粒子
使用粒子系统,您可以使用精灵、3D 模型或图像来创建难以用传统渲染技术复制的效果。这包括混沌系统、自然现象或由化学反应引起的过程。例如,您可以模拟火焰、烟雾、火花、爆炸、流动的水、雾、雪、星辰和星系。
Qt Design Studio 粒子系统包含以下主要类型的组件
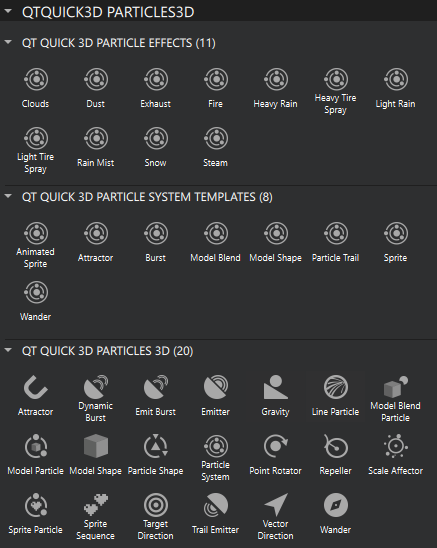
在将 QtQuick3D.Particles3D 模块添加到您的项目中之后,就可以在 组件 > QtQuick3D Particles3D 中找到预设的粒子组件、模板和效果。

粒子组件
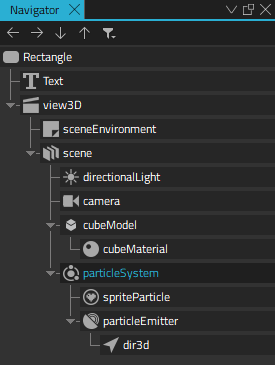
当您将一个 粒子系统 组件添加到场景中时,Qt Design Studio 会自动为您添加 精灵粒子、发射器 和 矢量方向 组件的实例。

精灵粒子 是一个视觉上的 2D 纹理 粒子。要使用 3D 模型 粒子,请将 模型粒子 组件的实例添加到粒子系统中。在 属性 > 粒子 > 最大数量 中定义要使用的粒子数量非常重要,这样可以分配最佳缓冲区大小。您还可以指定粒子的颜色和不透明度,以及它们淡入淡出的速度。
《发射器》组件可以发射精灵或模型粒子。您可以为粒子指定形状和发射区域。使用粒子大小和旋转的变化可以获得更自然的结果。此外,定义发射粒子的寿命和初始速度方向。
通常,影响器用于使粒子运动更有趣。例如,可以添加一个《重力》组件实例以模拟 falling objects,添加一个《漫游》组件实例以模拟跟随 wave curves 的 flying objects,或添加一个《点旋转器》组件实例来模拟 windy weather。
下表列出了预设的粒子组件。
| 图标 | 名称 | 用途 |
|---|---|---|
 | 吸引器 | 吸引粒子向特定点。 |
 | 动态爆发 | 以动态爆发形式发射粒子。对于移动的发射器,请使用动态爆发。 |
 | 爆发发射 | 以爆发形式发射粒子。 |
 | 发射器 | 发射逻辑粒子。 |
 | 重力 | 将粒子加速到在指定方向上指定大小的矢量。 |
 | 线形粒子 | 创建线形精灵粒子。 |
 | 模型混合粒子 | 将粒子效果与《模型》组件实例混合。 |
 | 模型粒子 | 创建使用《模型》组件实例的粒子。 |
 | 模型形状 | 为发射器和影响器提供模型中的 3D 形状。 |
 | 粒子形状 | 为发射器和影响器提供 3D 形状。 |
 | 粒子系统 | 创建包含粒子、发射器和影响器组件的粒子系统。 |
 | 点旋转器 | 围绕支点旋转粒子。 |
 | 排斥器 | 从其位置排斥粒子。 |
 | 缩放影响器 | 根据粒子的寿命和其他参数缩放粒子。 |
| 精灵粒子 | 创建使用 2D 精灵纹理的粒子。 | |
| 精灵序列 | 为《精灵粒子》组件实例提供图像序列功能。 | |
 | 目标方向 | 指定指向目标位置的方向。 |
 | 尾迹发射器 | 从其他粒子中发射逻辑粒子。 |
 | 矢量方向 | 指定指向目标方向的方向。 |
 | 漫游 | 将随机 wave curves 应用到粒子。 |
粒子模板
粒子模板是一组预设的粒子组件,您可以使用它以方便的方式创建特定的粒子效果。
下表列出了粒子模板及其组件。
| 模板 | 组件 |
|---|---|
| 动画精灵 | 粒子系统
|
| 吸引器 | 粒子系统
|
| 爆发 | 粒子系统
|
| 模型混合 | 粒子系统
|
| 模型形状 | 粒子系统
|
| 粒子尾迹 | 粒子系统
|
| 精灵 | 粒子系统
|
| 漫游 | 粒子系统
|
粒子效果
粒子效果是一组预先制作的效果,您可以使用它以方便的方式创建,例如,火、雨或雾。
以下粒子效果可用
- 云层
- 灰尘
- 排气
- 火
- 大雨
- 重胎喷溅
- 小雨
- 轻胎喷溅
- 雨雾
- 雪
- 蒸汽
添加粒子系统
添加粒子系统的推荐方法是使用一个 粒子模板,然后根据您的用例添加或删除粒子组件。
例如,要添加一个发射精灵粒子的粒子系统
- 从 Qt Quick 3D 粒子系统模板 中的 组件,将 精灵 拖动到 导航器 中的场景组件。您也可以将其拖到 3D 视图中。
![]()
性能考量
粒子在桌面、移动设备和嵌入式设备上均可使用。然而,除了在屏幕上渲染尽可能多的粒子元素外,扩展到不同用例、渲染质量、与其他UI元素的集成也很重要。
目前,渲染在GPU上运行,而粒子系统逻辑在CPU上运行。然而,“无状态粒子系统”允许您(如果认为这样有益)将系统逻辑移动到GPU。最初的测量表明,CPU和GPU之间的系统平衡得相当好。无状态系统还允许通过使用时间轴来动画化粒子。模型粒子使用实例渲染来提升性能。因此,OpenGL ES 2.0不足以实现高效的渲染,至少需要OpenGL ES 3.0、Vulkan或其他现代后端。
为了更具体地了解实际性能,下面的视频展示了在不同Android设备上运行的粒子测试床应用程序。这些设备和它们的芯片组和GPU可以被认为是低端到中端的产品,证明了粒子也可以在性价比较高的硬件上表现良好。
粒子系统教程
在特定Qt许可下可用。
了解更多。
