2D
您可以通过打开组件文件并将 2D 组件和资产实例放入其中来在 2D 视图中设计应用程序。

当您在 2D 视图中选择组件实例时,其边缘和角落会出现标记。根据光标形状,您可以通过拖动组件实例来应用以下动作
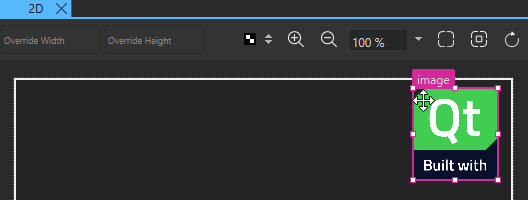
移动组件
当显示移动光标时,您可以将选定的组件实例移动到 2D 视图中的任何位置。

有关在 UI 中定位组件实例的其他方法的更多信息,请参阅 可缩放布局。
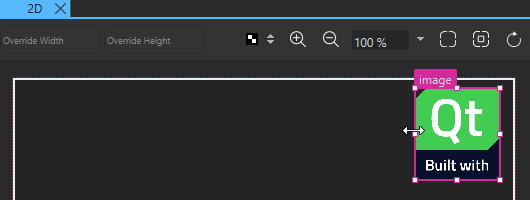
调整 2D 组件大小
当显示调整大小光标时,您可以拖动标记来调整组件实例的大小。

要使调整大小从选定组件实例的中心而不是边缘开始,请按 Alt(或在 macOS 上按 Opt)。
如果在使用角落标记调整大小时要保留图像的纵横比,请按 Shift。这在使用左、右、上或下锚点锚定组件实例时也有效。
要同时从组件实例的中心调整大小并保留纵横比,请按 Alt+Shift(或在 macOS 上按 Opt+Shift)。
有关在 UI 中指定组件或组件实例大小的其他方法的更多信息,请参阅 2D 几何形状。
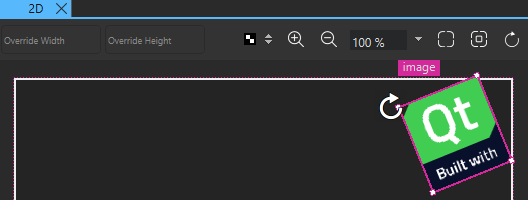
旋转 2D 组件
当旋转光标  显示在组件实例的角落之一时,您可以通过顺时针或逆时针拖动来自由旋转组件实例绕其原点。
显示在组件实例的角落之一时,您可以通过顺时针或逆时针拖动来自由旋转组件实例绕其原点。

此外,按 Shift 或 Alt(或在 macOS 上按 Opt)可以分别以 5 或 45 度的步骤旋转组件实例。
您可以在“属性” > 几何体 - 2D > 原点中设置原点。那里,您还可以输入旋转属性的值(以度为单位)。
缩放
您可以使用工具栏上的缩放按钮对2D视图进行缩放,或者从列表中选择缩放级别作为百分比。还有更多按钮可以用于将所有内容调整到视图内,或者缩放到当前选择的组件实例的级别。
与父组件和同级组件对齐
您可以使用对齐功能在2D视图中对齐组件实例。开启对齐时,所有组件实例将对齐到其父级和同级。如果您使用锚点与对齐结合,当组件对齐到另一个组件时将创建锚点。
要启用对齐,请在2D视图中右键单击并选择对齐 > 带锚点对齐或无锚点对齐。
自动出现对齐线以帮助您定位组件实例。
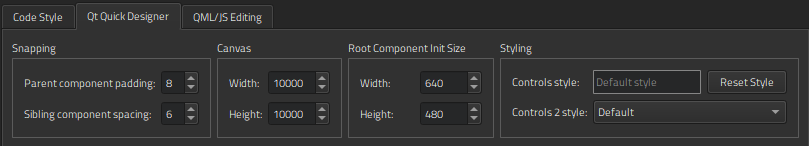
选择编辑 > 首选项 > Qt Quick > Qt Quick 设计器,以指定对齐的设置。在父组件填充字段中,指定父级与对齐线的像素距离。在同级组件间距字段中,指定同级与对齐线的像素距离。

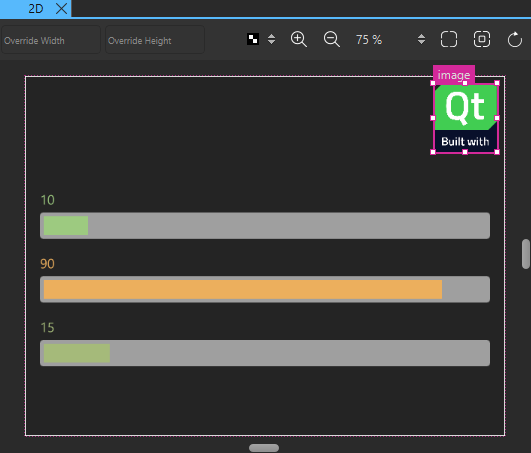
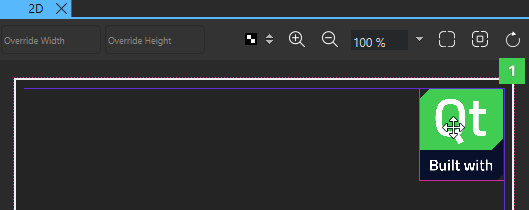
以下图像显示了当父组件填充设置为10像素时的对齐线(1)。

