粒子系统:雨雪效果

雨雪效果教程演示了如何使用 Qt 设计工作室粒子系统为场景添加雨和雪效果。
在开始之前,您需要从这里下载此教程的起始项目。
下载项目,然后在 Qt 设计工作室中打开 faceparticles.qmlproject 文件以开始。

创建雨效果
将粒子系统添加到场景中
要添加粒子系统,首先需要将 QtQuick3D.Particles3D 模块导入到项目中
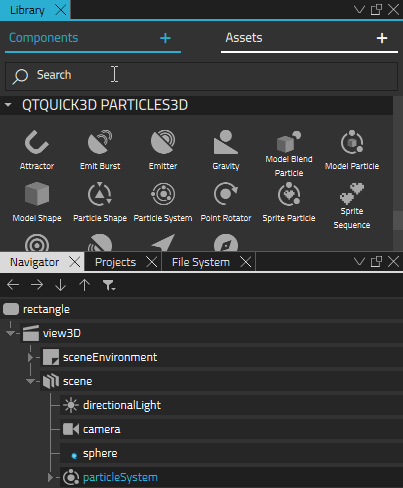
- 在 组件 视图中,选择
 .
. - 查找 QtQuick3D.Particles3D 并选择它将其添加到项目中。
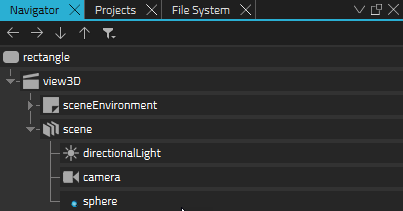
- 从 组件,将 粒子系统 从 组件 视图中拖动到 导航器 中的 场景。
现在您已经将粒子系统添加到了场景中。

调整粒子系统的行为和外观
接下来,调整粒子系统的位置、行为和外观以创建简单的雨效果
- 调整粒子系统的位置以与球体对齐。在 导航器 中选择 particleSystem,然后在 属性 中设置 平移 > Y 为 193。
- 将 rain-drop-white-square.png 设置为粒子的纹理。从 资源,将 rain-drop-white-square.png 拖动到 spriteParticle。
- 进一步调整精灵的外观和行为。在 属性 中设置
- 粒子缩放 为 10。
- 最大数量 为 1000。
- 颜色 为 #91ffffff。
- 淡入效果 为 FadeNone。
- 淡出效果 为 FadeNone。
- 现在您已设置了粒子的外观。接下来,调整粒子发射器。在 导航器 中选择 particleEmitter,然后在 属性 中设置
- 系统 为 particleSystem。
- 发射率 为 1500。
- 使用寿命 达 100。
- 使用寿命变化 为 0。
- 粒子结束尺度 为 1。
- 粒子尺度变化 为 0,5。
- 粒子结束尺度变化 为 0,5。
- 粒子旋转 > 变化 > X、Y 和 Z 为 0。
- 粒子旋转 > 速度变化 > X、Y 和 Z 为 0。
- 转换 > 位移 Y 为 -69。
- 最后,您设定粒子的方向。在 导航器 中选择 dir3d,然后在 属性 中设置
- 方向 > Y 为 -500。
- 方向 > Z 为 0。
- 方向变化 > X、Y 和 Z 为 0。
调整发射区域的尺寸
默认情况下,粒子发射器 从场景中的一个点发射粒子。在此场景中,您希望从与球体大小相匹配的更大区域发射粒子。为此,您需要添加一个 粒子形状 组件
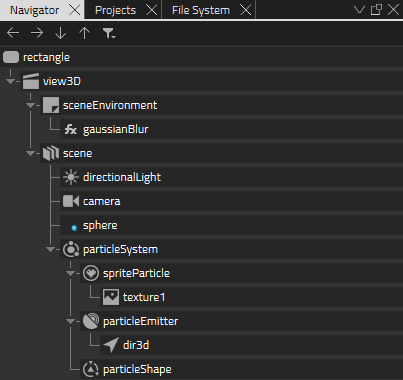
- 从 组件,将 粒子形状 组件拖动到 导航器 中的 particleSystem。
- 在 导航器 中选择 particleShape,然后在 属性 中设置
- 类型 为 Sphere。
- 扩展 X 为 85。
- 扩展 Y 为 85。
- 扩展 Z 为 85。
- 在 导航器 中选择 particleEmitter,然后在 粒子 中将 形状 设置为 particleShape。

现在,雨效果已经准备就绪。按 Alt+P 按钮在实时预览中查看。
创建雪效果
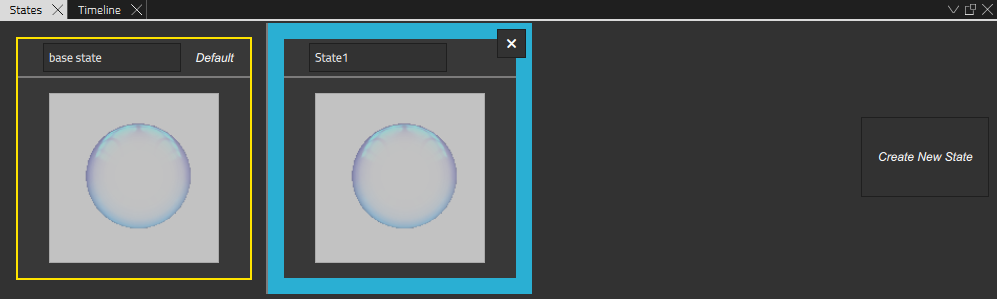
为了简化,您可以将为雨效果创建的粒子系统复制,并调整属性以创建雪效果。为此,首先为雪效果创建新的状态
- 在 状态 中选择 创建新状态。

将雨转换为雪
- 选中您刚才在 状态 中创建的新状态,在 导航器 中选择 spriteParticle 并将 颜色 设置为 #ffffff。
- 在 导航器 中选择 texture1 并将 源 设置为 snowflake.png。
- 在 导航器 中选择 particleEmitter 并设置
- 发射率 为 250。
- 使用寿命 为 450。
- 粒子旋转 > 变化 > X、Y 和 Z 为 180。
- 粒子旋转 > 速度变化 > X、Y 和 Z 为 200。
- 在 导航器 中选择 particleEmitter > dir3d 并设置
- 方向 > Y 为 -100。
- 方向变化 X、Y 和 Z 为 10。
现在您可以在实时预览中运行雪效果
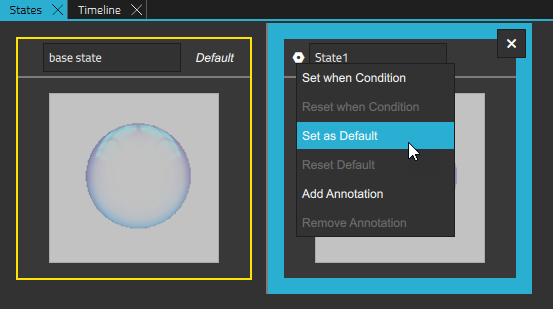
- 在 状态 的 State1 旁边选择
 并选择 设置为默认值。
并选择 设置为默认值。 - 按 Alt+P。

另请参阅 粒子。
在某些 Qt 许可证下可用。
了解更多信息。
