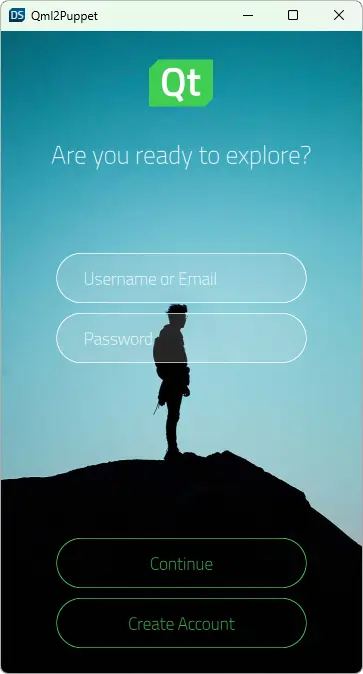
登录UI - 定位
展示了如何使用锚点和定位器在页面中定位UI组件。

登录UI - 定位 是一系列教程中的第二个,这些教程相互关联,展示了如何使用Qt设计室创建了一个简单的UI,并使用一些基本的UI组件,如页面、按钮和输入字段。本系列的第二个教程描述了如何在页面上定位UI组件以创建可伸缩的UI。
为了确保布局是响应式的,并且当你在桌面或不同屏幕尺寸的设备上调整大小UI时,所有的UI组件都保持在它们适当的位置,您将使用锚点和定位器。
本教程的起点是已完成的 登录UI - 组件 项目。您可以从 此处 下载该项目。
此外,您还可以从 此处 下载本教程的已完成项目。
提供的 了解更多 部分提供有关当前任务的更多信息。
锚定UI组件
首先,您会 锚定 静态页面元素、背景图像(adventurePage)、标志(qt_logo_green_128x128px)和标语(tagLine)到页面上。
要预览您所做的改变,请选择 实时预览 按钮或按 Alt+P。
要锚定页面上的组件实例
- 在 2D 视图中打开 Screen01.ui.qml 进行编辑。
- 在 导航器 视图中选择 adventurePage 以在 属性 视图中显示其属性。
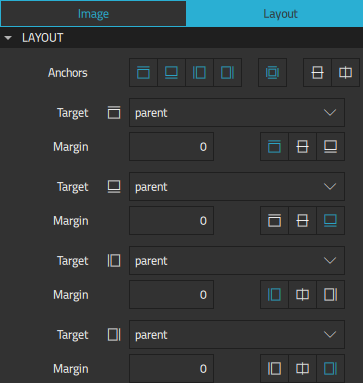
- 在 属性 > 布局 中,选择
 锚定按钮将 adventurePage 锚定到 目标 字段中的父元素。这会在所有边上连接背景图像到矩形。
锚定按钮将 adventurePage 锚定到 目标 字段中的父元素。这会在所有边上连接背景图像到矩形。注意:选择锚定按钮应自动选择其左侧的四个按钮。如果未自动选择,请在2D视图工具栏中选择
 以刷新2D视图。
以刷新2D视图。
- 在导航器中选择qt_logo_green_128x128px。
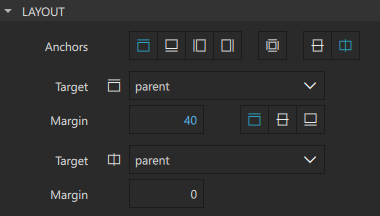
- 在属性 > 布局中设置:
- 锚点设置为
 和
和 。
。 - 目标
 设置为 parent 以锚定徽标到其父元素。
设置为 parent 以锚定徽标到其父元素。 - 边距
 设置为 40 并选择
设置为 40 并选择  以将徽标锚定到目标的顶部。
以将徽标锚定到目标的顶部。
这会将徽标锚定到矩形顶部,同时保持其水平中心与矩形的水平中心对齐。

