动画
要创建动画,请使用要动画的属性的相应动画类型,并根据所需的行为类型应用动画。
您可以从 组件 > 默认组件 > 动画 拖放动画组件到 导航器 或 2D 视图以创建其实例。
您可以通过使用不同的动画技术来实现类似的结果。有关更多信息,请参阅 动画技巧简介。
应用动画
当属性的值发生变化时应用属性动画。颜色和数字动画是为特定目的而设计的属性动画类型。在 属性 > 动画目标 中指定动画的设置。
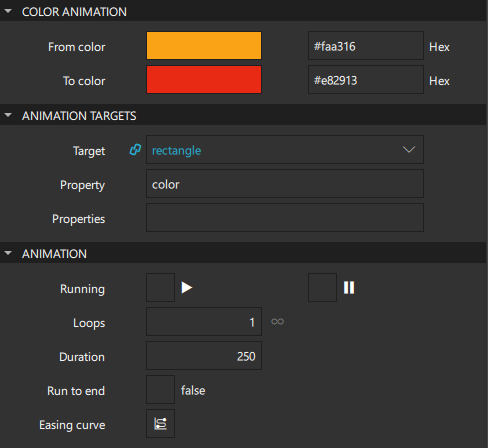
动画颜色的变化
例如,您可以将动画应用于 矩形 组件实例的 颜色 属性,以将其值从当前颜色更改为新颜色,时间为毫秒指定的持续期间。
首先创建一个 颜色动画 组件实例。在 目标 字段中选择要动画的组件,并在 属性 字段中输入要动画的属性。要动画多个属性,请将以逗号分隔的属性输入到 属性 字段中。

在 从颜色 字段中选择原始颜色,并在 到颜色 字段中选择新颜色。在 持续时间 字段中指定动画的持续时间。
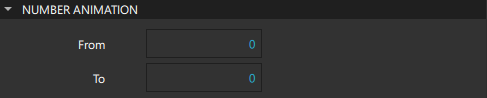
动画数值的变化
同样,要应用当属性数值发生变化时的动画,创建一个 数字动画 组件实例。

在 从 字段中选择原始值,并在 到 字段中选择新值。然后指定动画的持续时间。
例如,您可以应用动画到矩形单例的 X 属性,使它在毫秒时间指定的一段时间内从当前位置沿x轴移动到另一个位置。要使组件看起来在x轴和y轴上移动,请在 属性 字段中输入x和y,以逗号分隔。
有关使用属性动画来动画化组件尺寸和透明度的示例,请参阅 咖啡机 示例。
设置非动画属性
要在一开始就改变动画中的属性值而不对属性的改变进行动画处理,请创建一个 属性动作 组件的实例,并在 值 字段中设置值。这对于在动画期间设置非动画属性值非常有用。

例如,您可以在一个包含两个 属性动作 组件实例的 顺序动画 组件周围创建一个 数字动画 组件的实例。第一个属性动作将矩形的 透明度 属性设置为 0.5,数字动画改变图像的宽度,第二个属性动作将透明度设置回 1。
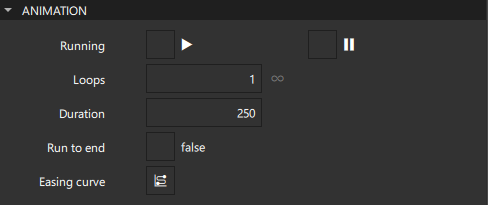
播放动画
在 动画 组中指定播放动画的设置。

要自动运行动画,请选择 运行 复选框。动画将根据您在 持续时间 字段中指定的持续时间运行。
您可以将动画的运行属性连接到由组件发出的信号,例如在用户单击按钮时播放动画。有关更多信息,请参阅 将组件连接到信号。
要在循环中多次播放动画,请在 循环 字段中设置它们应该播放的次数。将值设置为 -1 以使动画连续重复,直到显式停止。
要指定在停止时动画应运行到完成,请选择 运行到结束 复选框。此行为最有用,当设置了 循环 属性时,动画将正常播放但不会重新开始。
Components定义的所有动画都是并行运行的,除非您将它们包含在 并行动画 或 顺序动画 组件中以作为组进行管理。
要暂停动画,请选择 ![]() (暂停)复选框。
(暂停)复选框。
要将 缓动曲线 附带到动画上,请在 缓动曲线 字段中选择  (缓动曲线编辑器)按钮。
(缓动曲线编辑器)按钮。
播放动画组
您可以创建多个可以并行或顺序运行的动画。要管理将同时播放的动画组,创建一个 并行动画 组件的实例,并将其他动画拖放到它上面。要按指定顺序依次播放动画,请创建一个 顺序动画 的实例。
例如,一个横幅组件可能显示多个图标或标语,一个接一个。不透明度属性(Opacity)的值可以是1.0,表示一个完全不透明的对象。使用顺序动画时,每个不透明度动画将在前一个动画完成后播放,而使用并行动画时,动画将同时播放。
一旦将单独的动画放置到一组并行或顺序动画中,它们就不能独立启动和停止。顺序或并行动画必须作为一个组启动和停止。
当使用顺序动画(Sequential Animation)时,暂停动画(Pause Animation)是一个在指定时间内没有任何操作的步骤。为了指定两个动画之间的暂停,选择“暂停”(Paused)复选框,并在“持续时间”(Duration)字段中指定暂停时长。
性能考虑
Qt设计工作室为您提供了在UI中使用流畅性、动态过渡以及视觉效果的有效途径。然而,在使用一些支持的功能时需要格外小心,因为它们可能会影响UI的性能。
通常,对属性进行动画会导致引用该属性的任何绑定重新评估。通常,这是我们所希望的,但在某些情况下,在执行动画之前禁用绑定,然后在动画完成后重新分配绑定可能更好。
在动画期间,避免运行JavaScript。例如,应该避免在x属性动画的每一帧中运行复杂的JavaScript表达式。
创建“脚本动作”(Script Action)组件的实例时要格外小心,因为脚本动画在主线程中运行,因此如果它们完成时间过长,可能会导致帧被跳过。
动画组件摘要
以下表格列出了您可以使用来以编程方式对组件属性进行动画的组件。它们可在组件 > 默认组件 > 动画中找到。
| 组件 | 用途 |
|---|---|
| 属性动画 | 在属性值变化时应用动画。颜色和数字动画是特定目的的属性动画类型。 |
| 属性动作 | 在动画期间设置非动画属性的值。 |
| 颜色动画 | 在颜色值变化时应用动画。 |
| 数值动画 | 在数值值变化时应用动画。 |
| 并行动画 | 并行运行动画。 |
| 顺序动画 | 顺序运行动画。 |
| 暂停动画 | 创建一个顺序动画步骤,在此期间在指定时间内不进行任何操作。 |
| 脚本动作 | 在动画期间执行JavaScript。 |
在特定Qt许可证下可用。
了解详情。
