可扩展布局
在 UI 中,组件的位置可以是绝对的位置或相对于其他组件的位置。视觉组件在任何时刻都存在于屏幕坐标系中的特定位置。视觉组件的 x 和 y 坐标相对于其视觉父组件,其中左上角坐标为(0,0)。
如果你正在设计一个静态 UI,手动定位 提供了定位组件的最有效的方式。对于动态 UI,你可以采用以下定位方法
设置绑定
属性绑定 是一种声明式的方法来指定属性的值。绑定允许属性的值以相对于其他属性值或应用程序内可访问的数据的 JavaScript 表达式来表示。如果其他属性或数据值发生变化,属性值将自动更新。
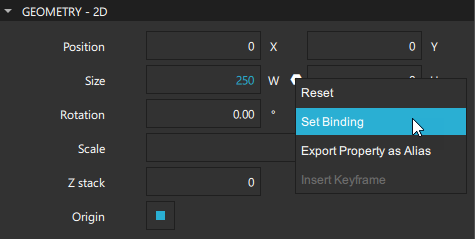
每当有两个属性被分配为 JavaScript 表达式时,就会隐式创建属性绑定。要将 JavaScript 表达式设置为 属性 视图中属性的值
- 选择属性旁边的
 (动作) 菜单,然后选择 设置绑定。
(动作) 菜单,然后选择 设置绑定。
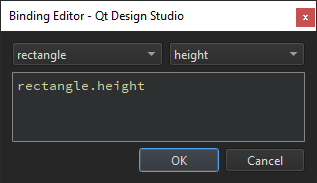
- 在 绑定编辑器 中,从可用的组件及其属性列表中选择一个组件和一个属性。

设置绑定后,动作 菜单图标将更改为 ![]() 。要删除绑定,请选择 动作 > 重置。
。要删除绑定,请选择 动作 > 重置。
您还可以在 连接 视图中的 绑定 选项卡上设置绑定。有关更多信息,请参阅 在属性之间添加绑定。
有关提供的JavaScript环境的更多信息,请参阅 整合QML和JavaScript。
绑定对Qt设计工作室来说是黑盒,使用它们可能会对性能产生负面影响,因此请考虑为组件设置锚点和边距。例如,对于组件,您可以选择将组件与其左侧和右侧的同一层组件锚定,而不是设置 parent.width。
设置锚点和边距
在基于 锚定 的布局中,每个组件都可以认为有一组看不见的 锚点:顶部、底部、左侧、右侧、填充、水平中心、垂直中心以及基线。
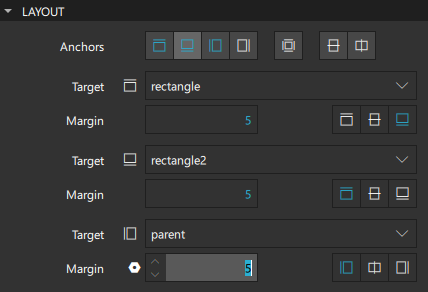
在 属性 > 布局 中,您可以为组件设置锚点和边距。要设置组件的锚点,请点击锚点按钮。您可以将顶部/底部、左侧/右侧以及水平和垂直锚点组合,以将组件锚定在父组件的角落或使其在父组件内水平或垂直居中。

为了方便,您可以通过点击  (填充到父级) 工具栏按钮将填充锚点应用于组件,并通过点击
(填充到父级) 工具栏按钮将填充锚点应用于组件,并通过点击 ![]() (重置锚点) 按钮将锚点重置为其保存的状态。
(重置锚点) 按钮将锚点重置为其保存的状态。
您可以在 代码 视图中指定基线锚点。
出于性能原因,您只能将组件锚定到其兄弟和直接父级。默认情况下,使用锚点按钮时,组件将锚定到其父级。选择 目标 字段中组件的兄弟以将其锚定到它。
不支持任意锚定。例如,您不能指定:anchor.left: parent.right。您必须指定:anchor.left: parent.left。当您使用锚点按钮时,对父组件的锚点始终指定同一侧。然而,对兄弟组件的锚点是指定相反的一侧:anchor.left: sibling.right。这允许您保持同一层的组件在一起。
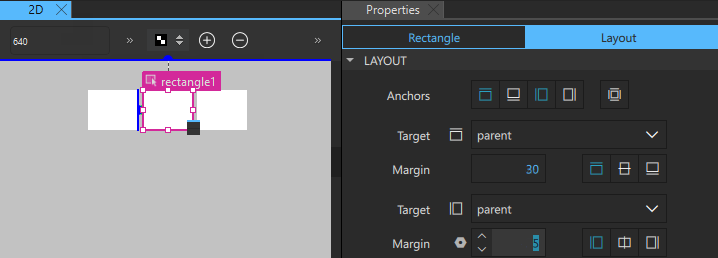
在下面的图像中,rectangle1 的左侧边缘锚定到其左侧的兄弟组件 rectangle 的右侧边缘,而其顶部边缘锚定到其父级的顶部。

