侧菜单
说明如何在 Qt 5 项目中创建可重用组件和动画菜单以应用二维视觉效果。

侧菜单显示一个菜单栏和侧菜单,用户单击菜单图标时,侧菜单会滑动打开。当用户将光标悬停在按钮上或选择按钮时,菜单栏按钮的外观会发生变化。
每个按钮都打开一个图像文件。侧菜单可用于将图形效果(例如色调、饱和度和模糊)应用于图像。
注意:如果您在创建项目时选择Qt 6,则可用的效果子集有限。
创建可重用按钮
我们选择 文件 > 新建文件 > Qt 快捷控件 > 自定义按钮,以创建一个可重用的菜单栏按钮,我们将其称为 CustomButton。
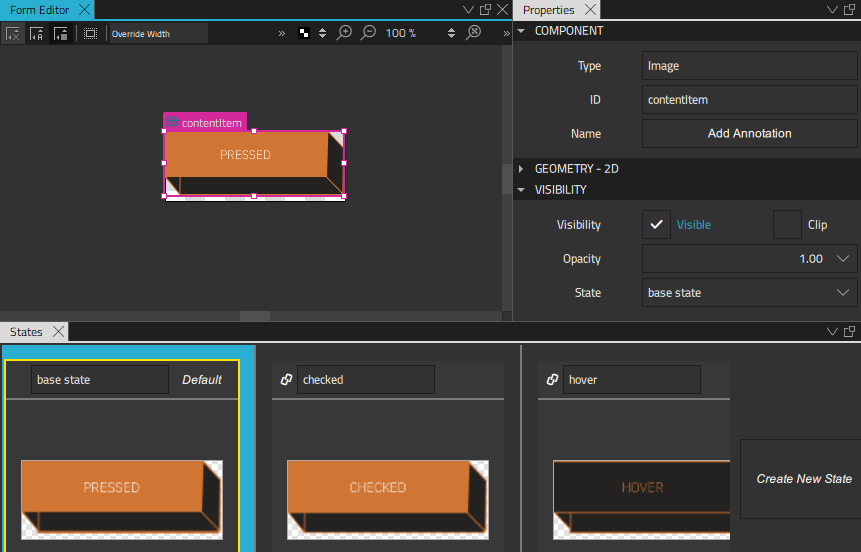
按钮可以有以下状态:选中、悬停、按下和正常。我们使用不同图像构造按钮的背景、框架和正面。然后,我们在 状态 视图中为每个按钮状态添加 状态。在每个状态中,我们通过在按钮属性中打开或关闭适当的图像的可见性来改变按钮的外观。

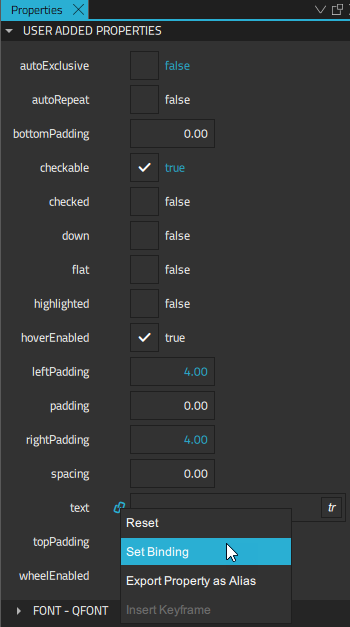
要更改按钮状态改变时的按钮文本,我们将文本属性绑定到 属性 视图中的按钮状态。当在 导航器 中选中 control 时,我们选择 文本 属性的 动作 菜单,然后选择 设置绑定。在 绑定编辑器 中,我们将绑定设置为 control.state。

我们希望按钮可复选,因此我们将 checkable 属性设置为 true。
我们现在在“动作”菜单中选择当条件满足时来绑定属性到状态,使用when条件。首先,我们指定当设置为true时,按钮实例进入checked状态。这就是在代码视图中的代码样子。
states: [ State { name: "checked" when: control.checked
然后,我们将hover状态绑定到hovered属性设置为true,同时将checked和pressed属性设置为false。
...
State {
name: "hover"
when: control.hovered && !control.checked && !control.pressed最后,当所有属性都设置为false时,按钮状态设置为normal。
...
State {
name: "normal"
when: !control.pressed && !control.checked &&!control.hovered现在我们可以使用CustomButton实例创建菜单栏。
构建菜单栏
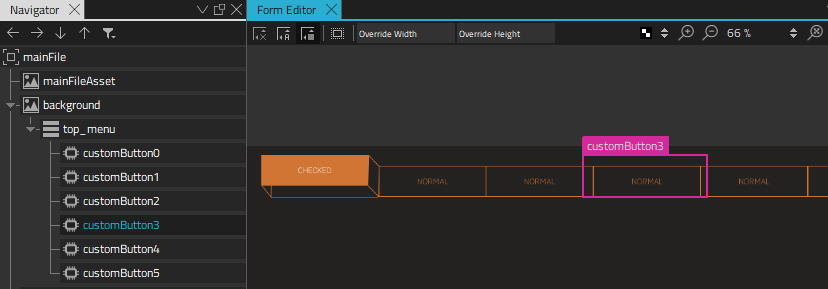
我们使用2D视图在MainFile.ui.qml文件中构建菜单栏。CustomButton组件在组件 > 我的组件中列出。我们将组件的几个实例拖到概览或2D视图中,放入一个行布局组件实例中来作为菜单栏布局。

