UI控件
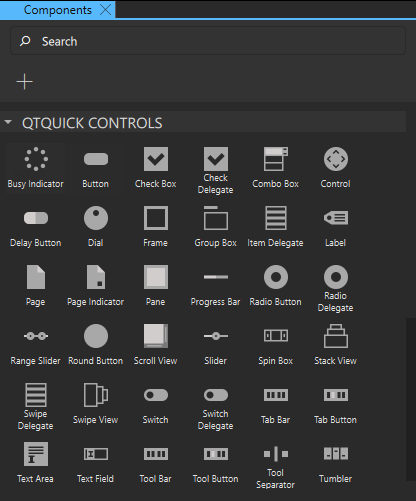
您可以在组件 > Qt Quick控件 > 控件中创建预设UI控件的实例,以通知用户应用程序的进度或收集用户的输入。它们在“属性”视图中可用。

以下类型的控件可用于用户交互
您可以在属性视图中指定组件实例的属性值。某些属性适用于所有组件,而某些属性适用于特定类型的控件。某些属性仅适用于特定的控件。以下各节描述了预设UI控件及其属性。
通用控件属性
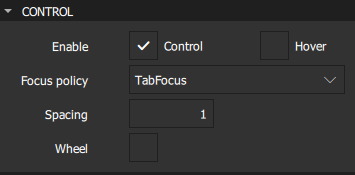
您可以在属性视图中设置控件属性。

启用复选框表示控件是否启用。
焦点策略字段的值决定了控件是否通过制表符键、点击和使用鼠标滚轮来接受焦点。
选择悬停和滚动复选框以启用控件接受鼠标事件。悬停值将传播到所有子组件,除非已明确为它们设置。
注意:当启用可滚动组件(如可滑动)内部的控件滚轮事件时,请谨慎操作,因为控件将消耗事件,从而中断可滑动对象的滚动。
间隔对于具有多个或重复性构建块的控件很有用。例如,某些样式使用间隔来确定复选框文本和指示器之间的距离。控件不强制执行间隔,因此每个样式可能会不同地解释它,并且某些可能会忽略它。
按钮控件
Qt Quick Controls 提供了一组针对特定用例的类似按钮控件。以下部分包含选择最合适的按钮的指南,并讨论您可以在 属性 视图中设置的按钮属性值。

关于包含文本的按钮的建议
- 标签要简短明确。
- 除非有UI指南指定其他字体,否则请使用默认字体。
- 如果文本是本地化的,请考虑较长的文本如何影响布局。
所有按钮控件共享的属性在
按钮
您可以在 组件 > Qt Quick Controls > 控件 > 按钮 中创建按钮实例。
或者,您可以使用向导创建一个 自定义按钮
按钮可以被用户按下或点击。通常,按钮用于执行操作或回答问题。例如,确定、应用、取消、关闭、是、否 和 帮助。
按钮文本应该是描述动作的动词,或匹配将要打开的弹出窗口标题的名词。
请不要使用按钮设置状态,因为 开关 更适合此目的。
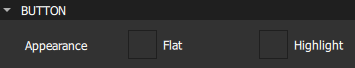
突出按钮
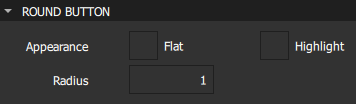
在 按钮 部分中选中 突出 复选框以将用户的注意力吸引到按钮上。突出按钮对键盘交互没有影响。

以下图像显示了突出按钮的示例

平面按钮
平面按钮通常在按下或选中的情况下不会绘制背景。要创建平面按钮,请在 按钮 部分中选中 平面 复选框。
以下图像显示了平面按钮的示例

图标按钮
要创建包含图标的按钮,请使用向导模板 创建自定义按钮 并将图标拖放到按钮背景组件中。有关如何使用向导模板的示例,请参阅 创建一个推按钮。
延迟按钮
此 延迟按钮 控件在触发操作之前有一个延迟。这种延迟可以防止意外的点击。
在触摸UI中使用延迟按钮以及在需要小心触发的操作中。
您可以在 延迟 字段中设置延迟(以毫秒为单位)。
复选框
您可以在 组件 > Qt Quick Controls > 控件 > 复选框 中创建复选框实例。
或者,您可以使用向导创建 自定义复选框

