添加动作区域和转换操作
动作区域 是可点击区域,可触发流程项之间的转换或在 任何组件中创建连接 到任一信号。例如,您可以将一个动作连接到您的流程项中按钮的 onPressed 信号,以确定用户按下按钮时应该发生什么。

选择用于触发事件的鼠标或触摸输入类型,例如点击、双击、滑动、捏合或长按。
通常,流程项通过双向连接连接到流程中的多个其他流程项。为了避免混乱,将动作区域设置为 返回 而不是在每个潜在连接的流程项中显式添加转换线。当启用了 返回 选项时,转换会始终将用户带回到之前的流程项。
您可以指定每个动作区域或转换线的外观,包括颜色、线粗细、点画线或实线,甚至转换线的曲线。您可以根据需要全局更改这些属性,如 流程视图属性 中所述。
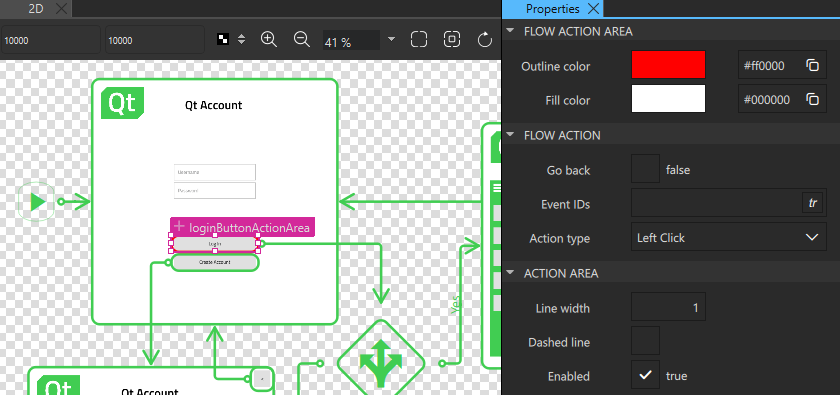
要创建动作区域
- 在 2D 视图中选择流程项,然后右键单击它,在上下文中选择 流程 > 创建流程动作。
- 将动作区域拖放到要连接到其他流程项的UI控件上。例如,要拖接到一个在被点击时打开另一个流程项的按钮上。
- 双击动作区域并拖动转换线到您要连接的流程项上。或者,选择动作区域,右键单击以打开上下文菜单,然后从列表中选择 连接 及其流程项。
- 在 属性 中,修改动作区域和转换线的属性。
要预览流程,请选择顶栏上的实时预览按钮,或按下Alt + P。
常用属性
在属性视图中,在组件、几何形状 - 2D和可见性部分指定流程操作区域和流程过渡组件的基本属性。
在布局选项卡中使用锚点来定位组件。
在高级部分管理组件的更高级属性。
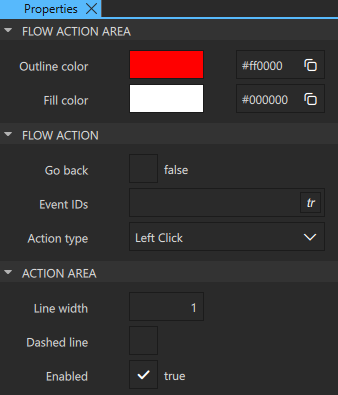
流程操作区域属性
在流程操作区域部分使用颜色选择器来设置线条和填充颜色。

在流程操作和操作区域部分指定操作区域的附加属性。
- 选中返回复选框以指定过渡总是将用户带回到上一个流程项。
- 在事件 ID字段中,指定要连接的事件的 ID,例如鼠标、触摸或键盘事件。
- 在动作类型字段中,选择用于触发事件的鼠标或触摸输入的类型。
- 在线条宽度字段中,设置操作区域轮廓的宽度。
- 选中虚线复选框以绘制虚线动作区域轮廓。
- 选中启用复选框以在预览期间启用与操作区域的交互。
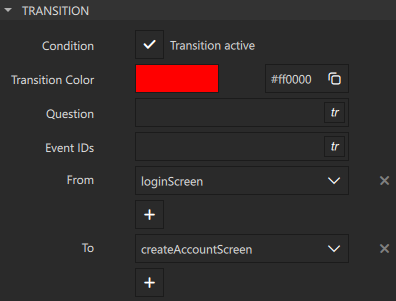
流程过渡属性
在过渡部分指定流程项之间的过渡的附加属性

- 选择条件复选框以激活过渡。选择
 以绑定条件到过渡。
以绑定条件到过渡。 - 在问题字段中,输入将出现在过渡线旁边的文本。如果过渡表示流程决策组件的连接,文本也将可见于当条件被触发时打开的选择对话框中。
- 在事件 ID字段中,指定要连接的事件的 ID,例如鼠标、触摸或键盘事件。
- 在从和到字段中,选择过渡开始和结束的流程项。
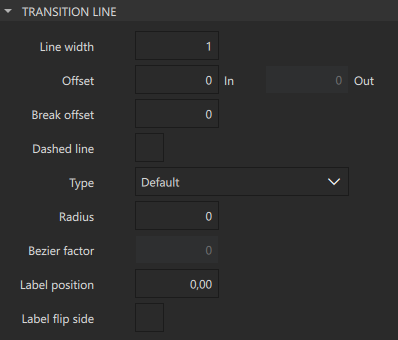
指定以下属性以改变在2D视图中过渡线的 appearance

- 在线条宽度字段中,设置过渡线的宽度。
- 在偏移和断开偏移字段中,将过渡线或断开的起点(外部)或终点(内部)设置到指定的偏移。这使您可将其上下或左右移动。
- 选中虚线复选框以绘制虚线。
- 在类型字段中,选择贝塞尔以绘制贝塞尔曲线过渡线。
- 在半径字段中,指定默认曲线的角半径。
- 在贝塞尔系数字段中,指定修改用于贝塞尔曲线的控制点位置的因素。
- 在标签位置字段中,设置问题字段的值相对于过渡起始点的位置。
- 选中标签翻转侧复选框以将问题值移动到过渡线的对面。
连接和释放信号
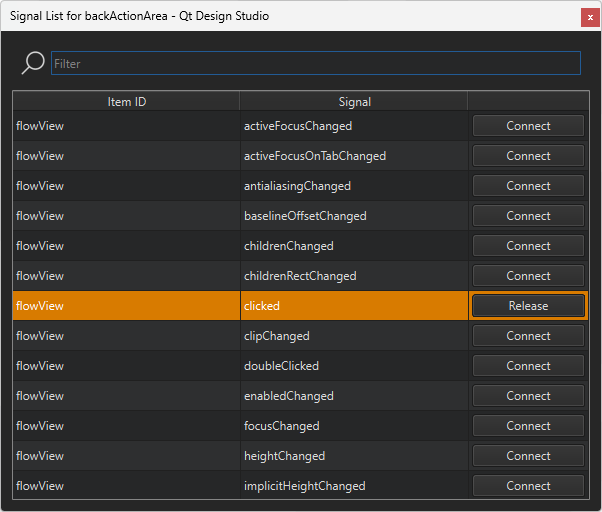
要将组件连接到信号,首先在别名中将其导出至导航器。要创建和释放连接,请选择右键菜单中的打开信号对话框。在信号列表对话框中可以查看所有组件的信号。

要将组件连接到信号,请选择列表中该旁边的连接。要释放已连接的信号,请选择释放。
可在某些Qt许可证下使用。
了解更多。