我们可以在属性视图中单独更改每个CustomButton实例的属性。我们希望菜单栏上的按钮在任何时候只有一个被选中,因此,选中另一个按钮将自动取消之前选中的按钮。因此,我们将所有按钮实例的autoExclusive属性设置为true。
此外,我们将菜单栏上的第一个按钮实例的Checked属性设置为true,使其看起来被选中。
现在我们可以选择 "运行按钮"(运行)来运行应用程序并测试我们的菜单栏。
"运行按钮"(运行)来运行应用程序并测试我们的菜单栏。
创建侧边菜单
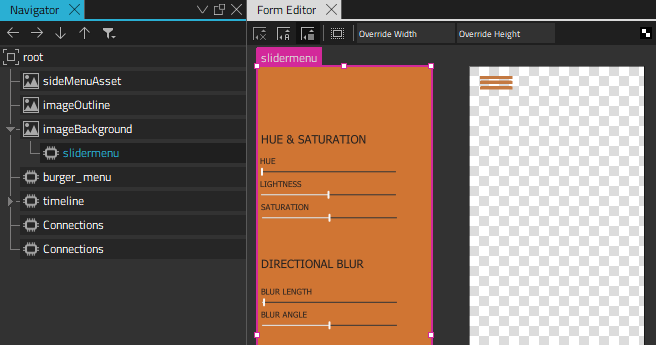
现在我们可以继续创建一个侧边菜单,当用户点击汉堡菜单时它会滑出。我们从组件 > 默认组件 > 基本拖入一个文本组件,从Qt Quick Controls拖入一个滑块组件到概览,为每个希望应用到图像的效果集创建单独的子菜单。我们使用背景图像作为菜单背景,使用BurgerMenu自定义组件作为汉堡菜单图标。

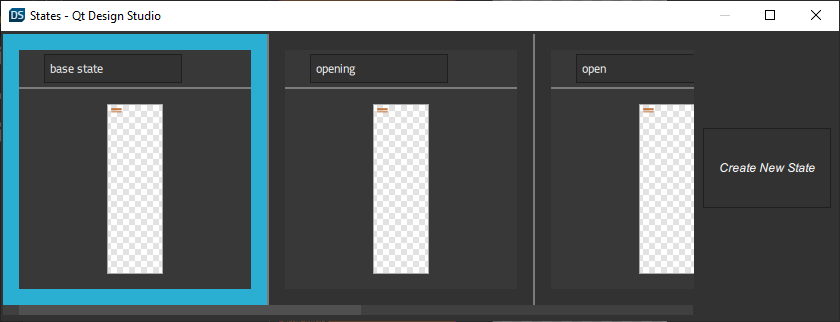
我们在状态视图中向SideMenu.qml文件添加状态。当应用程序启动时,侧边菜单处于关闭状态,这意味着它被隐藏。当用户点击汉堡菜单时,onClicked 信号处理器触发跳转到打开状态并运行动画。动画完成后,侧边菜单状态变为打开,侧边菜单完全可见。
当用户再次点击汉堡菜单时,状态变为关闭,并运行另一个动画来关闭侧边菜单。动画完成后,侧边菜单返回到关闭状态。
我们在状态视图中选择创建新状态以添加状态。

然后我们在时间轴视图中选择 按钮,为打开和关闭状态添加动画。
按钮,为打开和关闭状态添加动画。

关闭动画只是将打开动画倒放以隐藏侧菜单。我们希望打开动画比关闭动画慢,因此我们为关闭动画指定较短的持续时间。这不会影响时间轴本身的持续时间。
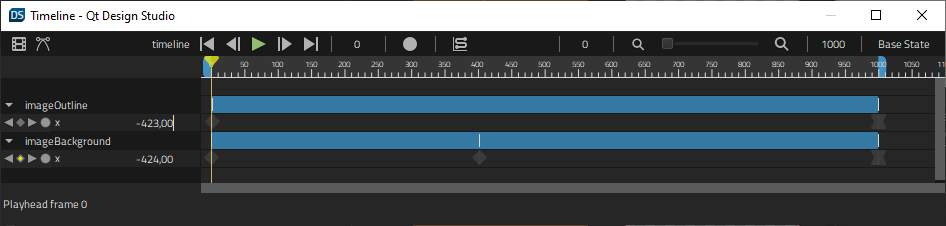
我们想更改轮廓和背景图片的位置。要从关闭状态记录到打开状态的过渡,我们选择 imageOutline 在 导航器 中。我们检查播放头是否在帧0,然后选择  (自动键(K))按钮(或按 k)。
(自动键(K))按钮(或按 k)。
在帧0,我们在 属性 > 几何 - 2D > 位置 中将X坐标设置为-423。然后我们将播放头移动到帧1000并设置X坐标为0。
当我们取消选择记录按钮以停止记录时间轴时,新的时间轴会出现在视图中。

