导航器
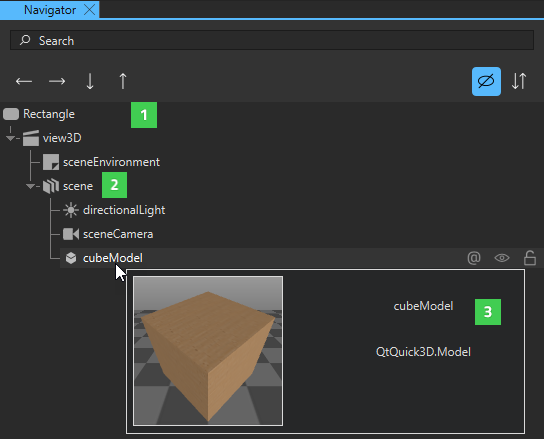
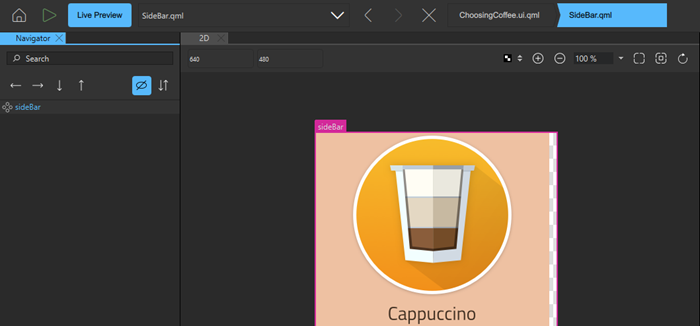
导航器 视图显示当前组件文件中的组件及其关系。 组件 (1) 列在树状结构中,位于其父级之下 (2)。您可以通过将鼠标悬停在它们上方来预览组件 (3)。

您可以在 导航器 视图中选择组件,然后在 属性 视图中编辑它们的属性。组件可以访问其父组件的属性。要在 2D 视图中选择组件,右键单击组件,然后在 选择 子菜单中选择另一个组件。
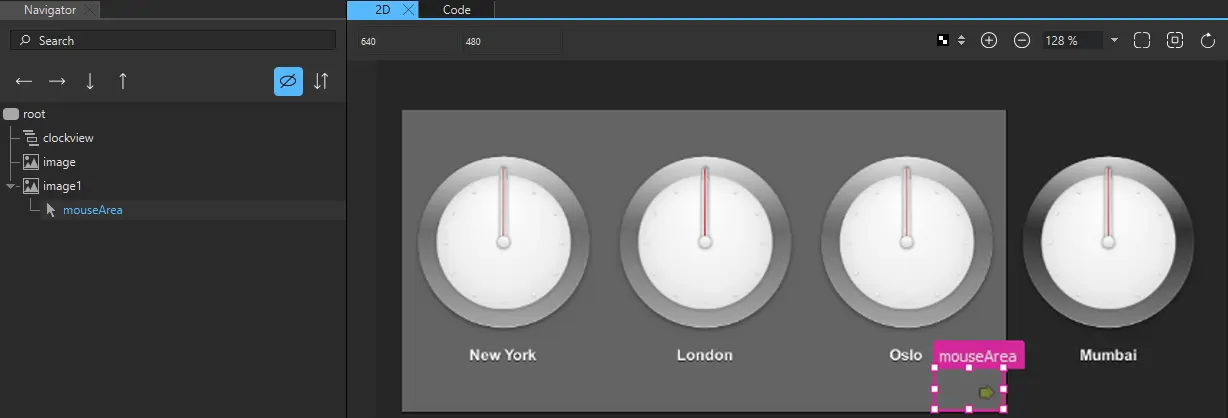
通常,子组件位于 2D 视图中的父组件内部。然而,它们并不一定必须适应在父组件内。例如,您可能想使鼠标区域大于其下方的矩形或图像。