复选框显示一个选项按钮,可以切换为开启(选中)或关闭(未选中)。复选框通常用于从一组选项中选择一个或多个选项。对于更大的选项集,如列表中的选项,请考虑创建一个 Check Delegate 控件的实例。
一个委托可以被突出以吸引用户的注意。突出对键盘交互没有影响。选择 Item Delegate 部分中的 突出 复选框以突出显示委托。
使用复选框构建可多选的选项列表,可选择任意数量的选项,包括不选择任何选项,但选项不是互斥的。
使用单个复选框进行是/否选择,例如在对话框中用户必须接受服务条款时。对于一个单一的是/否选择,也可以使用开关。如果用户在选择选项,则使用复选框。如果他们是在选择要执行的操作,建议使用开关。
在“按钮内容”部分中,复选框的 Checked 选项的值决定了复选框的状态。然而,除了选中状态和未选中状态外,复选框还有第三种状态:部分选中。

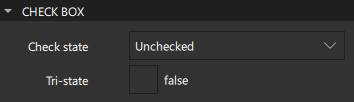
在“复选框”部分中选择 三态 复选框,以启用复选框在用户通过触摸、鼠标或键盘切换时在选中、部分选中、未选中状态之间循环。
当选项可以分组时,可以使用部分选中复选框来表示整个组。在“复选状态”字段中选中 部分选中 以表示用户选择了组中的某些子组件,但不是全部。
可复选选项通常垂直列出。
复选框标签应该是陈述句,使得勾选表示为真,未勾选表示为假。因此,复选框标签不应含有否定陈述。
单选按钮
单选按钮 是一种可以选择(勾选)或关闭(未勾选)的选项按钮。单选按钮通常用于从一组选项中选择一个选项。选择选项将自动清除之前的选项。
如果只有两种互斥的选项,可以将它们合并为一个单独的 复选框 或一个 开关。
单选代理 与单选按钮类似,但它通常用于视图中。
在 单选代理 部分中选择 高亮 复选框以突出显示代理。
单选按钮的建议
- 将标签文本限制为一行。
- 确保选中一个合理的默认选项。
- 垂直列出单选按钮选项。
- 保持列表简短。
- 为避免混淆,不要将两组单选按钮并排放置。
开关
您可以通过创建 组件 > Qt Quick 控件 > 控件 > 开关 的实例来创建。
或者,您可以使用向导创建一个 自定义开关。

开关是一种可以拖动或切换(勾选)或关闭(未勾选)的选项按钮。开关通常用于在两种状态之间选择:开启 或 关闭。对于更大量的选项,如列表中的选项,请考虑使用 开关代理。
在 项目代理 部分中选择 高亮 复选框以突出显示代理。
用于二进制操作,该操作在切换开关后立即生效。例如,使用开关来打开或关闭WiFi。
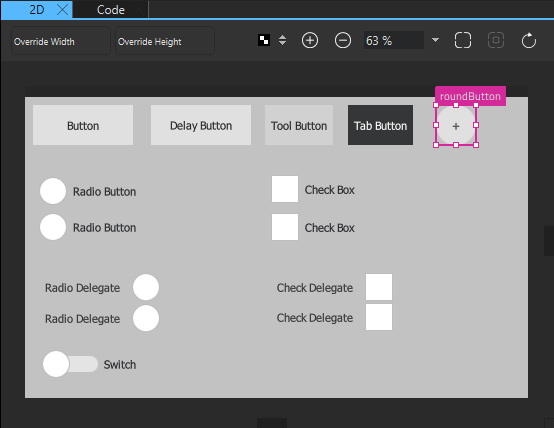
圆形按钮
圆形按钮 是一个可点击控件,用于启动操作、打开或关闭弹出窗口。圆形按钮带有方形图像图标或单个字母字体图标是圆形的。圆形按钮比普通按钮占用的空间更小,也可以用作浮动操作按钮。
除了常见的按钮属性外,圆形按钮还有一个半径属性,它保存按钮的半径。

