登录UI - 状态
展示了如何使用状态创建第二个UI页面。

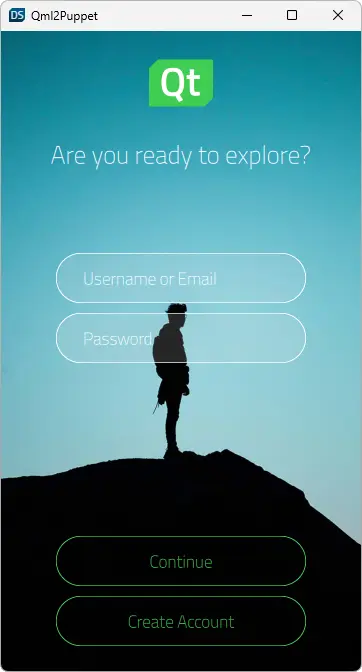
登录UI - 状态 是一系列教程中的第三篇,这些教程彼此构建来展示如何使用Qt Design Studio创建一个具有一些基本UI组件(如页面、按钮和输入字段)的简单UI。本教程中的第三个教程描述了如何使用 状态 向UI添加第二个页面。在第一个页面,用户可以输入用户名和密码进行登录。在第二个页面,如果用户还没有账户,他们可以注册成为用户。
由于第二个页面将包含与登录页面大部分相同的UI组件,你将在用户选择 创建账户 按钮时,使用 状态 来根据需要显示和隐藏UI组件。
本教程的起点是已完成的 登录UI - 定位 项目。您可以在此处下载项目 Download project。
此外,您还可以在此处下载本教程的已完成项目 Download completed project。
添加UI组件
您将添加另一个输入字段,用于验证用户创建账户时输入的密码。您已经从之前的 登录UI 教程中熟悉了本节中的任务。
要预览您做出的更改,请选择 实时预览 按钮,或按 Alt+P。
要将第二个页面所需的输入字段添加到 Screen01 组件中
- 在 项目 中双击 Screen01.ui.qml,在 2D 视图中打开它。
- 将 EntryField 组件实例从 组件 > 我的组件 拖动到 导航器 中的 字段。
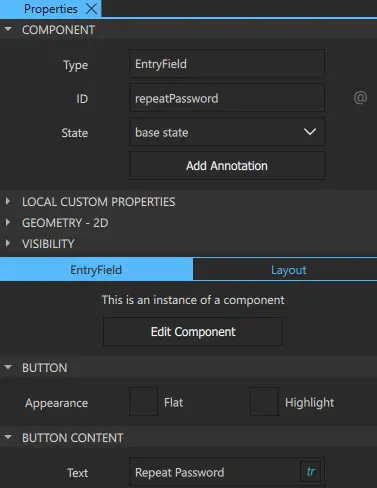
- 在 导航器 中选择 EntryField 实例,然后在 属性 中修改其 ID 和文本。
- 在 组件 > ID 中输入 repeatPassword。
- 在 EntryField > 按钮内容 > 文本 中输入 重复密码 并选择 tr 来标记文本可翻译。

- 选择 文件 > 保存 或按 Ctrl+S 保存您的更改。
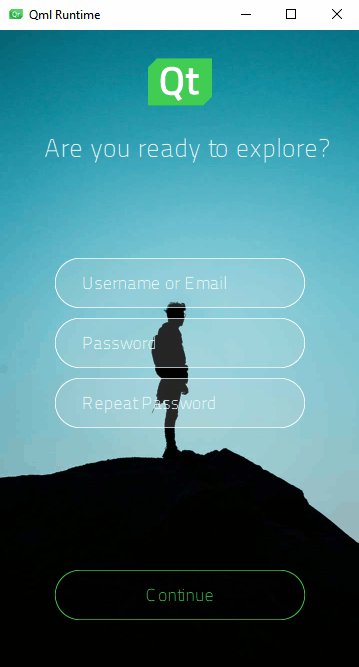
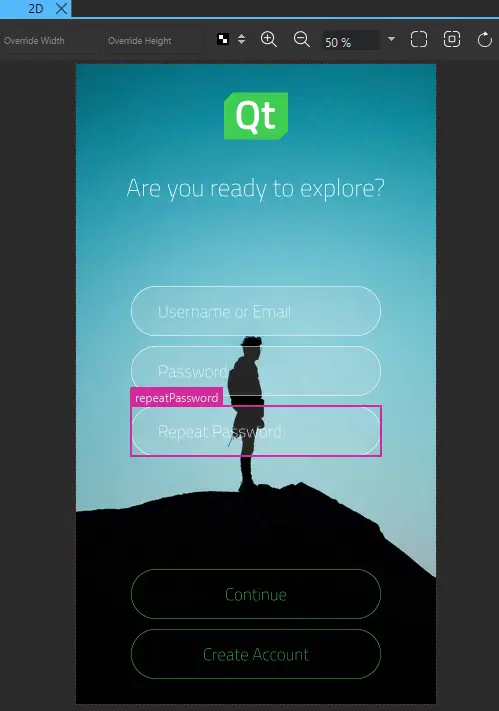
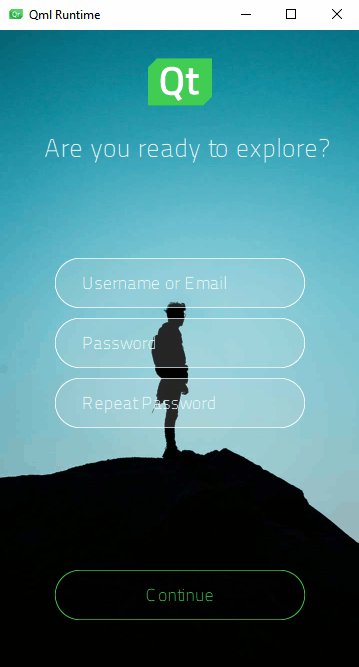
在 2D 视图中,Screen01 应该看起来像这样

