列表和其他数据模型
应用程序通常需要处理和显示组织成列表或栅格视图的数据。模型、视图和委托用于此目的。它们模块化数据可视化,以便您对数据的各个方面进行控制。例如,您可以对数据进行很少的更改,就用列表视图交换到栅格视图。同样,封装数据实例的委托允许开发人员决定如何呈现或处理数据。
模型 包含数据和其结构。有多个组件用于创建不同类型的模型。 视图 是一个容器,用于在列表、栅格或路径中显示数据。 委托 规定数据在视图中的显示方式。委托将模型中的每一份数据取出来并封装它。然后通过委托访问数据。
要可视化数据,视图的模型属性绑定到模型,委托属性绑定到组件。
有关更多信息,请参阅Qt Quick 中的模型和视图。
列表和栅格视图
创建列表视图和栅格视图组件的实例,以以列表或栅格格式组织其他组件实例。它们位于 组件 > 默认组件 > 视图。
列表视图将其他组件组织成列表,而栅格视图将它们组织成栅格。默认情况下,列表和栅格视图中的组件从左到右垂直流动。它们以水平从左到右和垂直从上到下的方式排列。
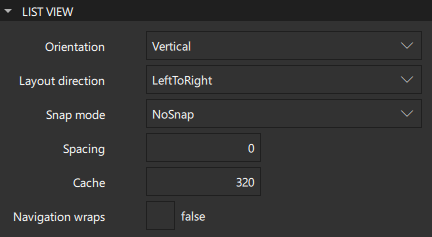
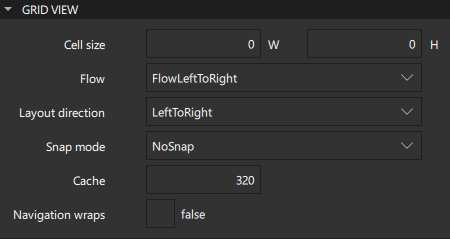
您可以在 方向 字段中更改列表视图的方向,并在 流 字段中更改栅格视图的流程。您可以在 布局方向 字段中更改布局方向。通过设置这些属性的值,您可以生成各种布局。

对于列表视图,您可以在 间距 字段中指定列表项之间的空间。对于网格视图,您可以在 W 和 H 字段中指定每个单元格的宽度和高度。

选择导航回绕复选框,以指定在达到视图末尾时,键导航会回绕并移动选择到视图另一端的下一行或单元格。
列表视图和网格视图都是固有的可快速滑动。
吸附模式字段中的值决定了在拖动或快速滑动之后视图滚动将如何结束。默认情况下,视图在任何可见区域内停止。如果您选择吸附到行,则视图将以与视图起始位置对齐的行(对于从上到下的网格视图则为列)结束。如果您选择吸附到一个行,则在鼠标释放时视图将不会超过第一行可见的一行或列。此选项特别适用于一次移动一页。
委托缓存
缓存字段中的值确定是否保留视图可视区域外的委托。
如果此值大于零,视图可能保留与指定的缓存大小相匹配的委托实例。例如,在一个垂直视图中,如果委托为20像素高,有三个列,并且缓存设置为40,则可能创建或保留至多六项委托(在可见区域上方和下方)。缓存的委托异步创建,允许跨多个帧创建,从而减少跳帧的可能性。为了提高绘图性能,不可见的区域不会绘制。
此属性默认值依赖于平台,但通常是大于零的值。负数将被忽略。
缓存不是一个像素缓冲区。它仅维护额外的已实例化委托。
注意:设置缓存属性不能替代创建高效的委托。它可以以牺牲额外内存使用为代价提高滚动行为的流畅性。在委托中的项目越少,绑定越少,视图滚动得越快。重要的是要意识到设置缓存只会推迟由加载缓慢的委托引起的问题,它不是解决此问题的方案。
视图高亮
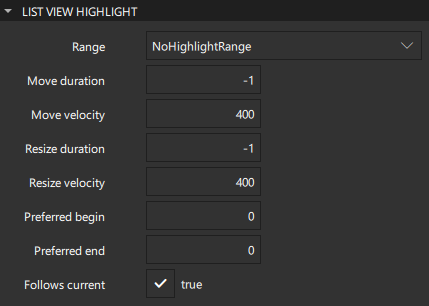
在列表视图高亮和网格视图高亮部分,您可以指定用于在视图中高亮显示项目的属性。

如果将范围字段的值设置为应用范围或严格实施范围,则列表视图或网格视图中的当前项将被高亮显示。当您选择应用范围时,视图将尝试在范围内部保持高亮。然而,高亮可能由于视图末端的移动或鼠标交互而移动出范围。当您选择强制执行范围时,高亮永远不会移动出范围。如果键盘或鼠标动作会使高亮移动出范围,则当前项将发生变化。
首选开始和首选结束字段的值会影响在滚动视图时当前项的位置。例如,如果当前选择的项在滚动时应保持在视图中间,将起始和结束值设置为中间项的顶部和底部坐标。如果通过编程方式更改当前项,视图将自动滚动,以便当前项在视图中间。起始值必须小于结束值。
选择跟随当前选中的复选框以启用视图来管理高亮显示。高亮显示会平滑地移动以跟随当前项。否则,视图不会移动高亮显示,所有移动都必须由高亮显示来执行。
移动持续时间、移动速度、调整大小持续时间和调整大小速度字段的值控制高亮显示移动和调整大小动画的速度。
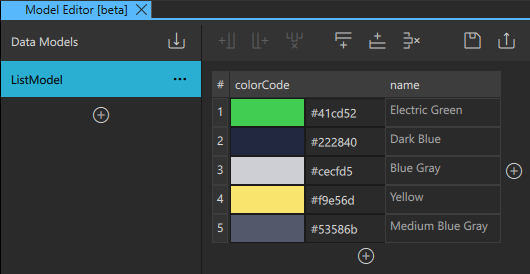
编辑列表模型
当你添加一个网格视图、列表视图或路径视图时,会自动添加ListModel和为模型中的每个项目创建实例的代理组件。对于网格和列表视图,你可以在Qt设计工作室中编辑列表模型。

