图片
图像组件用于在 UI 中添加图像,支持多种格式,包括位图格式,如 PNG 和 JPEG,以及矢量图形格式,如 SVG。要在设计中使用任何图像文件,您需要首先将它们添加到资产
- 选择 资产 >
 .
. - 选择图像文件,然后选择 打开。
- 在 添加资源 对话框中选择要将图像保存的位置。
- 选择 确定。
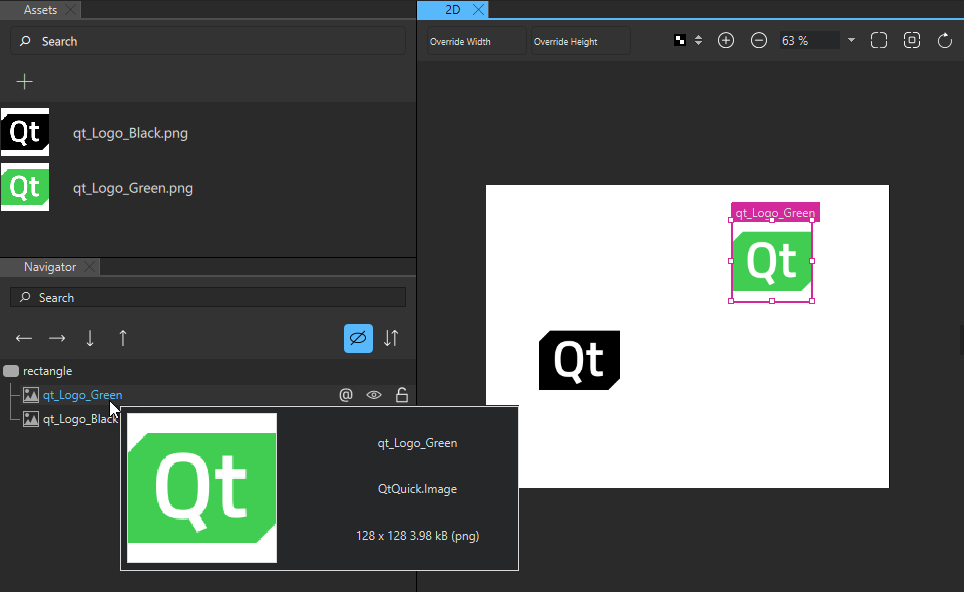
现在您的图像可用在 资产 中。

当您从 资产 中拖放图像文件到 导航器 或 2D 视图时,Qt 设计工作室自动为您创建一个 Image 组件实例,并将图像文件的路径设置为 属性 中 源 字段的值。
要使用受支持的 URL 方案从 URL 加载图像,请在 源 字段中指定 URL。
您可以使用 边框图像 组件显示图像,例如 PNG 文件,作为边框和背景。有关使用边框图像创建按钮的更多信息,请参阅 创建可伸缩按钮和边框。
如果您需要显示动画图像,如 GIF,请使用 动画图像 组件。
注意:当前支持图像格式包括 JPEG、JPG、PNG、SVG、HDR、KTX、BMP、TTF、TIFF、WEBP 和 GIF。
图像大小

