,以便交付给用户。
了解更多关于资产的信息
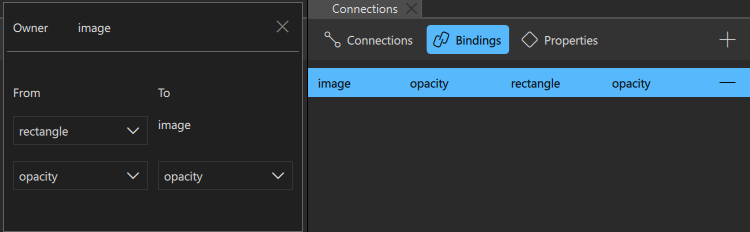
绑定
绑定 是指定 属性 值的声明性方法。绑定允许将属性值表示为 JavaScript 表达式,该表达式定义值相对于其他属性值或应用程序中可访问的数据。如果其他属性或数据值发生变化,属性值将自动更新。
在其最简单的形式中,绑定可能是指向另一个属性的引用。例如,一个 组件 的高度可以绑定到其父元素的高度,这样当父元素高度发生变化时,组件高度会自动调整。同样,组件的不透明度可以绑定到其父组件的不透明度。

只要将 JavaScript 表达式分配给属性,就会隐式创建属性绑定。
了解更多关于绑定的信息
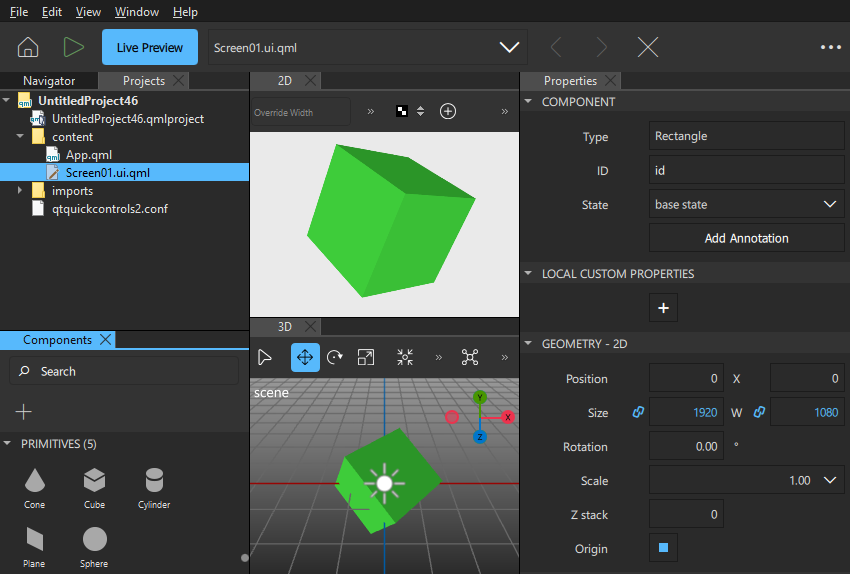
组件
组件 是 UI 的可重用构建块。
Qt Design Studio 附带了一些 预设组件,您可以通过创建其实例来在 UI 中使用它们。这些与 Sketch 中的 符号 或者 Unity 中的 预制件 类似。

一些 预设组件 代表简单的形状、文本或图像,而其他则代表具有完整功能(如转盘框或滑动条)的复杂 UI 控件。您还可以将预设的 3D 组件 的实例添加到您的 UI 中。您可以在 组件 中找到所有预设组件。
要构建自己的组件,您可以修改组件实例的属性并将它们组合。
组件在一个文件中指定(文件扩展名ui.qml或.qml)。例如,按钮组件可能被定义在Button.ui.qml中。通常,组件的视觉外观是在一个UI文件中定义的。要创建组件文件,您可以使用向导模板,或者将组件实例移入单独的组件文件。
了解更多有关组件的信息
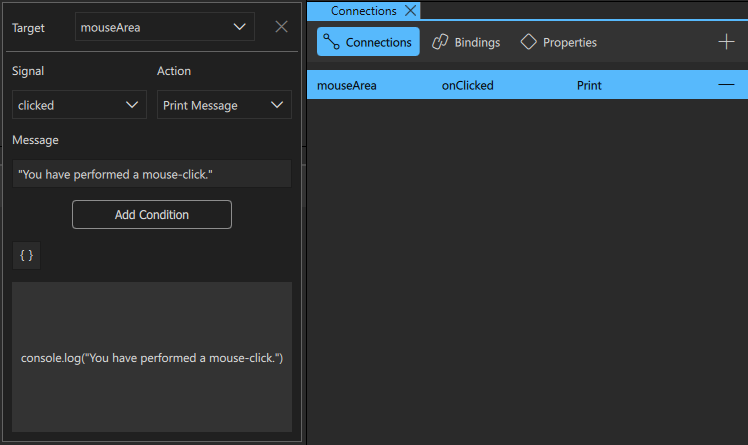
连接
可以创建组件与信号之间的连接,以确定UI应该如何响应用件事件。创建组件之间连接的另一种方法是创建它们属性绑定之间的连接。

