为 MCU 创建项目
使用 Qt 设计工作室向导中的 Qt for MCUs 预设来设置新的 Qt for MCUs 项目。使用向导创建项目时,会自动创建所有必要的文件,您可以调整项目设置并保存自定义预设。

使用 Qt for MCUs 预设创建的应用程序将使用一组默认组件的子集,您可以在 MCU 板上部署、运行和调试。
注意: 有关 MCU 项目中可用的默认组件的更多信息,请参阅 Qt 设计工作室在 MCU 项目上的功能。
创建 MCU 项目
要创建 MCU 项目
- 选择 文件 > 新建项目。
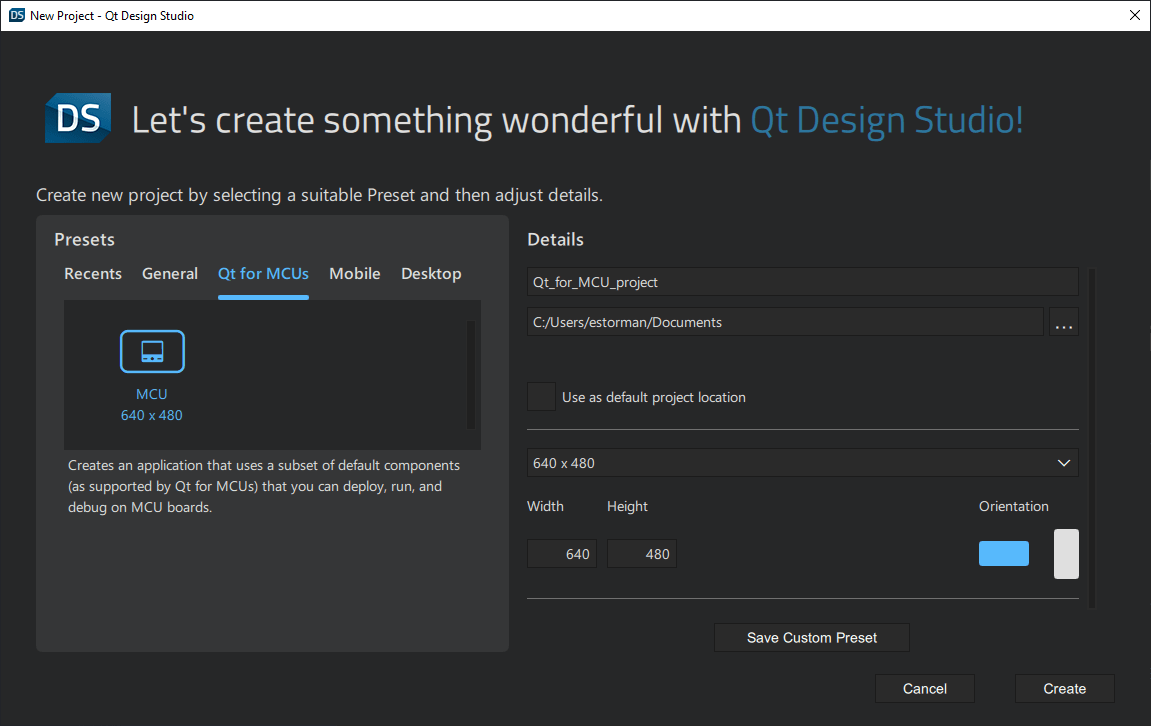
- 在 预设 选项卡中,选择 Qt for MCUs 预设。
- 在 详情 选项卡中
- 选择项目文件的路径。您可以在以后移动项目文件夹。
- 将屏幕尺寸设置为与设备屏幕匹配,这同样可以在桌面上预览。您可以在 属性 中更改屏幕尺寸。
- 选择 创建 以创建项目。
Qt 设计工作室将创建以下文件和文件夹
- .qmlproject 项目文件定义了项目文件夹中的所有组件和图像文件都属于该项目。所有文件都根据其类型自动添加到各自的“文件”节点。
注意: Qt for MCUs 不推荐使用目录属性来单独列出项目中的文件。
- .qml 文件定义了应用程序组件的功能和外观。
- Screen01.ui.qml 定义了一个您可以编辑的 2D 视图中的自定义组件。更多详细信息,请参阅 UI 文件。
虽然自定义组件是新用户的良好起点,但您不必使用它。具体来说,如果您使用 Qt Bridge 导出和导入设计,则您的文件很可能是其他名称。更多详细信息,请参阅 从设计工具导出。
注意: 对于 MCU 项目,您只能导入 2D 资产。
- CMakeLists.txt 项目配置文件,允许您将项目共享为完整的C++应用程序,与开发者共享。
- qtquickcontrols2.conf 文件指定了首选样式和一些特定的样式参数。
- fonts 文件夹包含了您在 资源 中添加的字体文件。
- imports 文件夹包含一个 Constants.qml 文件,用于指定Arial字体的字体加载器和屏幕分辨率。默认的 Screen.ui.qml 矩形 的大小应设置为
width: Constants.width和height: Constants.height以继承在此保存的全局分辨率。 - MCUDefaultStyle 文件夹包含适用于MCU项目的默认UI图像和组件。
要在UI中使用图像文件,请选择 资源 >  .
.
向MCU项目添加文件
您可以使用向导模板向项目中添加单个文件。
在 Qt Quick Controls 类别的向导模板创建出具有可定制版本的 Qt Quick Controls 模块中的组件。更多信息,请参阅 创建自定义控件。
您可以创建以下类型的文件
| 类别 | 向导模板 | 目的 |
|---|---|---|
| Qt Quick 文件 | ||
| Qt Quick 文件 | 生成具有以下之一默认组件或 位置器 作为根组件的组件: Item、矩形、Image、边框图像、可拖动、行、列、流动或网格。 | |
| Qt Quick UI 文件 | 生成一个根组件为上述任何一个组件的UI文件。 | |
| Qt Quick 视图 | 生成列表视图。更多信息,请参阅 列表和网格视图。 | |
| Qt Quick UI 表单 | 创建用于实现的UI文件和相应的QML文件。 | |
| Qt Quick Controls | 自定义按钮 | 创建带文本标签的 按钮。 |
| 自定义复选框 | 创建一个 复选框。 | |
| 自定义转轮 | 创建一个 转轮。 | |
| 自定义滑块 | 创建一个 滑块。 | |
| 自定义微调框 | 创建一个 微调框。 | |
| 自定义开关 | 创建一个具有开/关状态的 开关。 | |
| 面板 | 提供匹配UI样式和主题的背景。 | |
| SwipeView | 允许用户通过侧滑来导航页面。 | |
| QML 文件 | ListModel | 将一个 列表模型 添加到项目中。 |
另请参阅 使用自定义预设。
在某些Qt许可下可用。
了解更多。
