形状
Qt设计工作室是一个UI设计工具,而不是通用的绘图工具,因此,其重点是提供可以按需修改的现成UI控件。控件的一些属性值是通过样式指定的,因此您不能更改它们。
但是,您可以使用组件中的某些组件来绘制基本形状,如矩形。此外,Qt设计工作室还包含一套更强大、更灵活的图形基元,允许在2D视图创建更复杂的形状,如边框、三角形、弧形和饼图。

组件中的大多数视觉组件都基于Item组件。即使它本身没有任何视觉外观(例如,类似于鼠标区域),但它定义了所有视觉组件的共同属性,如位置、大小和可见性。有关更多信息,请参阅基本组件属性。
此外,每个组件都有一组属性,用于指定其视觉外观和行为。您可以通过修改属性值来设置填充颜色、边框颜色、描边宽度等形状特征。
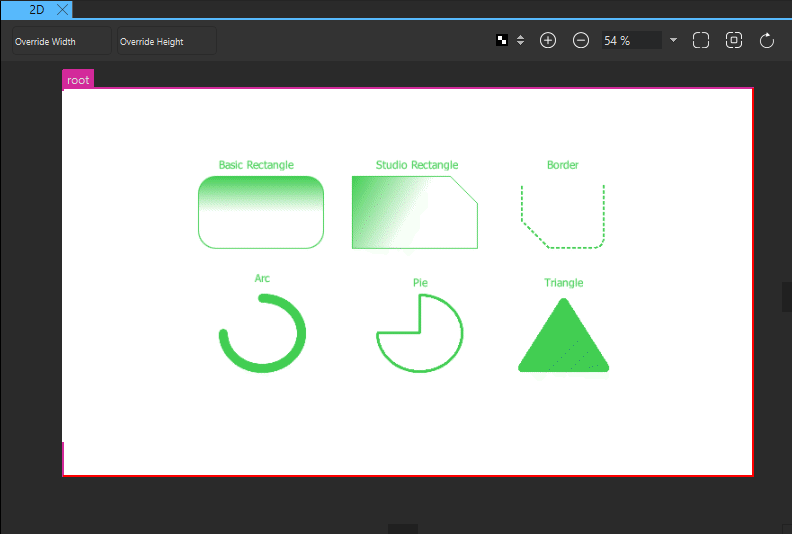
以下部分更详细地介绍了可用的形状及其属性。您可以在属性视图中修改属性的值。
矩形
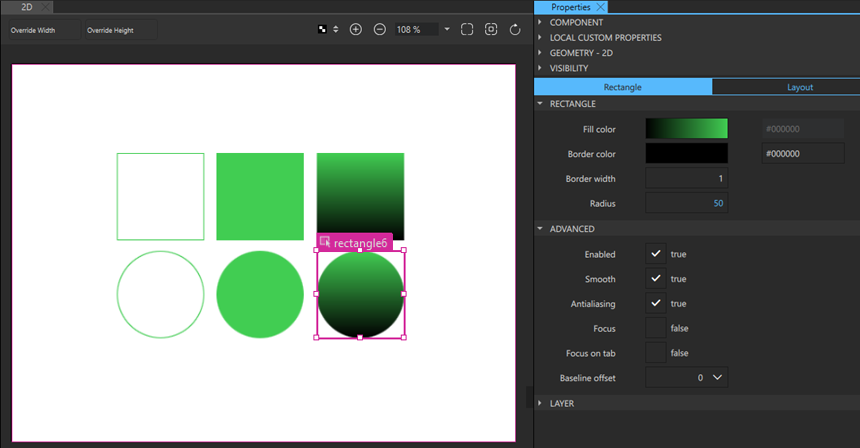
基本Rectangle组件用于绘制具有四边和四个角的形状,以及实边框。

