登录UI - 时间轴
说明如何使用时间轴和状态来动画化UI组件。
登录UI - 时间轴 是一系列教程中的第四个教程,它们相互关联,展示如何使用Qt设计工作室创建具有一些基本UI组件(如页面、按钮和输入字段)的简单UI。本教程的第四部分描述了如何使用时间轴和状态来动画化UI组件。最终教程的结果是与之前动画类似的UI,您可以通过点击 创建账户 按钮导航到创建账户页面。
在 登录UI - 状态 中,您学习了如何使用状态来模拟UI中的页面变化以及与之相关的连接来提供用户交互。在这个部分,您将学习另一种动画化UI的方法,那就是创建与状态绑定的 时间轴动画。
本教程的起点是完成的 登录UI - 状态 项目。您可以从 这里 下载项目。
此外,您还可以从 这里 下载本教程的完成项目。
有关更多信息,请参阅 创建时间轴动画。
动画化UI组件
在 登录UI - 状态 中,您改变了不同状态下的可见性属性来模拟页面变化。为了确保这些变化不会干扰您将要做的透明度属性的变化,您首先将移除状态。
然后,您将添加一个时间轴,并在透明度属性中插入关键帧,以隐藏登录页面上的 重复密码 字段和创建账户页面上的 创建账户 按钮。因为我们想让 重复密码 字段看起来是从 密码 字段滑下来的,所以您还需要插入一个关键帧来设置其锚定边距属性。为了能够动画化锚点,您还需要将字段从列组件中拉出,并将它们锚定到矩形以及彼此上。
要预览您所做的更改,请选择 实时预览 按钮,或按 Alt+P。
使用锚点替换列
首先,为添加动画准备Screen01组件
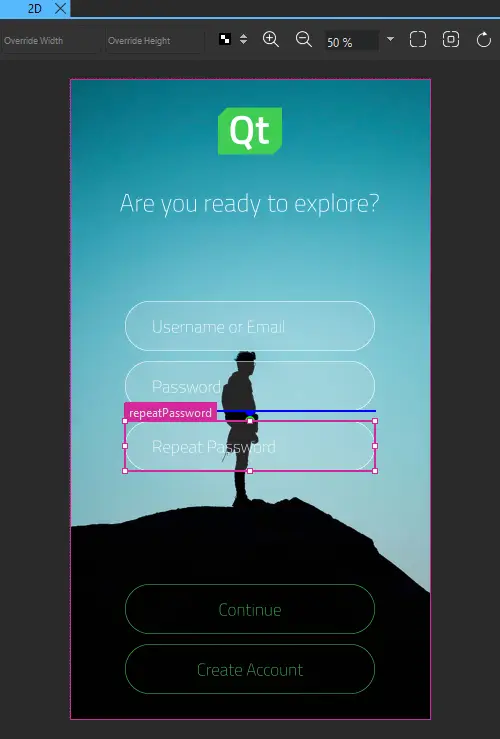
- 在项目中双击Screen01.ui.qml以在2D视图中打开。
- 在状态视图中,选择login >
 > 删除以删除该状态。重复操作以删除createAccount状态。
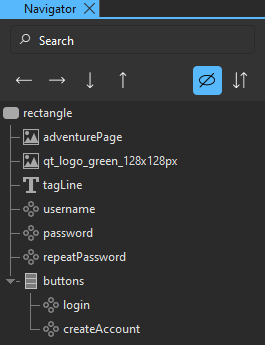
> 删除以删除该状态。重复操作以删除createAccount状态。 - 在导航器中,选择username,然后选择
 将username移动到父矩形中。
将username移动到父矩形中。 将username移动到导航器中tagLine下方,以保留组件层次结构。
将username移动到导航器中tagLine下方,以保留组件层次结构。
- 对password和repeatPassword重复上一步。
- 在导航器中选择fields并按Delete键删除它。