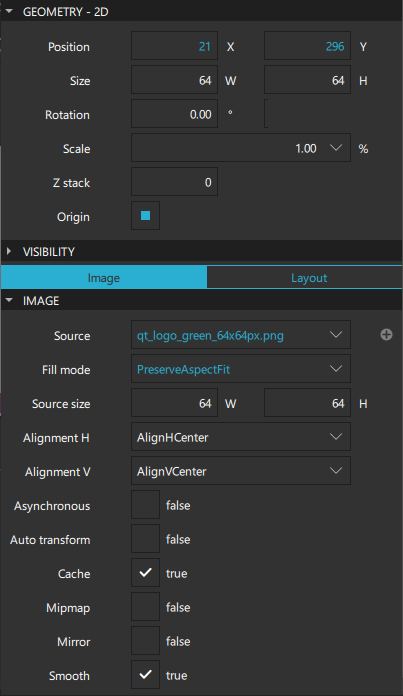
如果未指定图像 大小,则自动使用源图像的大小。
默认情况下,显式设置组件的宽度和高度会导致图像按该大小缩放。要更改这种行为,设置 填充模式 字段的值。图像可以拉伸、平铺或均匀缩放到指定的大小,可以裁剪也可不裁剪。 填充 选项表示不转换图像。
注意:如果没有选择剪切复选框,即使将填充模式设置为保持纵横比剪切,组件也可能会超出其边界矩形。
选择平滑复选框,在图像缩放或变换时进行平滑过滤。平滑过滤可以提供更好的视觉质量,但可能在某些硬件上较慢。如果图像以自然大小显示,则此属性对视觉或性能没有影响。
选择米柏复选框,在缩放或变换图像时使用米柏过滤。与平滑过滤相比,米柏过滤在缩小缩放时提供更好的视觉质量,但可能会在图像初始化和渲染期间造成性能损失。
如果图像应该自动应用图像变换元数据(如EXIF方向),请选择自动变换复选框。
源大小
源大小属性指定了全帧图像的缩放宽度和高度。与大小属性的值不同,它缩小图像的绘制,此属性设置加载图像存储的最大像素数,以便大图像不会比必要的使用更多内存。这确保内存中的图像大小不会超过设定的大小,无论其设置的大小。
如果图像的实际大小大于源大小,则图像将被缩小。如果只设置尺寸的一个维度大于0,则另一维度将以比例设置以保持源图像的纵横比。此填充模式与之一致。
如果设置了源大小的宽度和高度,则图像将被缩小以适应指定的大小,同时保持图像的纵横比。然而,如果使用了保持纵横比剪切或保持纵横比适合,则图像将缩小以匹配裁剪或适合的最优大小。
如果源是固有可缩放图像(如SVG),则源大小确定加载图像的大小,而与其固有大小无关。避免动态更改源大小属性,因为与渲染其他图像格式相比,渲染SVG较慢。
如果源是不可缩放图像(如JPEG),则加载的图像将不会大于源大小指定的尺寸。对于某些格式,整个图像实际上永远不会真正加载到内存中。
注意:动态更改此属性会导致重新加载图像源,如果它在磁盘缓存中不可用,可能甚至是从网络获取。选择缓存复选框来缓存图像。
图像对齐
您可以在对齐 H和对齐 V字段中对图像水平和垂直对齐。默认情况下,图像是居中的。
选择镜像复选框以水平反转图像,实际上显示一个镜像图像。
性能
默认情况下,本地可用的图像会立即加载,UI会阻塞直到加载完成。如果需要加载大图像,通过选择异步复选框,最好在低优先级线程中加载图像。如果图像是从网络而不是本地资源获取的,则它将自动异步加载。
图像在内部缓存和共享,因此如果有多个图像具有相同的源,则只加载一个图像版本。
注意:图像通常是UI中内存使用量最大的部分。我们建议您为不是UI一部分的图像设置源大小。这对于从外部源加载的内容或用户提供的内容尤其重要。
边框图片
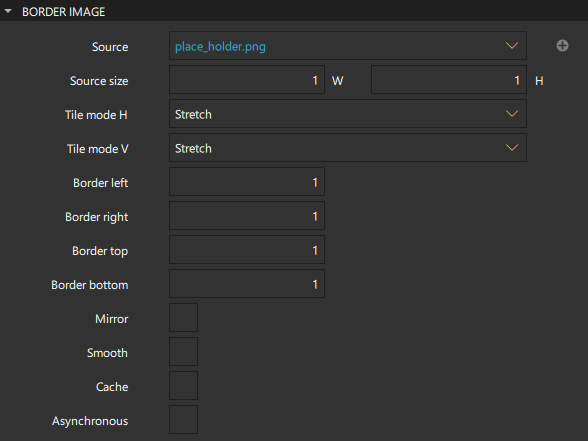
边框图片组件扩展了图片组件的功能。它通过缩放或平铺每个图片的某些部分来创建边框。源图片被分成9个区域,每个区域分别进行缩放或平铺。角落区域完全不缩放,而水平区域和垂直区域根据平铺模式 H和平铺模式 V字段的值缩放,或两者都缩放。
拉伸选项将图像缩放到适合可用区域。将图像平铺直到没有更多空间为重复选项。为确保最后一张图片不被裁剪,选择点击时:圆形选项,该选项在必要时缩小图像。
在边框左、边框右、边框顶和边框底字段中指定图像的区域。这些区域描述了从每个源图像边缘到用作边框的距离。

注意: 您不能更改边框图片的源大小。
有关使用边框图片的示例,请参阅BorderImage组件的文档。
动画图片
动画图片组件扩展了图片组件的功能,提供了一种播放存储为包含一系列帧的图像的动画的方式,例如存储在GIF文件中的图像。
在速度字段中设置动画的速度。速度以原始动画图像速度的百分比来衡量。默认速度是1.0,意味着原始速度。

要播放动画,选中播放复选框。
要暂停动画,选中![]() (暂停)复选框。
(暂停)复选框。
当选中缓存复选框时,动画的每一帧都会被缓存。如果您在播放较长的或较大的动画且想要节省内存,请取消选择此复选框。
如果图像数据来自顺序设备(例如,套接字),动画图片只能在启用缓存的情况下循环。
有关更多信息,请观看以下视频
ISO 图标
注意: 当您在创建项目时选择Qt 6时,ISO 图标组件将不可用。
ISO 图标组件指定ISO 7000图标库中的图标作为图片组件。可以指定用于类型及其颜色的图标。
要选择Qt Design Studio中的ISO 图标浏览器中的图标,在导航器或在2D视图中选择ISO图标,然后在上下文中选择选择图标。
![]()
![]()
图像概览
以下表格列出了您可以用来添加图像的组件。在组件部分中可以找到组件的标签中包含的位置列。在MCU列中指示哪些组件支持MCU。
在特定的Qt许可下可用。
了解更多。