可以以纯色填充或使用在填充颜色字段中设置的线性渐变填充矩形。您还可以使用颜色选择器选择颜色,并从渐变选择器中选择从预定义集合WebGradients中选择的渐变。
可以添加一个可选的实固边框,并为矩形设置自己的颜色和粗细。通过设置边框颜色和边框宽度字段的值实现。若要创建无填充颜色的边框,请选择将颜色设置为透明的![]() 按钮。
按钮。
通过设置圆角半径字段的值,可以创建圆角形状。通过合理组合矩形宽度、高度和圆角属性,可以创建椭圆和圆形形状。例如,要绘制完整圆形,首先绘制一个所有四边相等的矩形,然后将圆角设置为一半的边长。
在绘制曲线边缘时,建议在高级部分启用抗锯齿复选框,以改善形状的外观。
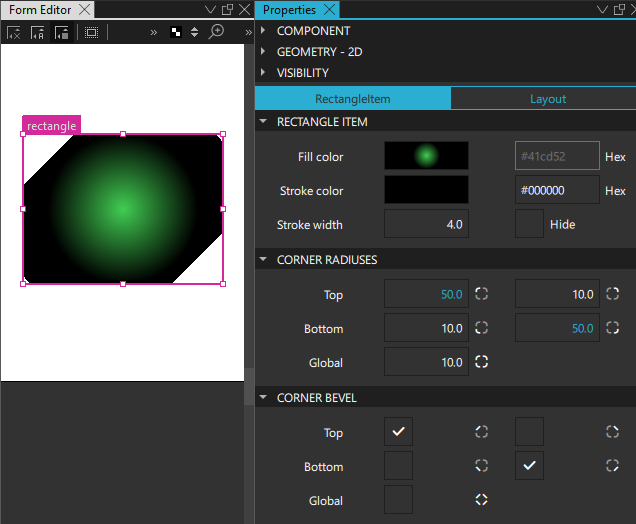
工作室矩形
如果您想独立修改矩形的每个角或使用虚线边框,请在组件 > Qt Quick Studio 组件中创建Rectangle组件的实例,而不是在默认组件 > 基本中提供的基础Rectangle组件。
通过设置圆角半径部分的值,可以独立绘制每个角。通过在圆角倒角部分使用半径值与这些值组合,可以创建有切角形状。

除线性渐变外,您还可以在填充颜色字段中指定圆锥形和径向渐变。
在描边细节部分,您可以指定实线边框的边框模式、线型以及虚线和点线图案。更多信息,请参阅线条。
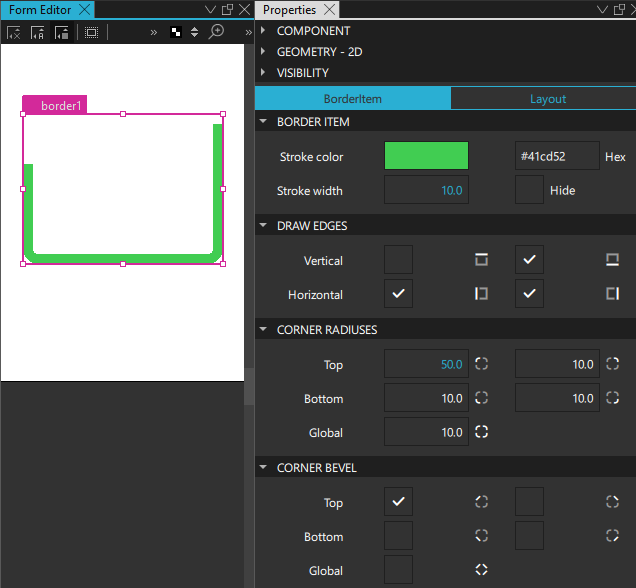
边框
边框组件用于通过四个部分创建边框:左、上、右和下。通过在绘制边缘部分选择复选框,您可以选择每个部分是否可见。这使得您可以使用指定的虚线图案和接头以及帽部样式绘制实线和虚线。