当您复制组件时,也会复制所有子组件。当您删除组件时,也会删除子组件。
选择上下文菜单命令将命令应用于组件。命令的可用性取决于组件类型。例如,您可以通过在上下文菜单中选择 更改源 URL 来更改图像组件的源。
显示和隐藏组件
要显示和隐藏在 2D 视图中的组件,以便集中查看应用程序的特定部分,请在 导航器 中选择  和
和 
要更改组件在应用程序代码中的可见性,请在 属性 视图中选择 可见性 复选框或在上下文菜单中选择 可见性。
您还可以在 属性 中将 不透明度 字段设置为 0,以隐藏想要应用动画的 UI 中的组件。
与所有属性一样,可见性和透明度都是从父组件继承而来的。要隐藏或显示子组件,请编辑父组件的属性。
在导航器中显示和隐藏不可见组件,请选择 。
。
锁定组件
在设计复杂应用程序时,很容易意外修改Qt Design Studio中某个视图中的一个组件的属性,从而导致意外结果。例如,在2D视图中,当您尝试选择或变换特定组件时,视图可能会变得拥挤,其他组件可能会挡道,因此您最终变换了更多不想要的组件。
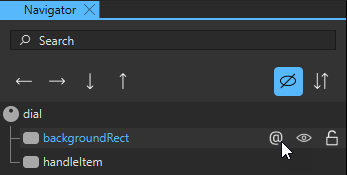
要锁定您当前未编辑的组件及其子组件,请点击导航器中的 。已锁定的组件在所有Qt Design Studio视图中都无法处理。在您想要再次编辑这些组件时,可以解锁它们。
。已锁定的组件在所有Qt Design Studio视图中都无法处理。在您想要再次编辑这些组件时,可以解锁它们。
您无法在2D视图或3D视图中选择锁定的组件,也无法在属性中访问它们的属性。
如果您试图删除更改锁定组件属性的状态,将提示您确认删除。
如果您为关键帧动画添加了缓动曲线,您可以在曲线视图中锁定和解锁它们。如果您锁定包含缓动曲线的组件,则在导航器和曲线之间同步锁定状态。
排列组件
您可以在导航器和代码视图中查看组件文件的组件顺序。文件中组件的顺序也决定了它们在2D视图中的绘制顺序。默认情况下,文件顶部定位的组件在导航器树中的底部列出,并且在2D视图中位于重叠组件的后面。要按照文件中的顺序列出组件,请选择
要将组件移动到其父组件树中的顶部或底部,请右击导航器或2D视图中的组件,然后选择排列> 向前移动或向上移动。要向上或向下移动组件,请选择向后移动或向下移动。
要反转导航器和代码视图中选定组件的顺序,请选择排列> 反转。
您还可以将组件拖动到树中的另一个位置,或使用 和
和 按钮来移动树的组件。您可以使用
按钮来移动树的组件。您可以使用 和
和 按钮来更改组件的父组件。
按钮来更改组件的父组件。

当您将组件的实例拖到2D视图中时,新组件被添加为其下方组件的子组件。在移动组件时,无法确定您是想调整它们的定位还是将它们附加到新的父组件。因此,父组件不会被自动更改。
添加属性别名
一个属性别名是从组件外部使用的属性。当您在代码视图中查看代码时,属性别名声明与普通属性定义外观相似,除了它需要alias关键字而不是属性类型,并且属性声明的右侧必须是一个有效的别名引用。
property alias <name>: <alias reference>
例如,以下别名指的是某个项目组件实例中的一个按钮组件实例。
property alias button: item.button
有效的别名引用。
- 只能指向在其中声明属性别名的组件实例或属性。
- 不能包含任意的JavaScript表达式。
- 不能指向与声明属性的组件不同类型的组件。
- 必须在别名第一次声明时进行定义。
- 不能指向附加属性。
- 不能指向第三级以下嵌套组件实例的属性。
您可以使用导航器中的导出按钮 ( ) 将组件作为有效的属性别名导出。
) 将组件作为有效的属性别名导出。

然后,您可以使用属性别名在其他组件中创建连接到该组件。
组件内部移动
ui.qml、.qml等指定组件的文件可以包含其他在单独文件中指定的组件实例。您可以从不同的视图以不同的方式打开指定组件的文件
- 在2D或导航器视图中,右键单击组件实例,然后在上下文菜单中选择编辑组件,或按F2键。
- 在属性视图中,选择编辑基组件。
组件层次结构以面包屑路径的形式显示,您可以通过单击组件名称来打开相应的文件。这使您在完成组件编辑后可以轻松地返回顶层。

在某些Qt许可下可用。
了解更多。