代码中锚点是这样指定的
Rectangle { id: rectangle1 anchors.left: rectangle.right anchors.top: parent.top anchors.leftMargin: 5 anchors.topMargin: 30 }
边距指定组件外部要留出的空腔大小。边距仅在锚定时才有意义。它们在使用布局或绝对定位时不会产生任何效果。
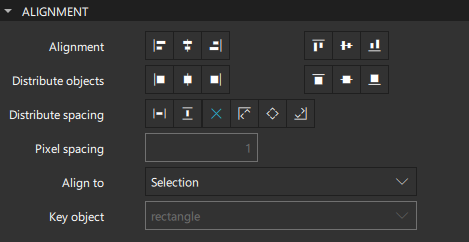
对齐和分布组件
当您处理一组组件时,您可以选中它们并对齐和均等地分布。由于组件的位置是固定的,因此您不能将这些函数应用于锚定组件。为了可扩展性,当您的布局准备就绪时,您可以锚定对齐和分布的组件。

选择 对齐 字段中的按钮,将一组组件的顶部/底部或左侧/右侧边缘对齐到距离组中心最远的组件。例如,在左对齐时,组件将左对齐到最左侧的组件。您还可以对齐组件的水平/垂直中心,或者两者都对齐。
在对齐到字段中,选择是按选择的内容、根组件还是你在关键对象字段中选择的关键组件来对齐组件。关键组件必须是选择的一部分。
您可以分配组件或它们之间的空格。如果组件或空格无法分配到相等的像素值而不会出现半像素,您将会收到通知。您可以选择让Qt设计工作室使用最接近的值来分配组件或空格,或者调整您的布局,使组件和空格可以完美分配。
分配组件时,在分配对象字段中选择按钮以确定组件之间的距离是从它们的顶部/底部还是左侧/右侧边缘计算,或者从它们的水平/垂直中心计算。
分配空格时,在选择分配空格字段中选择按钮以确定它是在目标区域内均匀分布还是按照从起点计算的距离分配。您可以选择在目标区域内均匀分配组件的朝向:沿x轴水平分布或沿y轴垂直分布。
另外,您可以通过选择目标区域或项的起始点按钮以像素为单位分配空格:目标区域或项的顶部/左侧或底部/右侧边缘,或其中心。要使用的边缘取决于项目是水平还是垂直排列。
- 选择
 和
和 可以使用目标区域或项的左侧边缘作为起始点。
可以使用目标区域或项的左侧边缘作为起始点。 - 选择
 和
和 可以使用顶部边缘。
可以使用顶部边缘。 - 选择
 和
和 可以使用右侧边缘。
可以使用右侧边缘。 - 选择
 和
和 可以使用底部边缘。
可以使用底部边缘。
注意:某些组件可能最终位于目标区域之外。
在像素间距字段中,您可以为组件设置像素间距。您可以通过单击 按钮禁用像素间距的分配。
按钮禁用像素间距的分配。
对齐按钮摘要
以下表格总结了对齐部分中可用的按钮。
| 图标 | 目的 |
|---|---|
 | 将选定组件的左边缘与组中心最远的边缘对齐。 |
 | 将选定组件的水平中心对齐。 |
 | 将选定组件的右边缘对齐。 |
 | 将选定组件的顶边缘对齐。 |
 | 将选定组件的垂直中心对齐。 |
 | 将选定组件的底边缘对齐。 |
 | 分配所选组件并从它们的左侧边缘计算它们之间的距离。 |
 | 分配所选组件并从它们的水平中心计算它们之间的距离。 |
 | 分配所选组件并从它们的右侧边缘计算它们之间的距离。 |
 | 分配所选组件并从它们的顶边缘计算它们之间的距离。 |
 | 分配所选组件并从它们的垂直中心计算它们之间的距离。 |
 | 分配所选组件并从它们的底边缘计算它们之间的距离。 |
 | 在所选组件之间水平分配空格。 |
 | 在所选组件之间垂直分配空格。 |
 | 禁用像素间距的分配。 |
 | 根据分布方向,设置目标区域或项的顶部或左侧边缘为分配像素间距的起始点。 |
 | 将目标区域的中心设置为分配像素间距的起始点。 |
 | 根据分布方向,将目标区域或项目的下边或右边设为间距分布的像素起始点。 |
使用位置器
位置器组件是管理其子组件位置的容器。对于许多使用场景,最佳的位置器是简单的列、行、流或网格。您可以使用在组件 > 默认组件 > 位置器中可用的组件,以尽可能有效的方式对这些形成中的组件子项进行定位。
要在列、行、流或网格中定位多个组件,请选择2D视图中的组件,然后在上下文中选择位置。
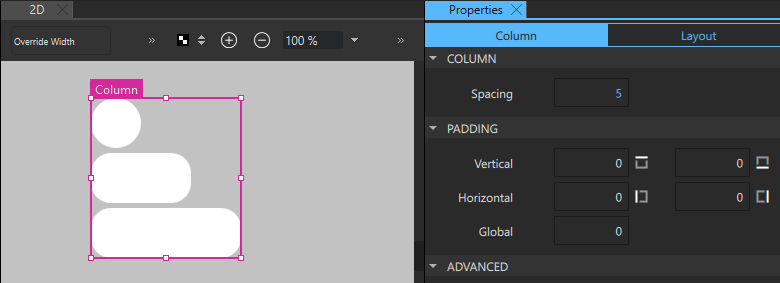
列位置器
一个列在其子组件上沿单列定位。它可以用作在不使用锚点的情况下垂直定位一系列组件的便捷方式。

