设计应用程序流程

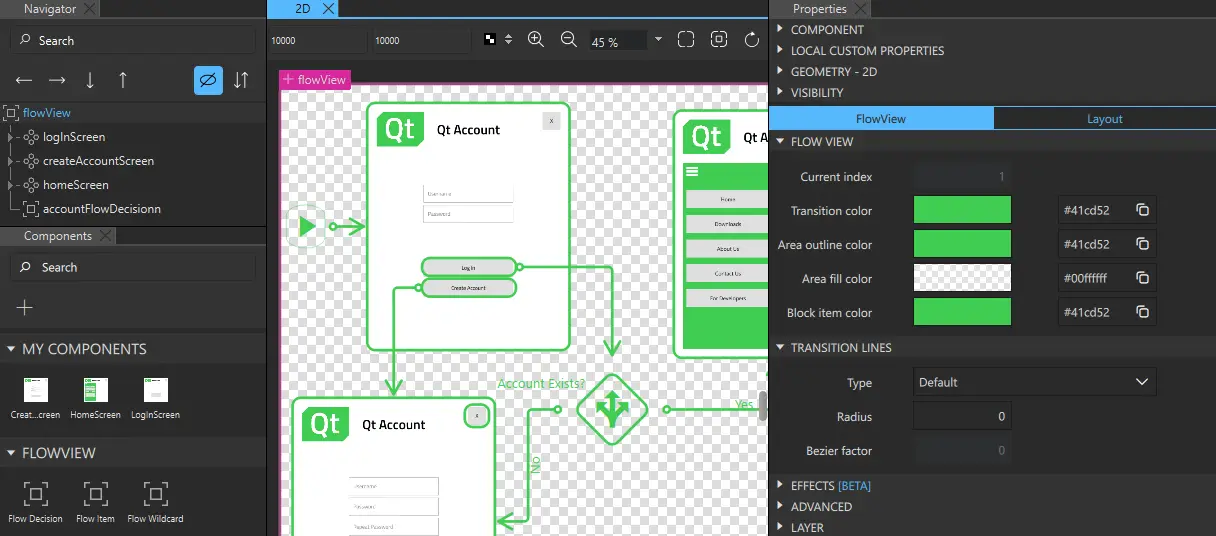
在 Qt 设计工作室中,流程视图 表示一个原理图。它由表示 UI 中屏幕的 流程项 和将它们连接的 过渡线 组成,从而说明了用户通过 UI 的可能路径。 操作区域 是过渡线的可点击起始点。将淡入或推动等效果附加到过渡线,以确定当一项流程项转换为另一项时用户可以看到的内容。
使用 流程决策 在 UI 中的流程项之间设置替代路径。例如,如果用户输入决定了下一个应该打开哪个流程项,则使用决策对话框测试原型中的不同场景,在该对话框中可以选择下一个显示哪个流程项。
特别是在移动和嵌入式平台上,应用程序可能需要对外部事件作出反应,例如通知或其他需要用户注意的应用程序。使用 流程通配符 通过将它们添加到允许和阻止列表中来确定流程项的优先级。
要设计应用程序流程

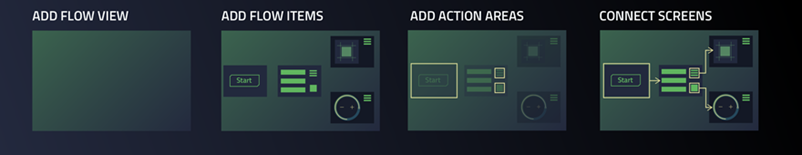
- 使用项目向导模板添加 流程视图 组件,如添加流程视图中所述。
- 使用项目向导模板为 UI 中的每个屏幕添加 流程项 组件,如添加流程项中所述。
- 使用上下文菜单命令添加操作区域和过渡,如添加操作区域和过渡中所述。
此外,为了创建更高级的应用程序流程
在某些Qt许可证下可用。
了解更多。