要编辑列表模型
- 将从组件 > 默认组件 > 视图中的网格视图或列表视图拖动到导航器或2D视图中。
- 在导航器中右键单击视图,然后在上下文菜单中选择编辑模型以打开模型编辑器视图。

- 双击单元格以编辑其值。
- 使用工具栏按钮添加或删除行和列。在一个列表中,每一列代表一个属性,每一行添加一个列表项。
你可以在代码视图中替换默认模型和代理,使用其他更复杂的模型和代理。在组件 > Qt Quick控件中也有项目代理和滑动代理组件。
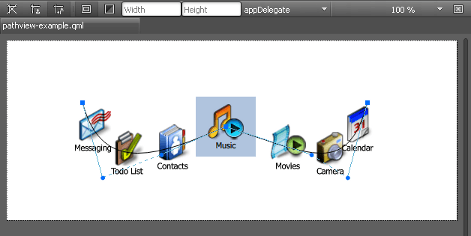
路径视图
一个路径视图组件在路径上排列由数据模型提供的数据。
一个图形样条线编辑器使你能够指定路径视图路径,这在代码视图中是一个相当复杂的任务。

要开始编辑路径,在2D视图中双击路径视图。编辑器组合PathCubic路径对象的路径。它们是具有两个控制点的三次B样条曲线,用于给定位置。在2D视图中拖动并放下控制点以构建曲线。
此外,还间接支持PathLine和PathQuad路径对象。要使曲线段线性,请在上下文菜单中选择将曲线段变直。
默认情况下,路径是闭合的,这意味着其起始点和终点是相同的。若要为它创建单独的起始点和终点,请右键单击一个编辑点以打开上下文菜单,并取消选择闭合路径。
要向曲线段添加中间点,请在上下文菜单中选择拆分段。
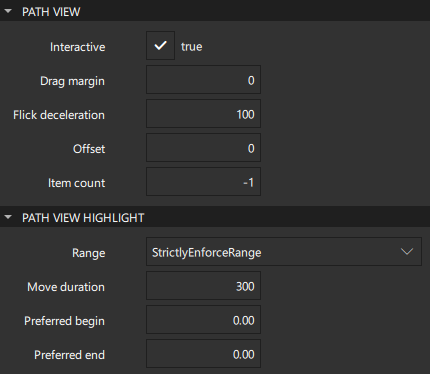
在路径视图部分,你可以为路径视图指定其他属性。字段拖动边缘的值指定从路径开始鼠标拖动的最大距离。

选择交互式复选框以使项目可翻动。字段翻动减速的值指定翻动减速度。
在偏移字段中,指定项目距离其初始位置的路径长度。这是一个从0到项数字段的值的实数,该字段显示模型中的项目数。
在路径视图高亮部分,您可以为高亮路径对象指定属性。
注意:您还可以使用SVG路径项工作室组件来指定绘制路径的SVG路径数据字符串。
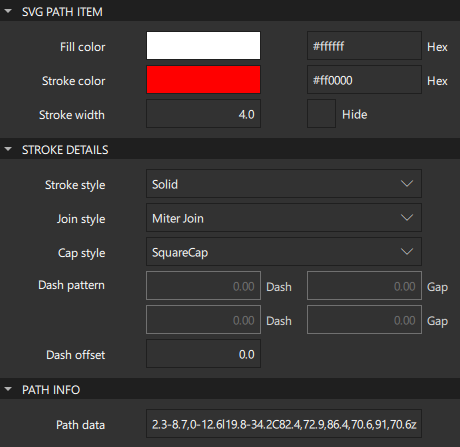
SVG路径项
SVG路径项组件使用SVG路径数据字符串以线条形式绘制路径。
设置路径颜色在选择颜色中描述。
指定路径外观的stroke属性值在线条中描述。

在路径信息部分的路径数据字段包含指定路径的SVG路径数据字符串。更多信息,请参阅W3C SVG路径数据。
模型组件摘要
以下表格列出了可以用于向UI添加数据模型的组件。 位置列表示组件在组件中的位置。 MCU列表示哪些组件支持在MCU上使用。
| 图标 | 名称 | 位置 | MCU | 用途 |
|---|---|---|---|---|
| 网格视图 | 默认组件 - 视图 | 模型的网格可视化。 | ||
| 项委托 | Qt Quick控件 | 一个标准视图项,可以用作各种视图和控制(如ListView和ComboBox)中的委托。 | ||
| 列表视图 | 默认组件 - 视图 |  | 模型的列表可视化。 | |
| 路径视图 | 默认组件 - 视图 | 沿路径可视化模型的内容。 | ||
| 滚动视图 | Qt Quick控件 | 为用户定义的内容提供滚动功能。它可以取代Flickable组件。 | ||
| 堆叠视图 | Qt Quick控件 | 基于堆栈的导航模型。 | ||
 | SVG路径项 | Qt Quick工作室组件 | 用于绘制路径的作为线条的SVG路径数据字符串。 | |
| 滑动委托 | Qt Quick控件 | 一个可以滑动左右以显示更多选项或信息的视图项。它在ListView等视图中用作委托。 | ||
| 滑动视图 | Qt Quick控件 |  | 使用侧向滑动来允许用户导航页面。 |
在特定Qt许可下提供。
了解更多信息。