对于所有位置器,您可以在间距字段中为它们包含的子组件指定间距。
此外,您还可以指定内容与组件的左边、右边、上边和底边的垂直和水平填充的值,在填充部分的字段中。
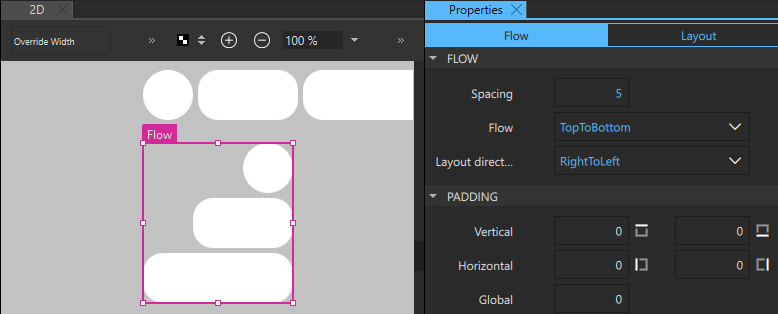
行和流位置器
一个行将其子组件沿单行定位。可以用作在不使用锚点的情况下水平定位一系列组件的便捷方式。
流组件将子组件定位得像页面上的单词一样,将它们包裹起来创建组件的行或列。

对于流和行位置器,您还可设置流的方向为左到右或上到下,在流字段中。组件将根据您在布局方向字段中设置的值相邻定位,直到流组件的宽度和高度超过,然后被包裹到下一行或列。
您可以在布局方向字段中将布局方向设置为LeftToRight或RightToLeft。如果显式设置行的宽度,则左锚点保持在行左侧,右锚点保持在右侧。
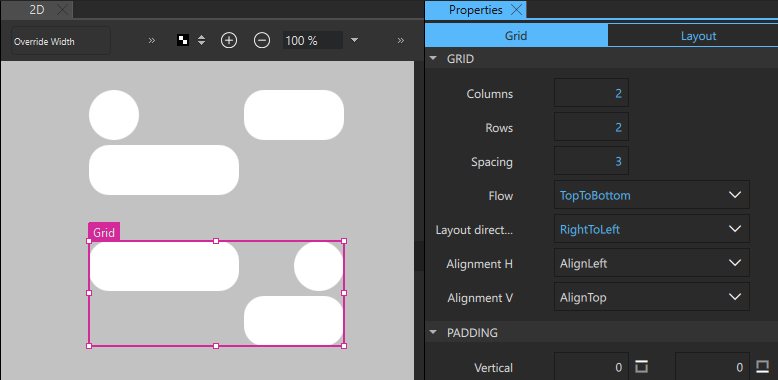
网格位置器
一个网格创建一个足够大的单元格网格来容纳其所有子组件,并将这些组件从左到右、从上到下放置在这些单元格中。每个组件都定位在其单元格的左上角,位置为(0,0)。
Qt Design Studio根据2D视图中子组件的位置生成网格。您可以在行和列字段中修改行数和列数。

