创建UI逻辑
通过添加使您的组件能够应用操作或对后端系统的模拟数据做出反应的UI逻辑,将线框图转换为交互式原型,从而模拟复杂体验。
创建UI组件之间的连接,以便它们能够相互通信。例如,按钮在鼠标点击时外观应如何变化,以及UI在鼠标点击产生的信号响应中应该执行什么操作。
您可以通过绑定它们的属性来在UI组件之间创建连接。这样,当父组件中属性值发生变化时,可以通过发出表示值变化的信号,在所有子组件中自动更改该值。
要从另一个组件引用组件的属性,您可以创建承载对另一个属性(称为别名属性)的引用的属性别名。与分配新、唯一存储空间的标准属性定义不同,属性别名将新声明的属性(称为重命名属性)直接引用到现有属性(重命名属性)。任何数据驱动的内容都应该导出为相关组件的公共属性。例如,应有一个仪表的属性来绑定UI。
您可以根据基本状态中属性值的变化来创建各种UI状态。状态可以是有用的组织UI逻辑的方式。您可以将转换与组件关联,以定义它们因状态变化而更改时属性如何动画化。
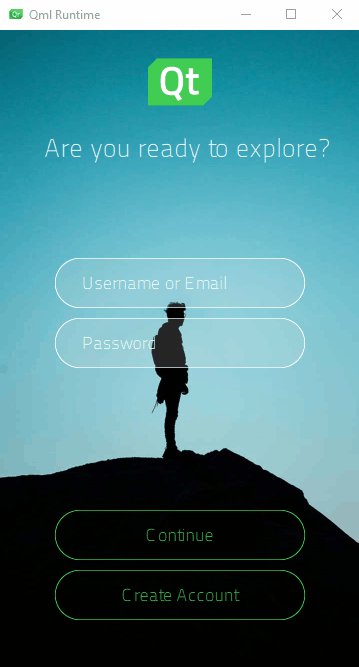
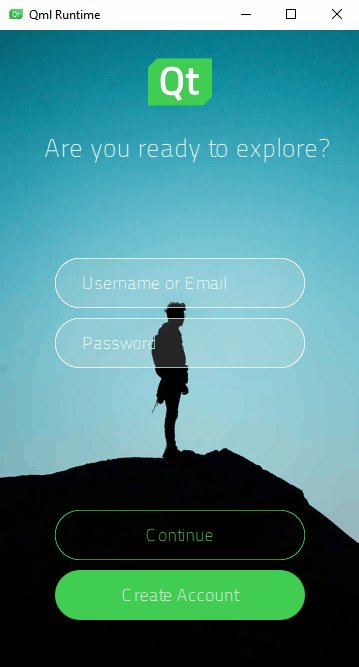
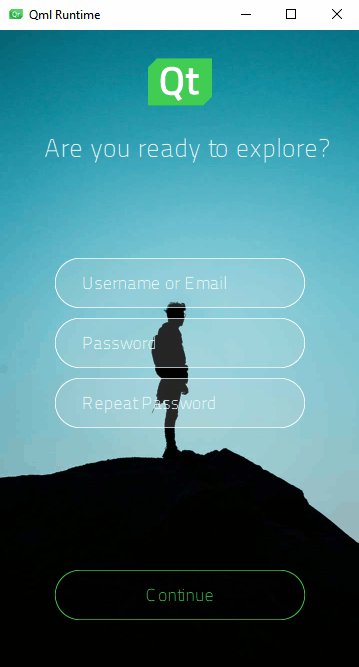
登录UI - 状态示例展示了如何使用状态创建两个UI屏幕以及按钮发出的用于应用状态的信号。按钮组件在按下时也会改变状态。

使用属性别名和状态来创建组件实例之间的差异,使您能够重用组件而不是重复它们。因此,组件不需要作为完全新的组件类型进行处理。这缩短了加载和编译时间,以及最终应用程序的包大小。
预置的UI控件拥有默认的属性和状态,您可以修改这些属性。如果您需要额外的属性,可以将这些控件实例转换为自定义组件,并为他们指定新的属性。
要使您的UI执行特定操作,您可能需要编写JavaScript表达式来处理条件或转换数字到字符串。为此,Qt Design Studio提供了预置的组件,称为逻辑助手。这些是无形组件,您可以与控件(如滑块或复选框)一起使用。
逻辑助手可用于使用布尔AND、NOT和OR运算符绑定属性值,以及映射数字和数字范围。此外,您还可以实现两个组件属性值的双向同步。
逻辑助手示例使用属性绑定、状态和逻辑助手来实现UI逻辑。
下表总结了某些典型用例及其相关信息。
受某些Qt许可证约束。
了解更多。