- 锚点设置为
- 在导航器中选择tagLine。
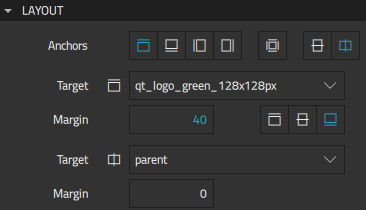
- 在属性 > 布局中设置:
- 锚点设置为
 和
和 。
。 - 目标
 设置为 qt_logo_green_128x128px 以将标签行锚定到徽标。
设置为 qt_logo_green_128x128px 以将标签行锚定到徽标。 - 边距 设置为 40 并选择
 以将标签行锚定到目标的底部。
以将标签行锚定到目标的底部。
这会将标签行锚定到徽标的底部,同时保持其水平中心与矩形的水平中心对齐。

注意:您可以将组件实例锚定到其父元素和兄弟组件。如果组件实例未列出在目标字段中,请检查组件实例是否位于导航器中组件层次结构的正确位置。有关更多信息,请参阅组件排列。
- 锚点设置为
- 选择文件 > 保存 或按Ctrl+S保存您所做的更改。
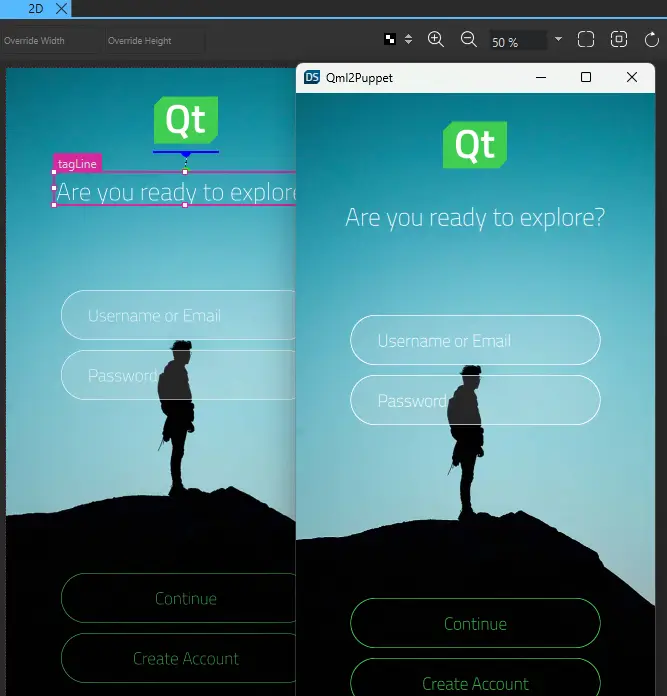
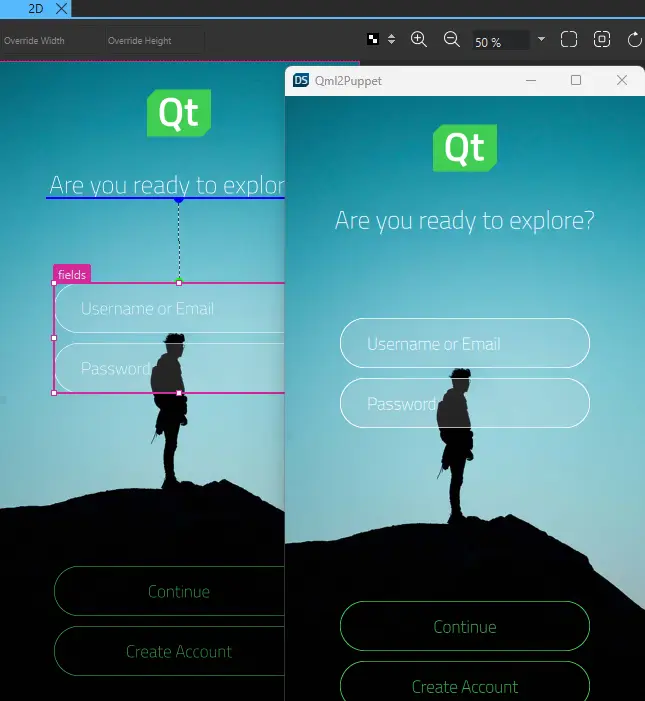
现在在2D视图和实时预览中,您的页面应类似于以下内容:

使用列定位器
您现在将输入字段和按钮定位到列中,以了解另一种定位组件的方法。然后,您将列锚定到页面,以使其位置在屏幕大小改变时发生变化。
要将字段和按钮作为列定位
- 在导航器中选择username和password(按住Shift或Ctrl键进行多选),然后对其中任何一个字段右键单击以打开上下文菜单。
- 选择定位器 > 列定位器 以在2D视图中将字段重叠。
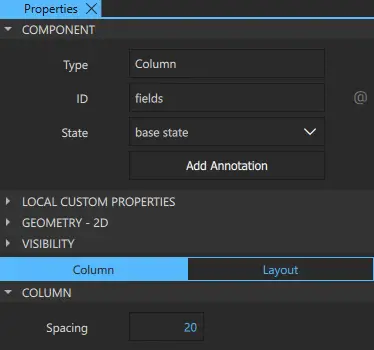
- 在导航器中选择列,并在属性中将其ID更改为fields。
- 在列 > 间距中,将字段的间距设置为20。

- 选择login和createAccount,然后选择定位器 > 列定位器 以将它们定位到一列中。
- 选择按钮列,将其ID更改为buttons,并将按钮之间的间距设置为20,如上述操作。
您现在将字段和按钮列锚定到页面
- 在导航器中选择fields。
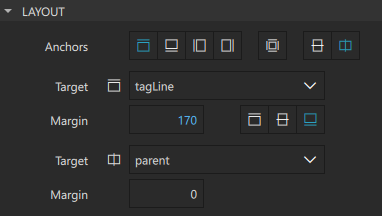
- 在属性 > 布局中设置:
- 锚点设置为
 和
和 。
。 - 目标
 设置为 tagLine 以将输入字段锚定到标签行。
设置为 tagLine 以将输入字段锚定到标签行。 - 边距
 设置为 170 并选择
设置为 170 并选择  以将输入字段锚定到目标的底部。
以将输入字段锚定到目标的底部。
这会将输入字段锚定到标签行底部,同时保持其水平中心与矩形的水平中心对齐。

- 锚点设置为
- 在导航器中选择buttons。
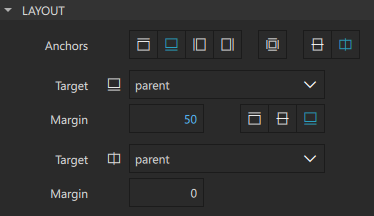
- 在属性 > 布局中设置:
- 锚点设置为
 和
和 。
。 - 目标
 设置为 parent 以将输入字段锚定到矩形。
设置为 parent 以将输入字段锚定到矩形。 - 边距
 设置为 50 并选择
设置为 50 并选择  以将输入字段锚定到目标底部。
以将输入字段锚定到目标底部。
这会将按钮附加到矩形的底部,同时保持其水平居中与矩形居中对齐。

- 锚点设置为
- 选择文件 > 保存 或按Ctrl+S保存您所做的更改。
您现在准备好第二个UI迭代,并且应该像以下这段 2D 视图和 实时预览 中展示的那样。

了解更多
锚点
在基于锚点的布局中,每个组件实例可以被视为具有一组不可见的锚点线:顶部、底部、左侧、右侧、填充、水平居中、垂直居中和基线。
锚点使组件实例可以与其相邻或嵌套在另一个组件实例中,通过将实例的其中一个或多个锚点线附着到另一个组件实例的锚点线上。如果组件实例发生变更,与其锚定的实例将自动调整以维持锚定。
有关更多信息,请参阅使用锚点定位。
定位器
对于许多用例,最好的定位器是简单的网格、行或列,Qt Design Studio提供的组件以最有效的方式定位这些组合中的子元素。有关使用预设定位器的更多信息,请参阅使用定位器。
对于更复杂的UI设计,您可以使用Qt Quick 布局模块中的组件。
下一步
要了解如何添加第二个页面并从主页移动到它,请参阅本系列教程的下一个教程,登录UI - 状态。
文件
在特定的Qt许可证下提供。
了解更多。
