使用 Qt Bridge for Figma
组织设计
在处理 Figma 时,为了在导出和导入期间获得最佳效果,请遵循以下指南
- 使用不同的页面对不同用途进行分类,例如用 草图 尝试新想法,用 组件 创建 UI 组件,用 资产 创建要用于组件中的图像,以及用 屏幕 使用组件和资产构建 UI 屏幕。
- 将每个页面排列成帧。当你对设计满意时,将其从草图页面移到组件页面,并在屏幕中使用它。当导出你的资产时,你可以跳过所有你不希望最终 UI 包含的框架,以避免在 Qt 设计工作室项目中产生混乱。Qt 设计工作室中生成的代码对应于你的 Figma 文档的结构。
- Qt Bridge for Figma 支持 Figma 组件。每个 Figma 组件都作为 Qt 设计工作室组件 导出,每个 Figma 组件实例在将设计导入 Qt 设计工作室时生成的组件文件中生成相应的组件实例。
- 在 Figma 中创建具有实例的组件并将它们导出到 Qt 设计工作室。适用于 Qt 设计工作室的 Figma 组件可以更容易地创建,例如按钮状态、连接、动画和过渡。
- Qt Bridge for Figma 不支持导出组件实例的更改。如果你在 Figma 中更改了组件实例,你必须在外部导出它们之前断开实例。同样,如果你的 Figma 组件包含嵌套组件,Figma 允许你在组件实例内热交换嵌套实例。但是,Qt Bridge for Figma 不支持此操作,除非你在导出之前断开组件实例,你将得到原始组件。
- 使用描述性和唯一的 ID 以避免在导出设计和将它们导入 Qt 设计工作室后出现重复的 ID。
如果您想在 Qt 设计工作室中也使用您在 Figma 中使用的字体,就需要将这些字体作为资源添加到 Qt 设计工作室中。.Qt 设计工作室在预览 UI 时会将它们部署到设备上。有关更多信息,请参阅使用自定义字体。
您可以导出的项目
您可以使用 Qt 设计工作室的 Figma 桥接器将以下设计部分导出
- 图片
- 矢量图片
- 图层
- 文本图层
- 形状图层
- 组件
- 组件实例
- 框架
- 组
使用框架
框架默认以矩形类型的组件导出。但是,如果对框架应用了 Qt 设计工作室的 Figma 桥接器无法处理的特效,例如渐变填充颜色或混合半径,则框架将作为图像导出。
使用变体
Figma 变体作为带状态的组件导出。一个 组件集 内部的所有变体将合并在一起,变体之间的差异将转换为状态。
为了获得最佳输出,请遵循以下指南
- Qt 设计工作室的 Figma 面板对变体是禁用的。在将变体添加到组件之前,应完成组件的 Qt 设计工作室的 Figma 设置。
- 不要在变体之间更改图层名称。图层的 ID 是根据图层名称导出的,而图层名称用于识别状态生成过程中的属性差异,因此保持变体之间的图层名称相同非常重要。
- 在变体之间添加和删除图层是可以的,并鼓励创建变体差异。
导出设计

要使用 Qt 设计工作室的 Figma 桥接器导出您的设 Salesforce 置
- 指定每个组和图层的导出设置。
- 选择 导出 以将您的设计导出。
- 导出完成后,选择 确定。
Qt 设计工作室的 Figma 桥接器将所有内容导出到 .qtbridge 存档。您可以像在 导入 2D 资源 中描述的那样,将存档导入 Qt 设计工作室中的项目。
导出设置
您可以在 主页 选项卡和 设置 选项卡中指定导出设置。
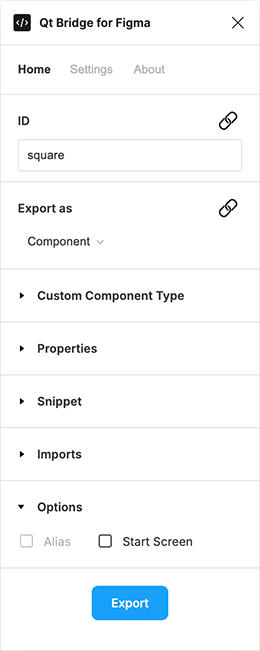