要创建一个相对方形的按钮,其角落微圆,可以使用一个较小的值,例如3。
要创建一个完全圆形的按钮,使用等于按钮宽度或高度一半的值,并使按钮的宽度和高度相同。
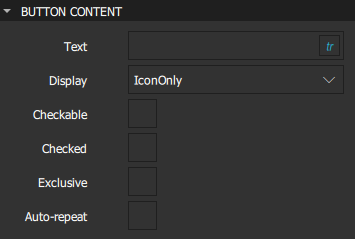
显示文本和图标
按钮可以包含文本、图标或两者都包含。在按钮内容部分的文本字段中指定按钮文本。 显示字段的值决定了是否只显示文本或图标,或者当两者都可见时,文本是否置于图标旁边或下面。

检查按钮
可检查按钮在用户点击它或按下空格键时处于活动焦点并按下时,在选中(开)和未选中(关)之间切换。选中可检查复选框以使按钮可检查。要使按钮选中,请选中选中复选框。
属于同一父组件的按钮可以相互排他。用户可以单击按钮进行检查,并清除以前的选项。用户不能通过单击当前已选中的按钮来取消选中它。相反,他们必须单击组中的另一个按钮,以确保该组的新选中按钮。
单选按钮和标签按钮默认为相互排他。要使其他类型的按钮相互排他,请选择排他复选框。
如果按钮不属于同一父级,则选中或取消选中按钮不会影响组中的其他按钮。
按钮信号
按钮在用户激活时发出clicked()信号。连接到该信号以执行按钮的操作。按钮还提供以下其他信号:canceled()、doubleClicked()、pressed()、released()以及用于长按的pressAndHold()。
选择自动重复复选框以在按钮按住并保持按下时重复发送pressed()、released()和clicked()信号。不会发出pressAndHold()信号。
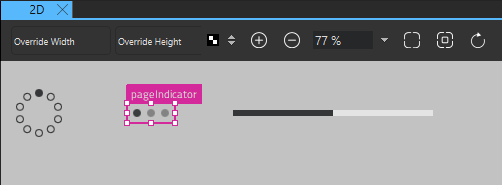
指示器
Qt Quick控制提供了类似指示器的控件选择,例如忙碌指示器、页面指示器和进度条,用于特定用例。以下部分包含有关选择最适合使用情况的指示器的指南。

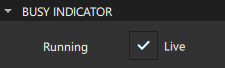
忙碌指示器
忙碌指示器表示一个操作正在进行中,而UI必须等待该操作的完成。
忙碌指示器类似于不可定进度条进度条。两者都可以用来指示后台活动。主要区别是视觉上的,进度条还可以显示具体进度(当可以确定时)。由于视觉上的差异,忙碌指示器和不确定的进度条适合UI的不同位置。
选中正在运行复选框以使忙碌指示器可见。

选中实时复选框以提供进度的实时更新。
忙碌指示器的典型位置包括
- 在工具栏的角落
- 作为页面顶部的叠加层
- 在项目代理的侧面
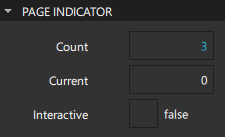
页面指示器
页面指示器用于指示多页面容器中当前活动页面。在计数字段中指定页面数量。在当前字段中选择当前页面。