了解更多有关连接的信息
设备
嵌入式设备。
了解更多有关设备的信息
模式
一个模式可以将Qt Design Studio UI适配到当前不同的UI设计任务。每种模式都有自己的视图,只显示执行特定任务所需的信息,并提供与之最相关的特性和功能。因此,大多数Qt Design Studio窗口区域始终致力于实际任务。
对于设计师来说,最重要的模式是设计(执行实际工作),欢迎(打开示例和教程),以及帮助(阅读文档)。其他模式主要用于应用开发。

模式选择器默认隐藏。
要显示模式选择器,请转到视图 > 模式选择器样式并选择图标和文本或仅图标。
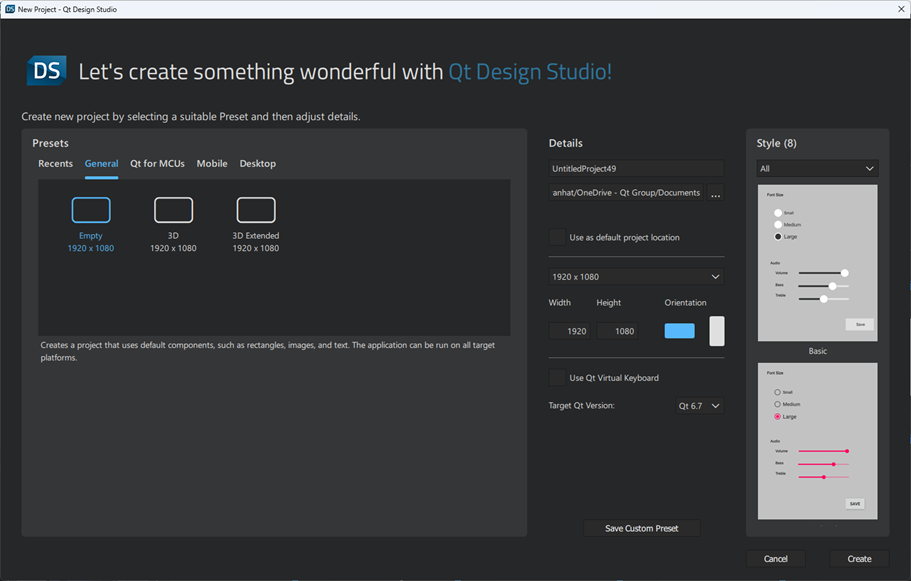
项目
项目是您在UI中使用组件和资产的容器。您可以将UI打包,并在桌面或设备上的不同操作系统上预览或运行它。
您使用模板根据需求创建不同类型的项目。模板会将预设组件默认添加到项目中。例如,如果您创建一个3D项目,会为其添加预设3D组件。您可以在组件中添加更多预设组件。

了解更多有关项目的信息
属性
属性是组件的属性,可以分配一个静态值或绑定到动态表达式。其他组件可以读取属性的值。通常,它也可以被其他组件修改,除非特定类型的组件已明确禁止对特定属性执行此操作。

了解更多有关属性的信息
信号
信号表示一个应用事件,例如用户点击按钮或组件属性的值发生变化。应用需要此信息来执行操作或将其传递给其他应用。
组件具有预定义的信号,当用户与应用程序交互时将发出这些信号。例如,鼠标区域组件有一个在鼠标区域内部点击时发出的clicked信号。由于信号名称是clicked,因此接收此信号的信号处理程序名为onClicked。然后它执行定义的动作。

此外,当属性值发生变化时,信号会自动发出。
了解更多关于信号的信息
状态
特定视觉组件的状态是一组描述组件的各个部分在组件内部如何和在哪里显示的信息,以及与该状态关联的所有数据。UI中的大多数视觉组件将具有有限数量的状态,每个状态都有明确的属性。
例如,列表中的一个元素可以是选中或未选中,如果选中,它可以是目前的活动单选选项,也可以是选择组的一部分。每个状态都可能具有某些相关的视觉外观(中性突出显示、展开等)。
类似地,按钮的外观可以改变以指示按下状态。
了解更多关于状态的信息
过渡
当一个视觉组件从一个状态过渡到另一个状态时,其外观会发生变化。过渡是两个状态之间的边缘。它可能会触发其他事件的发生,因为应用程序的其他部分可能有在进入或离开某个状态时被触发的行为。
了解更多关于过渡的信息
在特定的Qt许可证下可用。
了解更多。
