在属性之间添加绑定
要动态更改组件的行为,您可以在两个组件之间创建一个 绑定。要创建属性绑定,将JavaScript表达式分配给属性,该表达式评估为所需的值。幕后,监视绑定表达式中的变量。当检测到更改时,重新评估绑定表达式并将新结果应用到属性。
在最简单的形式中,绑定可能是对另一个属性的引用。例如,一个组件的高度可以绑定到其父元素的高度,因此当父元素的高度改变时,组件的高度会自动调整。
有关使用属性绑定的更多信息,请参阅 属性绑定。
您可以在 绑定 中创建组件之间的绑定。

创建组件属性之间的绑定
要将一个组件的属性绑定到另一个组件的属性
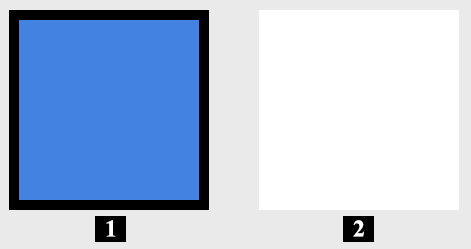
- 在 2D 视图中放置两个组件。

- 将第一个组件命名为 viewBox。
- 将第二个组件命名为 connectBox。
- 将 viewBox 组件应用到厚 黑色 边框 和 蓝色 颜色。
- 选择 connectBox 组件。
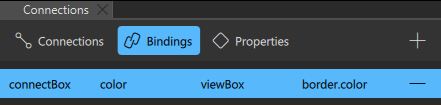
- 从 连接 视图中选择 绑定。
- 选择
 (添加) 按钮为一选中的组件添加绑定。
(添加) 按钮为一选中的组件添加绑定。
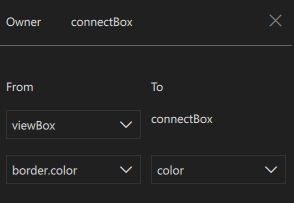
- 在弹出的 绑定编辑器 中,在 来自 部分,将 viewBox 作为父组件选中,然后选择其 border.color 属性。
- 在 到 部分,您会找到已选择为目标组件的 connectBox 组件。从下方的 下拉框 选择 颜色 设置其影响的属性。
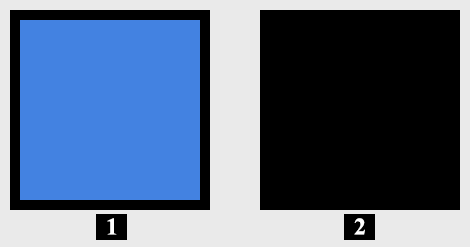
- 您会立即看到 viewBox 组件的 border.color 应用于 connectBox 组件的 颜色。

所有的 绑定 连接在 代码视图 中都有自动化的JavaScript表达式。更多信息,请参阅 设置绑定。
查看创建属性绑定的示例,请参阅
逻辑运算符概述
您可以在表达式中使用以下逻辑运算符来将多个条件组合在一个表达式中
| 运算符 | 含义 | 如果评估为true |
|---|---|---|
| ! | NOT | 条件不满足。 |
| && | AND | 两个条件都满足。 |
| || | OR | 任一条件满足。 |
| < | 小于 | 左操作数小于右操作数。 |
| > | 大于 | 左操作数大于右操作数。 |
| >= | 大于等于 | 左操作数大于或等于右操作数。 |
| <= | 小于等于 | 左操作数小于或等于右操作数。 |
| == | 等于 | 操作数相等。 |
| === | 严格等于 | 操作数相等且类型相同。 |
| != | 不等于 | 操作数不相等。 |
| !== | 严格不等于 | 操作数类型相同但不相等,或者操作数类型不同。 |
或者,您可以使用与运算符、或运算符和非运算符组件,使用布尔AND、OR和NOT运算符绑定属性值。有关更多信息,请参阅逻辑助手。
此外,您可以使用算术运算符在检查之前比较数字。但是,我们建议尽可能为此目的创建单独的属性。
在某些Qt许可证下提供。
了解详情。