有关使用属性视图通过不同的方式对齐和分配组件实例的方法,请参阅对齐和分配组件。
隐藏组件边界
2D视图显示组件实例的边界。要隐藏它们,请在2D视图中右键单击并从上下文菜单中选择显示边界。
预览组件大小
UI文件中根组件的宽度和高度决定组件的大小。您可以在不同的UI文件中重复使用组件,例如按钮,并针对不同的设备配置文件、屏幕分辨率或屏幕方向设计UI。如果组件的最终大小由属性绑定决定,则组件大小可能为零(0,0)。
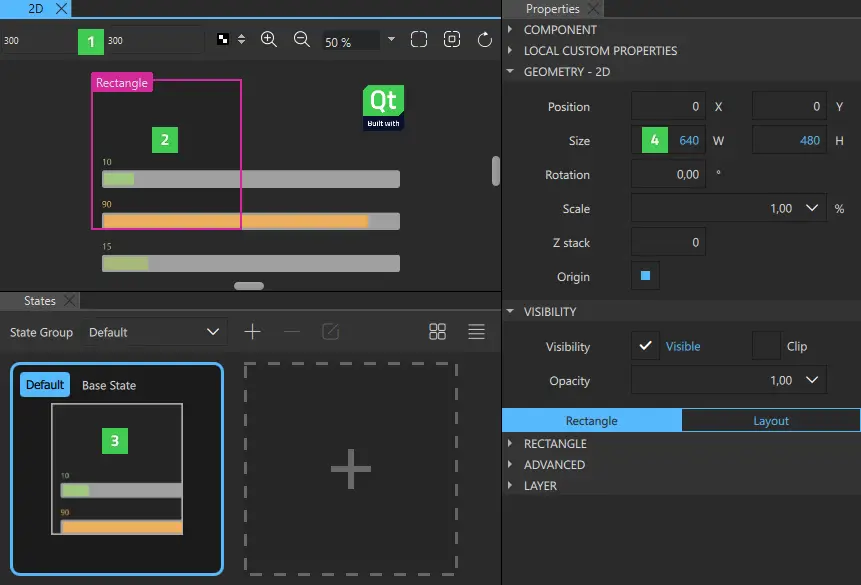
要尝试不同的组件大小,请在工具栏上(1)的覆盖宽度和覆盖高度字段中输入值。这些更改将在2D视图(2)和状态视图中显示(3),但UI文件中的属性值不会永久更改。您可以在属性视图中永久更改属性值(4)。

要设置根组件的初始大小,请选择编辑 > 首选项 > Qt Quick > Qt Quick 设计器,并在根组件初始大小组中指定组件宽度。
指定画布大小
要更改画布大小,请选择 编辑 > 首选项 > Qt Quick > Qt Quick 设计器,并在 画布 组中指定画布的宽度和高度。
设置画布颜色
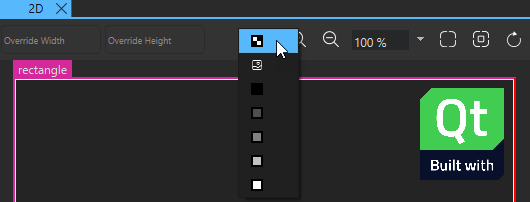
如果您将根组件的背景设置为透明,则工作区的颜色可能会使您难以看到正在处理的组件实例。为了使组件实例更易于可见,您可以在  列表中选择画布颜色。默认情况下,颜色为透明。设置画布颜色不会以任何方式影响根组件或组件实例的背景颜色。
列表中选择画布颜色。默认情况下,颜色为透明。设置画布颜色不会以任何方式影响根组件或组件实例的背景颜色。

刷新 2D 视图内容
当您打开 UI 文件时,该文件中定义的组件及其包含的组件实例将绘制在 2D 视图中。当您在 属性 中编辑组件实例属性时,代码及其在 2D 视图中的表示可能会不一致。例如,当您更改列或行内组件实例的位置时,新位置可能不会在 2D 视图中正确显示。
要刷新 2D 视图内容,请按 R 或选择  (《重置视图》)按钮。
(《重置视图》)按钮。
在某些 Qt 许可证下使用。
了解更多。
