创建可缩放按钮和边框
您可以使用 边框图像 组件以边框和背景的形式显示图像,例如 PNG 文件。
使用两个边框图像和合适的图形来改变按钮在点击时的外观。您可以使用 状态 来确定在鼠标按钮按下时哪个图像可见。您还可以添加更多图像和状态来根据其他鼠标事件(例如悬停)改变按钮的外观。
使用 文本 组件添加按钮文本。您也可以使用状态来改变按钮文本颜色和字体大小。例如,您可以放大或缩小按钮文本。
添加一个覆盖整个区域并能够响应鼠标事件的 鼠标区域 组件。

创建按钮组件
要创建按钮组件,选择 文件 > 新建文件 > Qt Quick 文件 > Qt Quick UI 文件 >
选择 以创建一个名为 Button.ui.qml 的 UI 文件(例如)。
注意:只有当文件名以大写字母开头时,组件才列在 组件 > 我的组件 中。
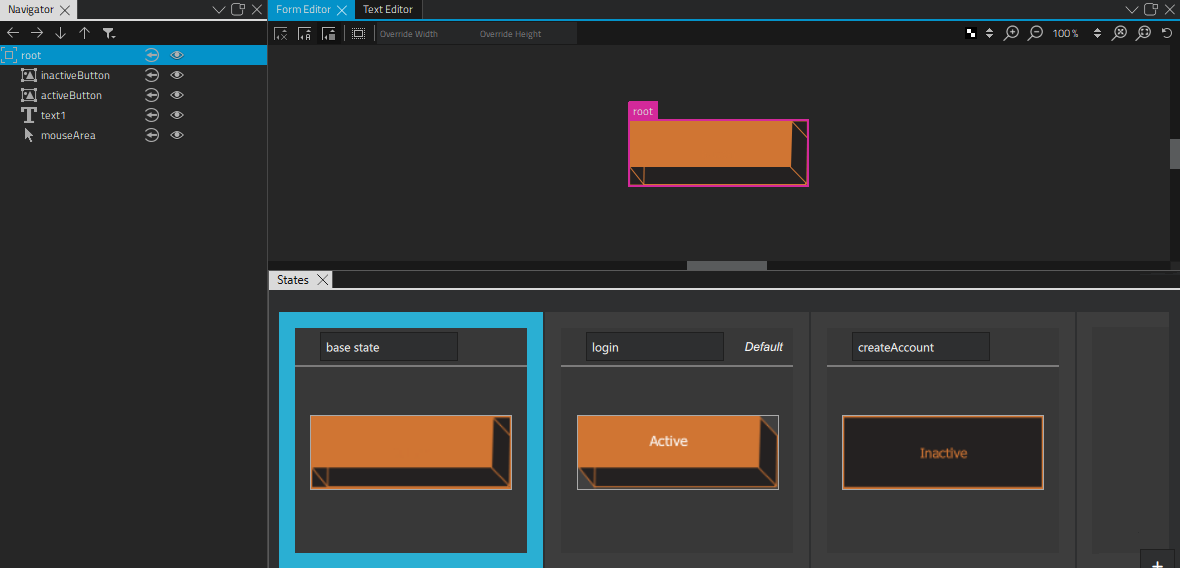
构造按钮组件
要构造按钮组件
- 点击 设计 以在 2D 视图中编辑 UI 文件。
- 选择 资源 >
 将您想要使用的图像文件复制到项目文件夹中。
将您想要使用的图像文件复制到项目文件夹中。 - 在导航器中,选择根组件,并在属性视图中设置按钮的宽度(W)和高度(H),使其与您计划使用的图片大小匹配。这将指定按钮组件的初始大小。
- 从“组件” > “默认组件” > “基本”拖放两个边界图像组件到“导航器
- 将一个文本组件拖放到根组件。
- 将一个鼠标区域拖放到根组件。
- 选择一个边界图像以编辑其属性值。
- 在ID字段中,输入边界图像的ID。在这个例子中,我们使用IDinactiveButton。
- 在源字段中,选择边界图像的图像文件。例如,inactive_button.png。
- 在布局选项卡中,选择
 (填充到父元素)按钮,始终使图像大小与其父元素相同。这使得按钮组件可伸缩,因为图像大小绑定到组件大小。
(填充到父元素)按钮,始终使图像大小与其父元素相同。这使得按钮组件可伸缩,因为图像大小绑定到组件大小。
- 选择另一个边界图像,以类似的方式编辑其属性值。
- 在ID字段中输入activeButton。
- 在源字段中,选择按钮点击时的图像文件。例如,active_button.png。