选中互动复选框以确定页面指示器对按下作出响应并相应地自动更改当前字段的值。
页面指示器通常非常小,以便不分散用户对UI实际内容的注意力。因此,它们可能很难点击,并且可能不易被用户识别为互动。因此,它们最好用于补充主要导航方法,例如滑动视图,而不是取代它们。
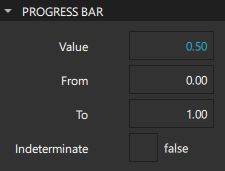
进度条
进度条指示操作的进度。你在值字段中指定初始值,但它应定期更新。在从和到字段中指定范围,这两个字段都可以包含任何值。

当无法确定正在下载的项的大小,或下载进度可能因网络故障而中断时,选中不确定复选框。
不确定模式类似于忙碌指示器,因为两者都可以用来指示后台活动。由于它们在视觉上的差异,不确定进度条和忙碌指示器适合UI的不同位置。
不确定进度条典型的位置包括
- 在工具栏底部
- 在页面内容中内联
- 在项目代理中显示特定项的进度
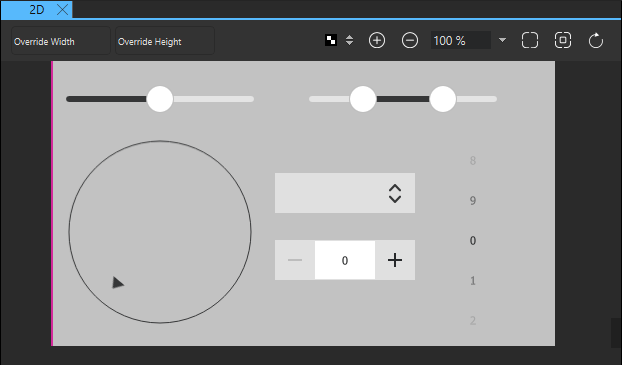
选择器
Qt Quick Controls提供一系列类似选择器的控件,如滑动条、旋钮、微调框、组合框和开/关按钮,用于特定用例。以下部分包含关于选择最合适的选择器的指导。

滑动条和旋钮
你可以创建一个组件 > Qt Quick Controls > 控件 > 滑动条的实例。
或者,你可以使用向导来创建自定义滑动条。
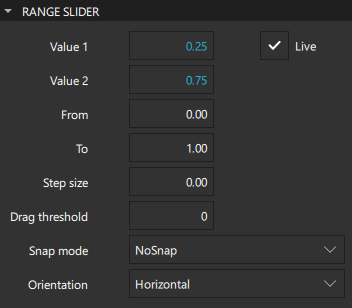
滑动条用于通过在轨道上滑动一个手柄来选择值,而范围滑动条用于通过分别沿轨道滑动每个手柄来选择两个值指定的范围。
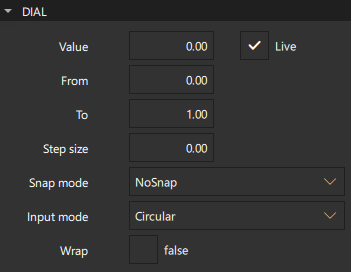
旋钮类似于在立体音响或工业设备上找到的传统旋钮。它允许用户在范围内指定值。
你可以创建一个组件 > Qt Quick Controls > 控件 > 旋钮的实例。
或者,你可以使用向导来创建自定义旋钮。
在从和到字段中设置滑动条或旋钮的范围。在值字段中设置滑动条或旋钮的滚动手柄的值。对于范围滑动条,在值 1和值 2字段中设置第一个和第二个手柄的初始位置。选中实时复选框以提供值属性的实时更新。