除了流和布局方向外,您还可以设置网格组件的水平和对齐方式。默认情况下,网格组件垂直对齐到顶部。水平对齐遵循布局方向字段的值。例如,当布局方向设置为LeftToRight时,组件对齐在左侧。
要镜像布局,将布局方向设置为RightToLeft。要同时镜像组件的水平对齐,请选择对齐 H字段中的AlignRight。
位置器的总结
以下表格列出了您可以在UI中安排组件的位置架。它们位于 组件 > 默认组件 > 位置架。
使用布局
您可以使用位于 组件 > Qt Quick 布局 中可用的组件来在UI中安排组件。
与位置架不同,布局管理其子组件的位置和大小,因此非常适合动态且可调整大小的UI。但是,这意味着您不应在 属性 - 2D 几何形 部分中指定子组件的固定位置和大小,除非它们的隐式大小不满意。
您可以使用锚点或布局本身的宽度和高度属性来指定与布局的非布局父组件的相对大小。但是,不要将子组件锚定在布局内部。
要在一列、一行、网格或 堆叠布局 中排列多个组件,请在 2D 视图中选择组件,然后在上下文中选择 布局。
要使布局内的组件在其给定的约束条件下尽可能宽,请选中 2D 视图中的组件,然后在上下文菜单中选择 布局 > 填充宽度。要使组件尽可能高,请选中 填充高度。
布局属性
一个 网格布局 组件提供了动态排列组件在网格中的方法。如果网格布局被调整大小,则所有子组件都会重新排列。如果您只需要一行或一列的布局,请使用 行布局 或 列布局 组件。
行列布局组件的子组件将自动定位,水平从左到右作为行,或垂直从上到下作为列。子组件的数量确定行的宽度或列的高度。您可以在 间距 字段中指定子组件之间的间距。
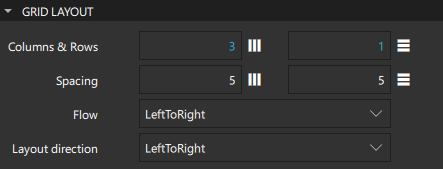
网格布局组件的子组件根据 流 属性排列。当流动的方向设置为 从左到右 时,子组件会相邻排列,直到达到 列数 & 行数 字段中指定的列数。然后,自动定位会回到下一行的开始。

如果您将流动的方向设置为 从上到下,则将使用在 列数 & 行数 字段中设置的列数来确定最多的行数。
您可以在 布局方向 字段中将布局方向设置为 从左到右 或 从右到左。当您选择 从右到左 时,组件的对齐方式将被镜像。
您可以在 间距 字段中指定行和列之间的间距。
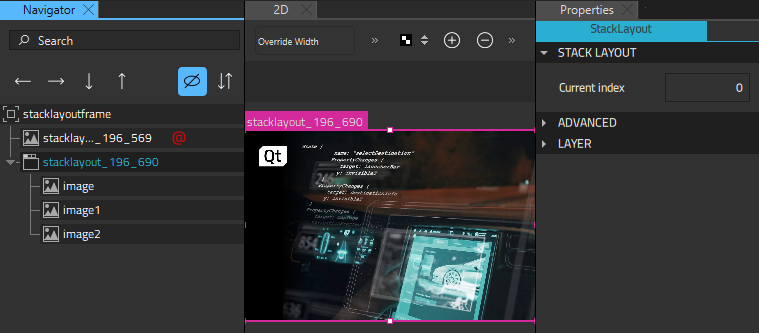
堆叠布局

要将组件添加到 堆叠布局 中,请在 2D 视图中组件名称旁边的  按钮上选择。要在组件之间移动,选择
按钮上选择。要在组件之间移动,选择  (上一项) 和
(上一项) 和  (下一项) 按钮。
(下一项) 按钮。
要将标签栏添加到堆叠布局中,在 导航器 中的 堆叠布局 上右键单击以访问上下文菜单,然后选择 堆叠容器 > 添加标签栏。
要提升或降低组件的堆叠顺序,请选择 堆叠容器 > 增加索引 或 减少索引。
布局摘要
以下表格列出了可用于在 UI 中排列组件的布局组件,它们位于 组件 > Qt Quick 布局 中。
组织组件
您可以使用 框架 和 分组框 控制来为控制组的周围绘制框架。
如果您不想有框架,请使用 分组 组件代替。
以下表格列出了可用于在 UI 中组织组件的 UI 控件(自 Qt 5.7 以来)。位置 列指示组件在 组件 中的位置。
在特定 Qt 许可证下可用。
了解更多信息。