然后我们记录 imageBackground 图片的过渡。在帧0,我们将X坐标再次设置为-424。然后我们将播放头移动到帧400并选择X坐标的 插入关键帧。我们保持X坐标-424的值。然后将播放头移动到帧1000并设置X坐标为0。
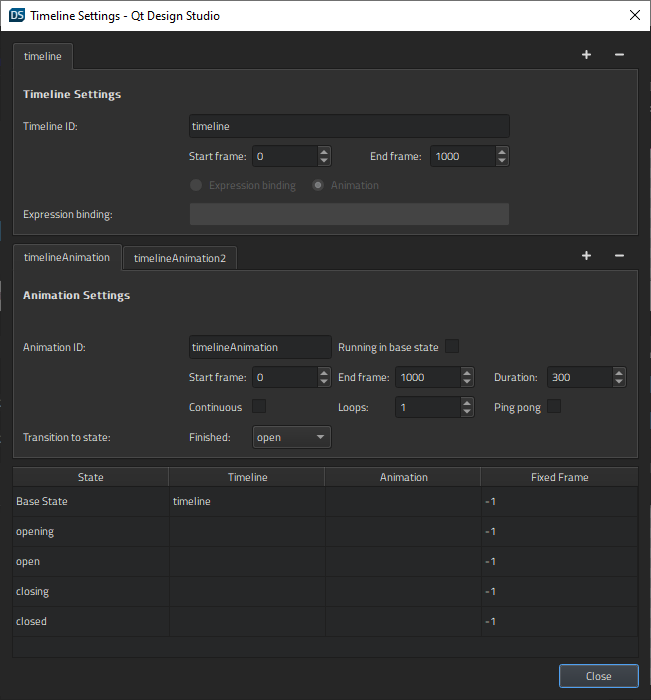
我们选择  "时间轴设置按钮" 打开 时间轴设置 对话框。在 到状态过渡 字段中,我们选择动画完成后应用的状态。在对话框的下半部分,我们将没有动画的状态绑定到固定帧。
"时间轴设置按钮" 打开 时间轴设置 对话框。在 到状态过渡 字段中,我们选择动画完成后应用的状态。在对话框的下半部分,我们将没有动画的状态绑定到固定帧。
有关使用时间轴的更多信息,请参阅 创建时间轴动画。
将汉堡菜单连接到操作
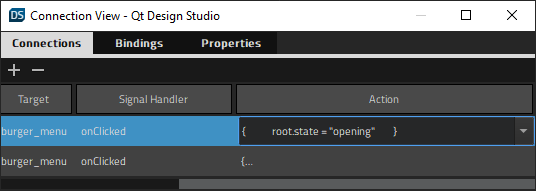
在 SideMenu.qml 中,我们使用连接将汉堡菜单的点击操作绑定到触发打开或关闭动画的信号处理程序,具体取决于当前状态。我们在 连接 视图中创建连接。

我们使用属性更改来禁用汉堡菜单,直到动画完成,并隐藏和显示侧菜单
State { name: "opening" PropertyChanges { target: timelineAnimation running: true } PropertyChanges { target: burger_menu enabled: false } PropertyChanges { target: slidermenu visible: false } },
侧菜单仅在 打开 状态下完全可见且接受输入。
有关将组件连接到信号的信息,请参阅 将组件连接到信号。
应用效果
我们在效果堆栈中嵌套效果并将其绑定到 滑动条 组件实例。这些效果应用于示例应用程序中的所有图片,而不仅仅是当前打开的图片。
我们使用属性绑定将滑动菜单中的控件连接到 图形效果。为了访问所有滑动条组件实例的属性,我们将在 SliderMenu.ui.qml中将它们作为别名导出。我们在 属性 > 滑动条 的 值 属性的 设置 菜单中选择 将属性导出为别名。
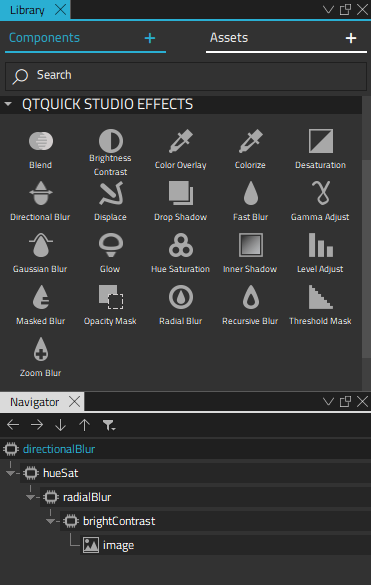
我们打开 EffectStack.qml 文件,并将 组件 > Qt Quick Studio Effects 中的组件拖放到 导航器 中以创建效果堆栈。

我们使用 图像 组件的一个实例作为堆栈的最后一个项目来显示应用了效果的图片。我们将图像源属性作为 别名 导出,以便能够在堆栈内切换图像。
有关可用的图形效果的更多信息,请参阅 2D效果。
文件
在特定Qt许可证下可用。
了解更多信息。