在 snap 模式字段中,设置滑动条手柄或旋钮如何与步长大小字段的值交互。默认情况下,它们不会按步长大小对齐,但您可以设置它们在拖动时或释放后对齐。
您可以在方向字段中将滑动条方向设置为水平或垂直。
修改拖动阈值以确定何时启动触摸拖动事件。
有关更多信息,请观看以下视频
旋钮支持圆形、水平和垂直输入模式。对于输入速度较快的应用程序,圆形输入模式很有用,因为点击旋钮会直接将其移动到该位置。对于输入精度较高的应用程序,建议使用水平和垂直输入模式,因为这些模式允许相对于点击旋钮的位置进行小范围的调整。这些模式对于可能存在大幅变化而可能导致安全问题的情况也更有优势,例如控制音量的旋钮。请在输入模式字段中设置输入模式。

旋转框
您可以在组件 > Qt Quick Controls > 控件 > 旋转框中创建旋转框的实例。

或者,您可以使用向导创建一个自定义旋转框。
旋转框允许用户通过单击上下指示按钮或按上下键来选择整数值。选中可编辑复选框以使用户能够输入输入字段中的文本值。
其他旋转框属性类似于旋钮。
组合框
组合框是一个组合按钮和弹出列表的控件。它以占用最少屏幕空间的方式向用户提供选项列表。
组合框用于从静态多行下拉列表中选择一个值。用户不能添加新值,只能选择一个选项。
组合框值由数据模型提供。数据模型通常是JavaScript数组、ListModel或整数,但也支持其他类型的数据模型。
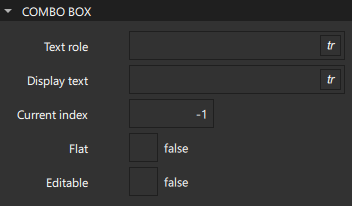
选中可编辑复选框以根据模型中的内容自动完成组合框文本。

当使用具有多个命名角色的模型时,在Text role字段中指定显示文本属性的角色。要使用与文本角色相对应的模型项的角色,请在字段中输入valueRole。
当前索引字段包含显示在组合框中的项的索引。当组合框为空时,默认值为-1,否则为0。
平面组合框除非与之交互,否则不会绘制背景,使其融入UI。例如,在工具栏上使用平面组合框以匹配工具按钮的平面外观。要创建平面组合框,请选择平面复选框。
组合框的建议
- 如果值的数量非常大,请考虑应用筛选器。
- 如果值的数量较少,请考虑使用单选按钮,以便用户可以同时看到所有选项。
- 设置默认值,这应该是您预期最频繁选择的价值。
旋转按钮
旋转按钮允许用户从可旋转的轮选项中选择一个选项。当选项太多而不能使用,例如单选按钮,而选项又少到不需要使用可编辑的旋转框时,它很有用。它方便之处在于不需要使用键盘,当有大量项时,每个端点都会循环。
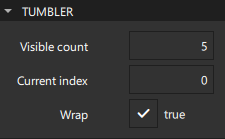
在 可见计数 字段中指定可见选项的数量。在 当前索引 字段中选取当前选项的索引。

要启用环绕,选择 环绕 复选框。
标签栏
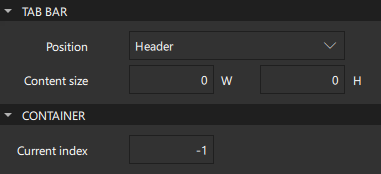
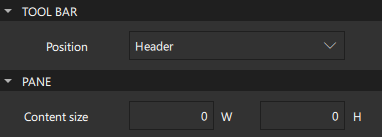
标签栏 提供基于标签的导航模型,用户可以在不同的视图或子任务之间切换。标签栏通常用作 应用程序窗口 的标题或页脚。在 位置 字段中选取工具栏位置。
通常,标签栏包含一组静态的 标签按钮 控件,它们作为其子控件定义。在 容器 部分的 当前索引 字段中显示了当前标签按钮的索引。当标签栏为空时,默认值为 -1,否则为 0。

您可以在 内容尺寸 字段中指定内容宽度(W)和高度(H)。
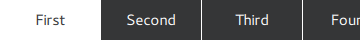
如果按钮的总宽度超过标签栏的可用宽度,它将自动变为 可滑动。