接下来,您将为登录页面和账户创建页面添加状态,您将使用可见性属性在登录页面上隐藏 重复密码 字段,在账户创建页面上隐藏 创建账户 按钮。
使用状态模拟页面更改
您现在将添加 状态 到 UI 中,在 2D 视图中根据当前页面显示和隐藏 UI 组件
- 在 状态 视图中,选择
 。
。 - 将状态名称输入为 login。

- 在 导航器 中选择 repeatPassword 以在 属性 中显示其属性。
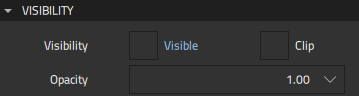
- 在 可见性 部分,清除 可见 复选框以在登录状态中隐藏 重复密码 字段。

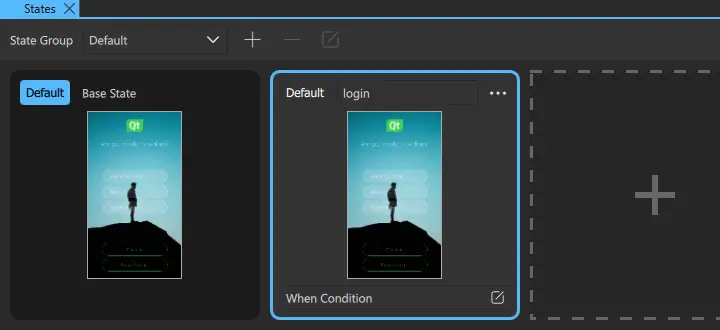
- 在 状态 中,为 login 选择 默认 以确定应用程序启动时应用 login 状态。
- 在基本状态选择的情况下,添加另一个状态并将其命名为 createAccount。现在该状态应该与基本状态相同。
- 在 导航器 中选择 createAccount 按钮以在 属性 中显示其属性。
- 在 可见性 中,清除 可见 复选框以在账户创建状态下隐藏 创建账户 按钮。
- 选择 文件 > 保存 或按 Ctrl+S 保存您的更改。
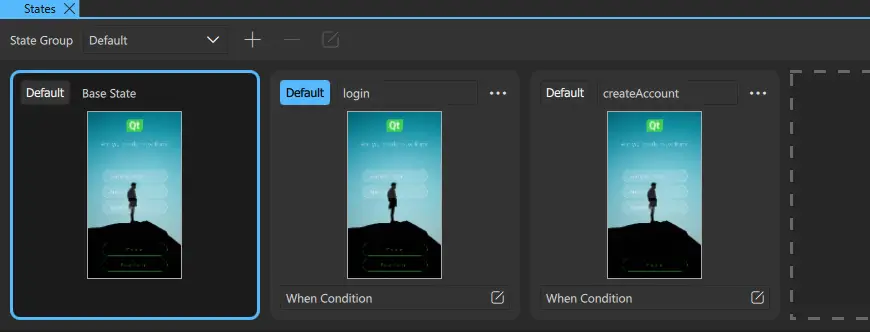
您现在可以在 状态 视图中看到所有状态