- 在导航器中选择username。
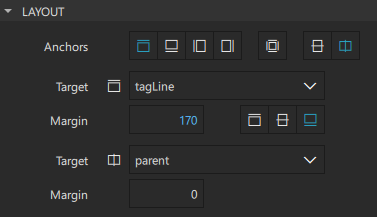
- 在属性 > 布局中设置
- 锚点为
 和
和  .
. - 目标
 为tagLine以将username锚定到标签行。
为tagLine以将username锚定到标签行。 - 边距
 为170并选择
为170并选择 来将username锚定到目标的底部。
来将username锚定到目标的底部。注意:选择锚点按钮应自动更新2D视图。如果未更新,请选择2D视图工具栏上的
 以刷新2D视图。
以刷新2D视图。
这将username锚定到标签线的底部,同时保持其水平中心与矩形的水平中心对齐。

- 锚点为
- 在导航器中选择password。
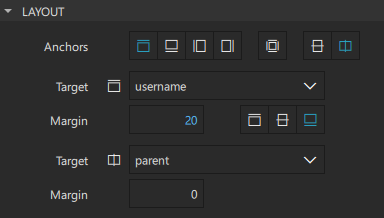
- 在属性 > 布局中设置
- 锚点为
 和
和  .
. - 目标
 为username以将password锚定到username。
为username以将password锚定到username。 - 边距
 为20并选择
为20并选择 来将password锚定到目标的底部。
来将password锚定到目标的底部。
这会将password锚定到username的底部,同时保持其水平中心与矩形的水平中心对齐。

- 锚点为
- 重复上一步,将repeatPassword的顶部锚定到password的底部,边距为20,并将其水平锚定到父容器。
- 选择文件 > 保存或按Ctrl+S来保存您的更改。
Screen01在2D视图中不应显示可见的更改

添加时间线
您现在可以添加时间线了。
要添加带有运行动画设置的时间线
- 选择视图 > 视图 > 时间线以打开时间线视图。
- 在时间线中,选择
 以添加1000帧时间线和定义动画运行的设置。
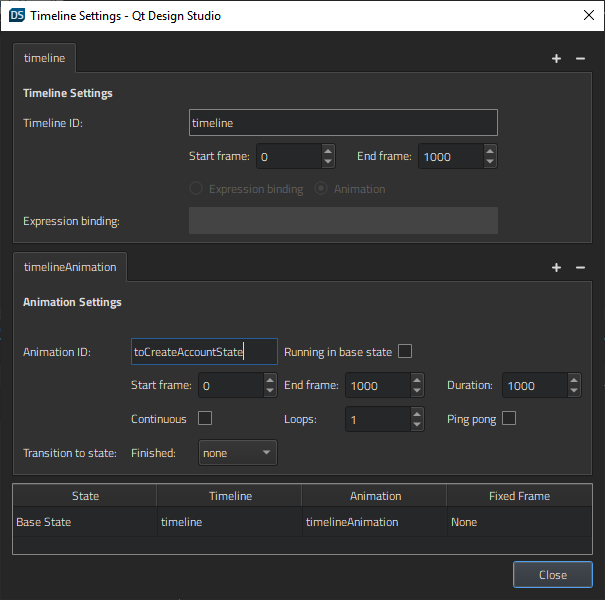
以添加1000帧时间线和定义动画运行的设置。 - 在动画ID字段中输入toCreateAccountState。
- 清除在基本状态下运行复选框,因为您希望动画仅在用户点击创建帐户按钮后运行。其他字段的设置使用默认设置。
- 在时间线设置视图中选择关闭以保存时间线和动画设置。