工具栏

工具栏 包含适用于整个应用程序和上下文敏感的动作和控件,例如导航按钮和搜索字段。工具栏通常用作 应用程序窗口 的标题或页脚。在 位置 字段中选取工具栏位置。

工具按钮 几乎与 按钮 完全相同,但它具有更适合插入到工具栏中的图形外观。
工具栏不提供自己的布局,但需要您放置其内容,例如通过创建一个 行布局。如果工具栏只有一个项目,它会调整大小以适应隐式项目大小。这使得工具栏特别适合与 布局 一起使用。然而,您可以在 面板 部分的 内容尺寸 字段中指定内容宽度和高度。
工具分隔符 用于通过线性区分来在工具栏上区分项组,通过设置 方向 字段的值,它可以用于水平和垂直工具栏。
样式控制
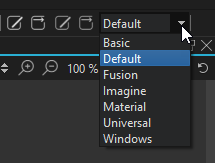
可以对手动UI控件进行 样式化。二维视图从配置文件(qtquickcontrols2.conf)中读取首选项样式。要更改样式,从主工具栏上的列表中选择另一个样式。这使您能够在使用可用样式时检查您的UI外观。

有关在设计模式中使用自定义样式的示例,请参阅 Qt Quick Controls 2 - Flat Style。
有关特定控件自定义的更多信息,请参阅 自定义参考。
UI控件概述
以下表格列出了预设UI控件及其开发文档链接。它们在 组件 > Qt Quick Controls 中可用。 MCU 列表明哪些控件在MCU上受支持。
| 图标 | 名称 | MCU | 目的 |
|---|---|---|---|
| 忙碌指示器 | 指示内容加载时的活动。 | ||
| 按钮 |  | 可关联动作的推送按钮。 | |
| 复选框 |  | 一个可切换打开(选中)或关闭(未选中)的选项按钮。 | |
| 检查委托 | 一个可以切换打开(选中)或关闭(未选中)的项目委托。 | ||
| 组合框 | 一个结合了按钮和弹出列表,并通过数据模型填充。 | ||
| 延迟按钮 | 一个被长时间按下的时触发的选项按钮。 | ||
| 旋钮 |  | 一个旋转来设置值的圆形旋钮。 | |
| 页码指示器 | 在多个页面的容器中指认当前活动页。 | ||
| 进度条 |  | 指示操作的进程。 | |
| 单选按钮 |  | 一个可切换打开(选中)或关闭(未选中)的选项按钮。 | |
| 单选委托 | 一个可以切换打开(选中)或关闭(未选中)的项目委托。 | ||
| 范围滑块 | 通过在轨道上滑动两个手柄,允许用户选择一系列值。 | ||
| 圆形按钮 | 一个带有圆角的推送按钮,可以关联一项动作。 | ||
| 滑块 |  | 允许用户通过在轨道上滑动手柄来选择一个值。 | |
| 微调框 | 允许用户通过单击向上或向下按钮、按键盘上的向上或向下,或在框中输入值来指定一个值。 | ||
| 开关 |  | 一个可切换打开或关闭的选项按钮。 | |
| 开关委托 | 带有开关指示器的项目委托,可以打开或关闭。 | ||
| 标签栏 | 允许用户在不同视图或子任务之间切换。 | ||
| 标签按钮 | 一个与按钮功能类似的按钮,但提供了更适合标签栏的外观。 | ||
| 工具栏 | 包含应用全局和上下文敏感动作和控件(如导航按钮和搜索字段)的容器。 | ||
| 工具按钮 | 一个与按钮功能类似,但提供了更适合工具栏外观的按钮。 | ||
| 工具分隔符 | 在工具栏上将一组项目与相邻项分开。 | ||
| 转轮 | 一个可选择的滑动项目轮。 |
在特定的Qt协议下可用。
了解更多。