- 在布局选项卡中,选择
 (填充到父元素)按钮。
(填充到父元素)按钮。
- 选择文本组件,在属性中指定字体大小和颜色。
- 在颜色字段中,使用颜色选择器选择字体颜色,或在字段中输入值。
- 在字体组中的大小字段中输入字体大小。
- 在布局选项卡中,选择
 (垂直居中)和
(垂直居中)和 (水平居中)按钮以从父元素继承垂直和水平居中。这确保当组件调整大小时,按钮标签居中。
(水平居中)按钮以从父元素继承垂直和水平居中。这确保当组件调整大小时,按钮标签居中。
使用状态来更改组件属性值
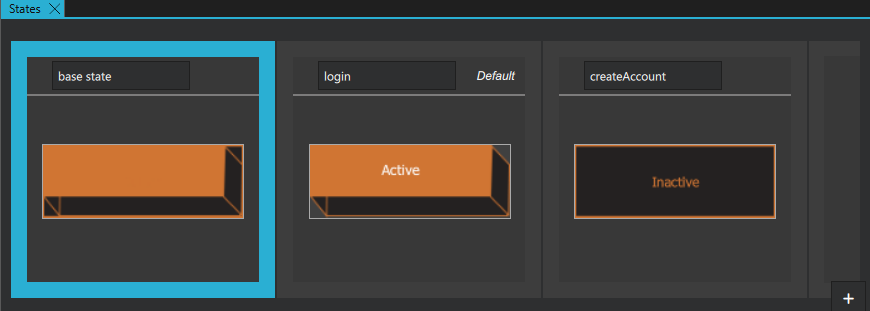
- 在状态视图中,选择
 两次以创建两个新状态。
两次以创建两个新状态。
- 选择状态1。
- 将状态名称更改为active。
- 选择
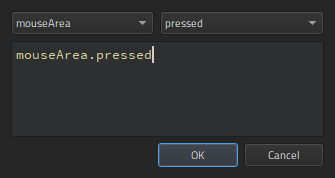
 ,然后选择设置条件时,以确定何时应用该状态。
,然后选择设置条件时,以确定何时应用该状态。 - 在绑定编辑器中,选择
mouseArea组件和pressed信号,指定状态在鼠标按钮按下时应用。
- 在导航器中选择文本组件,指定按钮按下时文本大小缩放。
- 在属性中,选择高级部分,并增加缩放属性的值。
- 在导航器中选择inactiveButton,在属性中通过更改其可见性属性值来在active状态中将其隐藏。
- 选择状态2。
- 将状态名称更改为inactive。
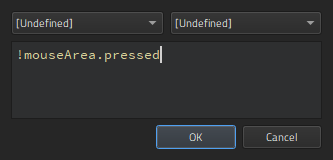
- 将状态的条件设置为
!mouseArea.pressed以指定当鼠标按钮未按下时应用状态。
- 按Ctrl+S保存按钮。
- 在顶部工具栏中选择实时预览按钮以查看选择按钮时按钮的表现。拖拽预览窗口的边界以查看调整组件大小时会发生什么。
要使按钮组件有用,必须在项目中创建它。当您在项目中处理其他文件(如创建屏幕或其他UI组件)时,按钮组件将出现在组件 > 我的组件中。您可以将它拖放到 2D 或 导航器 视图创建按钮实例,并修改其属性值以分配有用的ID、更改其外观,例如为每个按钮实例设置按钮文本等。
有关在屏幕上定位按钮的更多信息,请参阅可缩放布局。

受某些Qt许可证的约束。
了解更多信息。
