创建按钮
要创建按钮组件
- 选择 文件 > 新建文件 > Qt Quick 文件 > Qt Quick UI 文件 > 选择 以创建一个名为 Button.ui.qml(例如)的 UI 文件。
注意:只有当文件名以大写字母开头时,组件才会列出在 组件 > 我的组件。
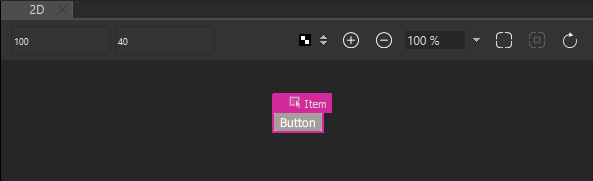
- 点击 设计 使用 2D 视图编辑文件。
- 在 导航器 中,选择 项 并在 属性 中设置按钮的宽度 (W) 和高度 (H)。
- 从 组件 > 默认组件 > 基本 拖放一个 矩形 到 导航器 中的组件。这将在其中创建一个嵌套组件,其中 Item 是 Rectangle 的父组件。组件相对于它们的位置进行定位。
- 在 属性 视图中,修改矩形的外观
- 在 颜色 字段中,选择按钮颜色。
- 在 半径 字段中,设置矩形的半径以产生具有圆角按钮的按钮。
- 选择 布局,然后选择
 (填充到父级)按钮以将 Rectangle 锚定到 Item。
(填充到父级)按钮以将 Rectangle 锚定到 Item。
- 将 文本 组件拖放到 导航器 中的 Item。
- 在 属性 视图中编辑 文本 组件的属性
- 在 文本 字段中输入 按钮。
您可以在 文本颜色 字段中选择文本颜色,并在 字体 部分中选择字体、大小和样式。
- 在 对齐 字段中,选择居中按钮以将文本对齐到按钮中心。
- 选择 布局 > 填充到父级 以将文本锚定到整个按钮区域。
- 在 文本 字段中输入 按钮。
- 按 Ctrl+S 保存按钮。

要使按钮组件有用,必须在项目中创建它。当您在项目中处理其他文件以创建屏幕或其他UI组件时,按钮组件会出现在组件 > 我的组件中。您可以使用它来创建按钮实例,并修改它们的属性,如分配有用的ID、更改外观并为每个按钮实例设置按钮文本等。
要创建无需使用矢量图形就能优雅缩放的图形按钮,请使用边框图像组件。更多信息,请参阅创建可缩放按钮和边框。
在特定Qt许可证下提供。
了解详情。