在描边颜色字段中设置边框的颜色,并在描边宽度字段中设置其厚度。然后在描边细节部分指定边框的其他属性。
线条
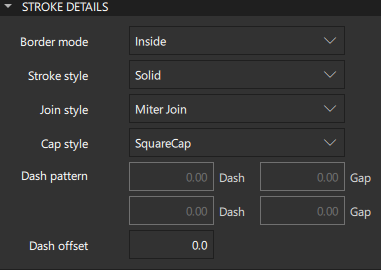
在描边细节部分,您可以指定虚线和点线图案的边框模式、线型以及虚线图案的虚线与间隙。

在边框模式字段中,您可以选择边框是否绘制在组件的内部或外部边缘,或在其顶部。
如果在描边样式字段中选择虚线或点线图案,则可以在虚线图案字段中指定虚线图案,其中包含虚线和它们之间的间隙。虚线图案的长度以描边宽度的单位计量。例如,长度为5宽度为10的虚线为50像素长。
虚线偏移字段的值指定线条虚线图案的起始点。它以用于指定虚线图案的单位计量。例如,一个图案每个线条长四单位,后面跟有两个单位的间隙,将在线条绘制时从线条开始。然而,如果虚线偏移设置为4.0,则绘制的线条将从一个间隙开始。偏移值在0至4.0之间会导致首先绘制部分线条,而偏移值在4.0至6.0之间会导致线条从一个间隙的部分开始。
在接头样式字段中,选择斜接接头以延长线的外侧边缘使其在角度处相遇,并填充它们之间的区域。选择斜接接头以填充两条线之间的三角形缺口。选择圆角接头以填充两条线之间的圆形弧度。
线帽样式属性的值指定线端是方形还是圆形。
三角形
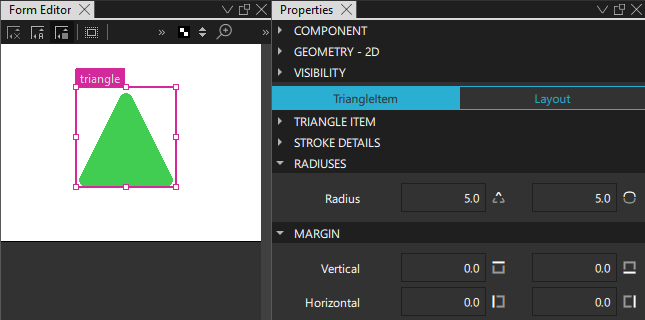
三角形组件可以用来绘制不同尺寸和形状的三角形。组件被一个不可见的矩形包含,该矩形决定了它的大小。可以通过在边距部分的顶部、底部、左侧和右侧边缘设置边距来更改三角形的尺寸,使其周围有空隙。边距是设置在三角形和父矩形边缘之间的。

填充和描边颜色属性值设置方式与矩形相同。边框属性值在描边中描述。
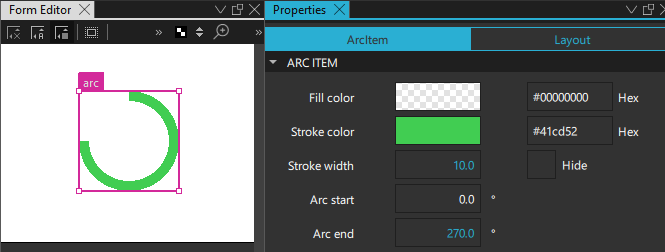
弧线
通过在弧线开始和弧线结束字段中设置角度值来指定弧线。弧线可以是线条或填充轮廓。线条或轮廓的属性在描边中描述。