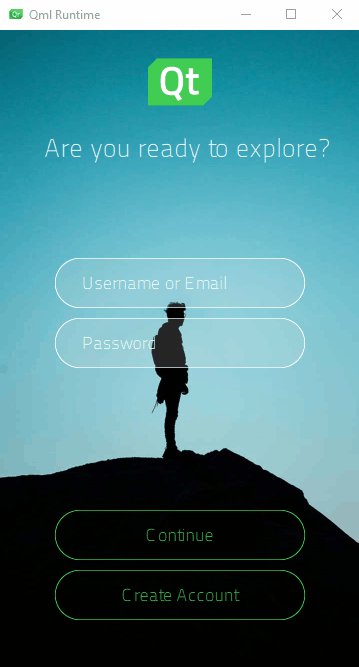
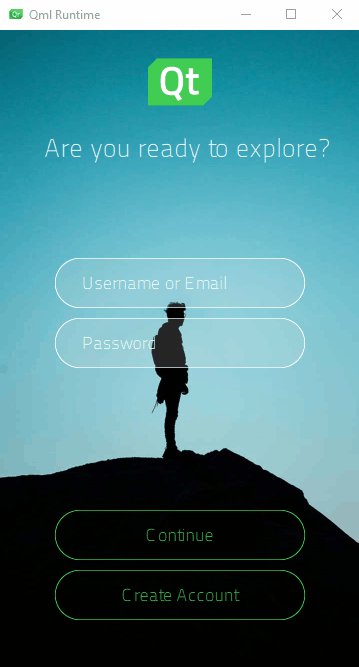
实时预览显示默认状态,即 login

接下来,您将创建连接以指定在登录页面上点击 创建账户 按钮时触发跳转到账户创建页面。
将按钮连接到状态
组件具有预定义的信号,在用户与 UI 交互时发出。PushButton 组件包含一个具有 鼠标区域 组件的 clicked 信号。信号在鼠标在任何区域内被点击时发出。
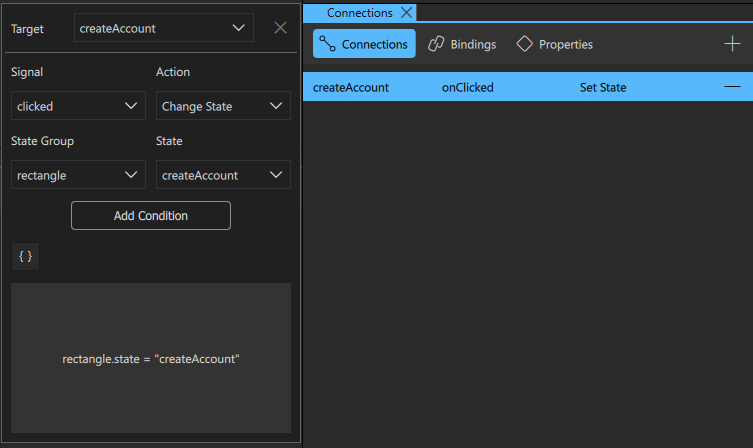
您现在将使用 连接 视图 连接 createAccount 按钮的 clicked 信号到 createAccount 状态
- 选择 视图 > 视图 > 连接 以打开 连接 视图。
- 在 导航器 中选择 createAccount。
- 在 连接 选项卡中,选择
 按钮,以打开连接设置选项。
按钮,以打开连接设置选项。 - 在相应的下拉菜单中将 信号 设置为
clicked,动作 设置为改变状态,状态组 设置为rectangle,状态 设置为createAccount。 - 选择
 按钮关闭连接设置选项。
按钮关闭连接设置选项。
- 选择 文件 > 保存 或按 Ctrl+S 保存您的更改。
注意:另请参阅,在 导航器 中右键单击 createAccount 按钮。然后选择 连接 > 添加新连接 > clicked > 将状态更改为 createAccount。
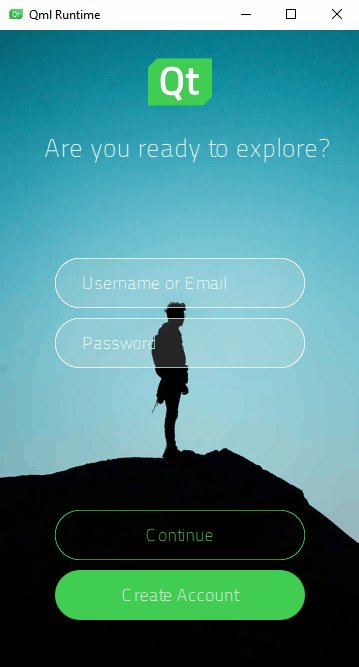
在实时预览中,您现在可以单击 创建账户 按钮以转到账户创建页面。

下一步
要了解如何使用时间轴来实现登录页面和账户创建页面的过渡动画,请查看本系列的下一教程:登录UI - 时间轴。
文件
在特定的Qt许可证下提供。
了解更多。