接下来,您将在时间线中录制动画。
插入关键帧
要向时间线中插入关键帧并记录属性更改
- 在浏览器中选择repeatPassword,以在属性中显示其属性。
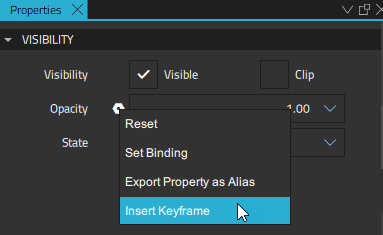
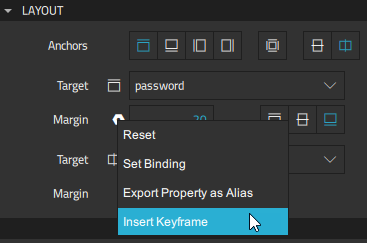
- 在可见性 > 透明度中,选择
 > 插入关键帧以插入组件透明度属性的关键帧。
> 插入关键帧以插入组件透明度属性的关键帧。
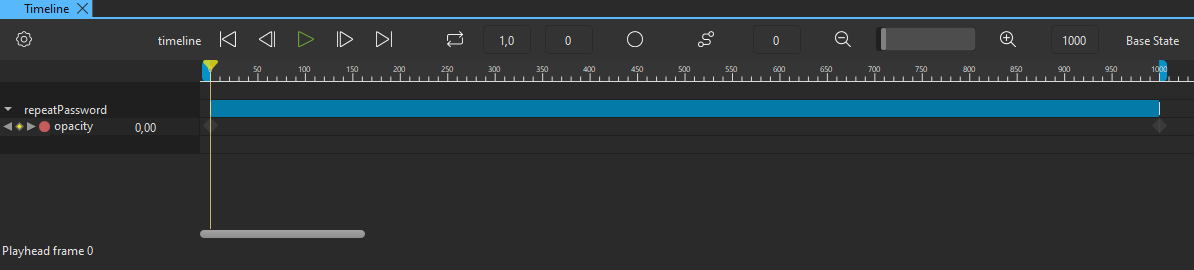
- 在时间线中,检查播放头是否位于帧0,选择repeatPassword关键帧旁边的较小箭头来展开它,然后选择repeatPassword的透明度属性的
 (逐属性记录)按钮以开始记录属性更改。
(逐属性记录)按钮以开始记录属性更改。 - 在可见性 > 透明度中,输入0以隐藏按钮,然后按Enter键保存值。
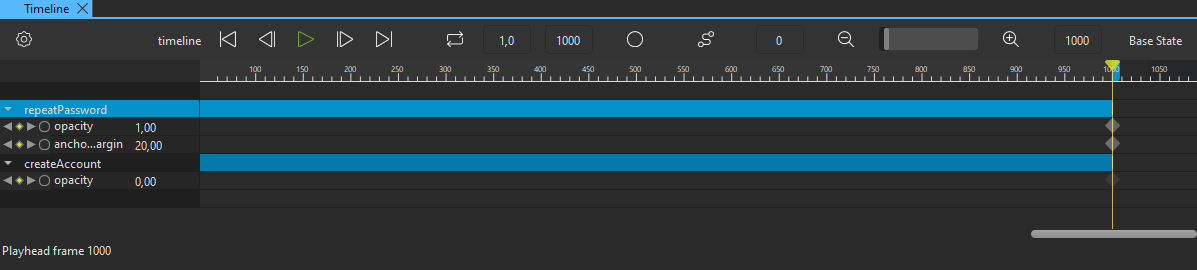
- 将播放头移动到帧1000,并将透明度值更改为1以显示按钮。
或者,您可以通过右键单击关键帧标记
 ,并选择编辑关键帧来调整关键帧的值。
,并选择编辑关键帧来调整关键帧的值。
- 再次选择记录按钮以停止记录属性更改。如果您忘记这么做,所有随后的更改都将被记录,结果将不可预测。
- 在浏览器中选中createAccount,并重复上述步骤以插入按钮的透明度属性的关键帧,并记录对它的更改。但是这次,帧0的透明度值需要为1,帧1000的透明度值为0。