主页
您可以为每个组和图层指定设置。
| 名称 | 用途 |
|---|---|
| ID | Qt 设计工作室的 Figma 自动根据图层名称为所有组和图层推导出标识符。您可以在该字段中更改它们。使用唯一且描述性的 ID,以避免当图层和相应的艺术品导入 Qt 设计工作室时出现重复的 ID。 注意:一旦编辑了 ID,此图层将停止从图层名称自动分配 ID。使用旁边的 |
| 导出为 | 确定如何导出选定组或图层
注意:使用位于导出为旁边的 |
| 自定义组件类型 | 确定将此图层转换成的组件类型。导入时生成的组件将是此类型。例如,如果您绘制了一个按钮,您可以从Qt Quick控件模块导出它作为按钮组件。您可以在导入字段中提供定义组件的模块的导入语句。 |
| 属性 | 设置组件的属性值。您可以在Qt设计工作室中添加属性并修改它们的值。 |
| 导入 | 如果您想将附加组件放在组件文件中,您可以在此字段中输入包含组件的模块的导入语句。例如,要使用Qt Quick控件模块2.3版本的组件,您需要导入语句QtQuick.Controls 2.3,要使用1.0版Qt Quick Studio组件,您需要导入语句QtQuick.Studio.Components 1.0。您可以在Qt设计工作室中稍后添加所有可用模块中的组件。您还可以将模块导入为别名。 |
| 属性 | 指定新的属性或为组件的现有属性指定值。您还可以在Qt设计工作室中添加和修改属性。以下是一些属性示例property int counter: 5 property string label: "ok" antialiasing : true width: parent.width / 2 要删除属性,请编写“-”加“属性名”。例如 - width将移除生成的代码中的属性width。 |
| 代码片段 | 指定要添加为子组件的组件。以下示例添加了一个连接组件Connections {
target: myItem
onVisibleChanged: console.log(original_Text.visible)
}注意:请在导入中为您的代码片段添加相应的导入。 |
| 别名 | 将此图层生成的组件作为父组件中的别名导出。 |
| 启动屏幕 | 将组件设置为Qt设计工作室项目中的起始组件。 |
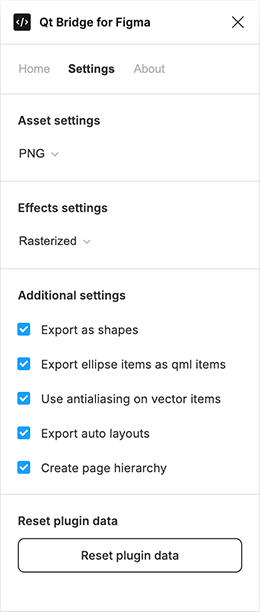
设置

您可以以选择的格式导出资产(JPG,PNG或SVG)。
默认情况下,矢量图以从Qt Quick Studio组件模块导出的SVG路径项组件导出。这可能对应用了特定效果的图层不起作用。在这种情况下,图层将以图像的形式导出。
因为MCU仅支持简单图像,所以在为MCU设计时请禁用导出为形状复选框。
| 名称 | 用途 |
|---|---|
| 资产设置 | 以选择的格式导出资产(JPG,PNG或SVG)。 |
| 导出为形状 | 将矢量图作为从Qt Quick Studio组件模块导出的SVG路径项类型的组件导出。 |
| 创建页面层次结构 | 在Qt设计工作室中将生成的UI组织在相应组件父页面的目录下。 |
| 重置插件数据 | 将所有图层和组(包括 |
要了解Qt Bridge for Figma的基础知识,请参加Qt学院中的如何使用Qt Bridge for Figma课程。
在某些 Qt 许可证下可用。
了解更多。
 按钮,将 ID 重置回自动分配。
按钮,将 ID 重置回自动分配。