弧线的开始和结束点之间的区域或轮廓内部区域使用纯色填充或渐变进行绘制。

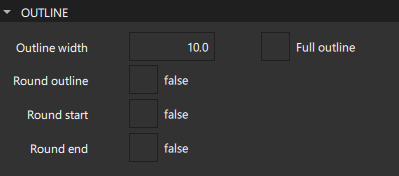
要创建带有轮廓的弧线,请选择全轮廓复选框。 轮廓宽度字段设置弧线轮廓的宽度,包括描边。
圆角轮廓、圆角开始和圆角结束属性指定弧线轮廓的端点是否具有圆角。对于不带轮廓的弧线,边帽样式字段在描边细节部分指定线端是方形还是圆形。
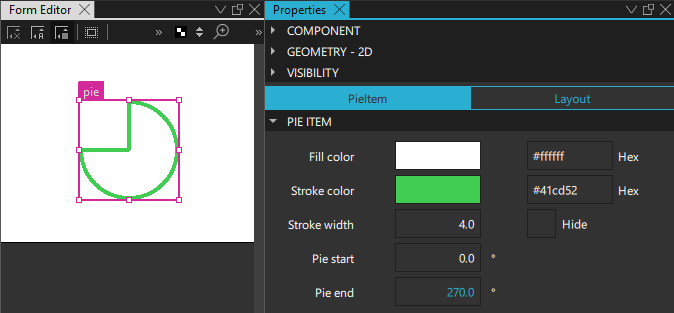
圆形饼
根据饼开始和饼结束字段值和隐藏复选框,饼组件用于创建饼片、缺失切片的饼或只是饼皮(类似于弧线)。

饼的填充使用纯色填充或渐变进行绘制。填充和描边颜色属性值设置方式与矩形相同。边框属性值在描边中描述。
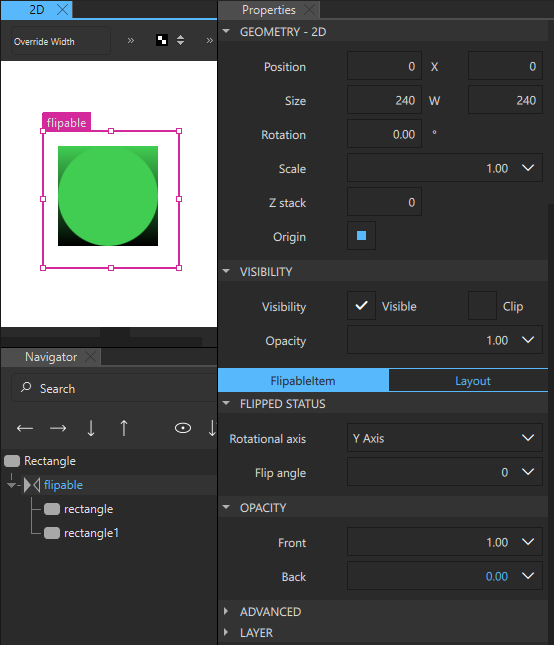
可翻转
可翻转组件可以像卡片一样在正面和背面之间可见地翻转。正面和背面通过在可翻转组件内部使用任何两个组件来指定。z顺序较高的组件是正面。在不透明度部分的正面和背面字段用于在任何时候隐藏或显示项目的正面或背面。

翻转角度属性用于使组件角度动画化,从而产生翻转效果。既定值的旋转轴属性确定组件是否绕x轴或y轴旋转。
形状总结
以下表格列出了您可以用于绘制形状的组件。 位置 列指示组件在 组件 中的位置。 MCU 列指示哪些组件在 MCU 上受支持。
| 图标 | 名称 | 位置 | MCU | 用途 |
|---|---|---|---|---|
 | 弧线 | Qt Quick Studio 组件 | 从一个给定位置开始并结束的弧线。 | |
 | 边框 | Qt Quick Studio 组件 | 四段线,您可以选择性地显示和形状。 | |
 | 饼图 | Qt Quick Studio 组件 | 一个饼状片或从其中一个切片缺省的饼。 | |
 | 可翻转 | Qt Quick Studio 组件 | 可以明显地在正面和背面之间翻转的组件,例如一张卡片。 | |
| 矩形 | 默认组件 - 基础 |  | 一个用实填充颜色或线性渐变填充并可选边框涂装的矩形。您可以使用半径属性来绘制圆。 | |
 | 矩形 | Qt Quick Studio 组件 | 一个扩展的矩形,使用实填充颜色或线形、锥形或放射状渐变填充,并且可以独立地形状其角落。 | |
 | 三角形 | Qt Quick Studio 组件 | 具有不同尺寸和形状的三角形,包含在一个不可见的矩形内。 |
受某些 Qt 许可证限制。
了解更多。