- 选择文件 > 保存或按Ctrl+S来保存您的更改。
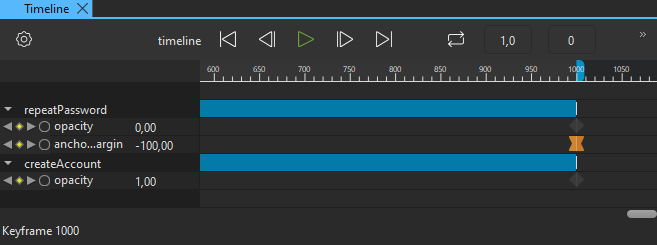
当您沿着时间线移动播放头时,您可以看到创建账户按钮渐隐,而重复密码字段渐显。
现在,您将动画化重复密码字段的顶部锚定边距,使其看起来从密码字段滑动下来。
动画锚点
要动画化重复密码字段的顶部锚定边距
- 在浏览器中选择repeatPassword,以在属性中显示其属性。
- 在布局 > 边距 (在
 下),选择
下),选择 > 插入关键帧以插入repeatPassword的顶部锚定边距的关键帧。
> 插入关键帧以插入repeatPassword的顶部锚定边距的关键帧。
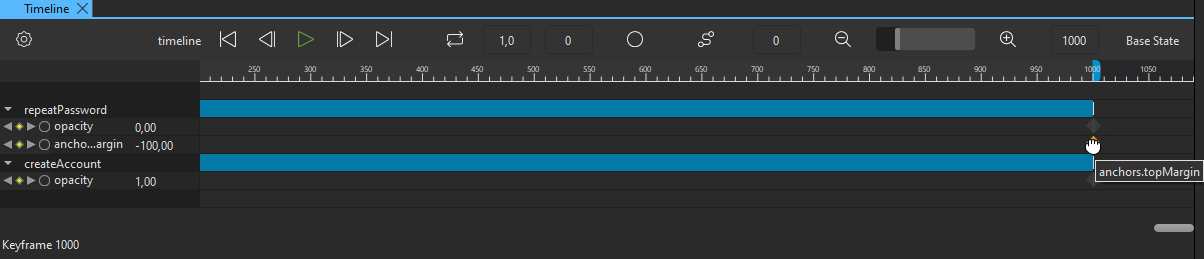
- 在时间线中,检查播放头是否位于帧0,并选中repeatPassword的anchors.topMargin属性的记录按钮。
- 在布局 > 边距 (在
 下),为顶部锚定边距设置一个负值,即-100,将repeatPassword放置在password上方。
下),为顶部锚定边距设置一个负值,即-100,将repeatPassword放置在password上方。 - 将播放头移动到帧1000,并将顶部锚定边距更改为20,这样,与透明度值的变化相结合,repeatPassword看起来就像是从password滑动下来并停止。
- 再次选择记录按钮以停止记录属性更改。

- 选择文件 > 保存或按Ctrl+S来保存您的更改。
添加缓和曲线
现在,您将在锚定边距动画中添加一个缓和曲线,以使过渡看起来更平滑。
- 在时间线中单击帧1000上anchors.topMargin属性的关键帧标记
 以选择它。
以选择它。
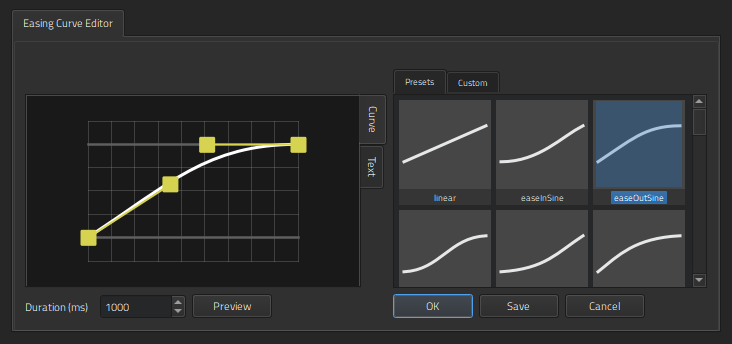
- 右键单击关键帧标记以打开上下文菜单,然后选择编辑缓和曲线以向动画添加缓和曲线。
- 在缓和曲线编辑器中,选择easeOutSine。

- 选择确定以关闭编辑器。
当您将缓和曲线附加到关键帧时,关键帧标记的形状将从 变成
变成
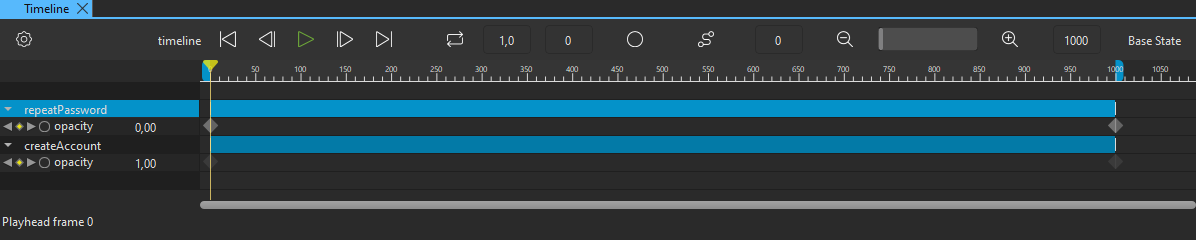
现在,您的时间线应该看起来像这样

接下来,您将创建登录和账户创建页面的状态,并将它们绑定到动画设置。
将动画绑定到状态
将“状态”视图中的状态恢复,并将它们绑定到“时间线”中的动画设置
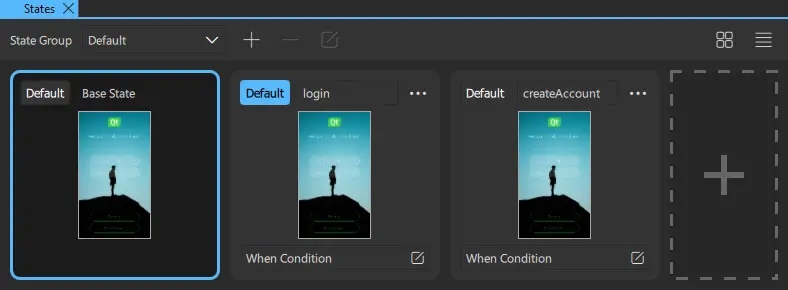
- 在状态视图中,点击
 两次以添加两个状态,并将其命名为login和createAccount。这次您不需要进行任何属性更改,因为您将状态绑定到属性动画。
两次以添加两个状态,并将其命名为login和createAccount。这次您不需要进行任何属性更改,因为您将状态绑定到属性动画。 - 在状态视图中选择默认选项作为login的设置,以确定应用程序启动时应用login状态。

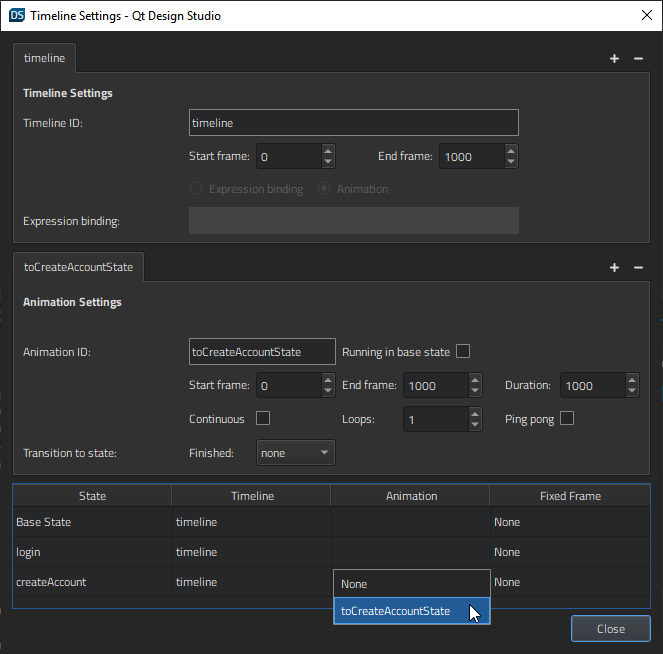
- 选中基本状态后,在工具栏中选择时间线 >
 (时间线设置(S))(或按S)以打开时间线设置对话框。
(时间线设置(S))(或按S)以打开时间线设置对话框。 - 在《i>login`行的时间线列中双击单元格,并在列表中选择时间线。
- 在《i>createAccount`行的时间线列中双击单元格,并在列表中选择《i>时间线。
- 在《i>createAccount`行的动画列中双击单元格,并选择《i>toCreateAccountState。

- 点击关闭以保存时间线设置。
- 选择文件 > 保存或按Ctrl+S来保存您的更改。
在实时预览中,您现在可以点击《i>创建账号按钮以转到创建账号页面。
下一步
文件
在某些 Qt 授权许可下可用。
获取更多信息。
