使用Qt Bridge连接Sketch
组织资产
当您使用Qt Bridge连接Sketch从Sketch导出设计到Qt Design Studio以获得最佳效果时,请遵循以下指南进行Sketch工作
- 使用页面执行不同的功能,例如用草图尝试想法,用组件创建UI组件,用资产存放组件中使用的图像,以及使用组件和资产构建UI屏幕的屏幕。
- 将每个页面安排成画布。当您对设计感到满意时,将其从草图页面移动到组件页面,然后在屏幕中使用它。当您导出资产时,可以跳过所有不希望成为最终UI一部分的画布,以避免混淆Qt Design Studio项目。在Qt Design Studio中生成的代码对应于Sketch文档的结构。
- Qt Bridge连接Sketch支持文档的符号和符号覆盖用于文本符号。每个符号都导出为一个组件,每个符号实例都生成一个相应的在生成的组件文件中的组件实例。符号覆盖作为组件属性的值导出。例如,如果您使用符号覆盖指定每个按钮实例的文本,它将导出为文本属性的值。
- 在Sketch中创建组件并将其导出到Qt Design Studio,然后再开始创建其实例。在Qt Design Studio中,为组件添加功能,如按钮状态,然后将它们作为资产带回到Sketch。如果您在Sketch中使用功能Qt Design Studio组件,您会发现将设计的新的迭代合并到Qt Design Studio并继续在那里构建屏幕更加容易。
- 使用描述性和唯一的ID以避免导出资产和导入到Qt Design Studio后的重复ID。
- 将所有资产存储为可伸缩矢量图形(SVG)格式,以便能够轻松地将其缩放为不同的屏幕尺寸和分辨率。您可以将资产导出为JPG、PNG或SVG格式,并在导出过程中选择优化选项。
要将Sketch中使用的字体也用于Qt Design Studio,您需要将它们作为资产导入Qt Design Studio。您预览UI时,Qt Design Studio会将它们部署到设备上。有关更多信息,请参阅使用自定义字体。
有关更多信息,请参阅Qt Bridge for Sketch教程,这些教程也可以从欢迎模式的教程选项卡访问。
您可以导出的内容
您可以使用Qt Bridge for Sketch将以下设计部分导出
- 图层
- 形状图层
- 矢量图层
- 铅笔图层
- 切片图层
- 文字图层
- 组
- 画布
- 热点
- 符号
- 库
使用画布
当您将Sketch中的设计导出并导入到Qt Design Studio时,将保留画布和图层之间的关系。
画布只能作为组件或跳过导出。组件将被导入为包含画布上所有艺术品的单独文件,除了设置为跳过或作为子项目导出的图层。子项目可以包含图形资产或文本。
要将画布的内容作为UI中的单个图像使用,您可以在导出时合并组与图层。在导入时,内容将被合并为一个文件。合并的方式允许您在Sketch中更改组和图层,然后再次导出和导入画布。例如,这是一种创建最终UI外观参考图像的简单方法。
将UI的不同部分,如菜单和弹出窗口,放置在单独的画布上,以便可以将它们作为组件或子项目导出,并在创建UI时作为组件文件和可以拖放到Qt Design Studio设计模式中的2D视图中的图像导入。
如果您想将Sketch中的画布内容直接用于Qt Design Studio,而没有为其生成代码,您可以导入画布。
使用图层和组
当您使用Qt Bridge for Sketch导出设计时,您将确定每个图层或组以何种方式导出:合并或子项。当导出为子项时,每个图层或组在UI中表示一个单独的图像。如果导出为合并,则图层或组的资产将其合并到其父组或画布中。
您可以在设置 > 资产设置中为每个图像选择资产格式和DPI。
使用ID
使用Qt Bridge for Sketch时遇到的最常见问题是项目中有重复的ID。尽管Qt Design Studio的导入器能够检测并保留ID,但您仍然应手动检查所有ID以确保它们唯一且描述性良好。
请将图层的命名与您的ID完全一致,以便以后查找艺术品,尤其是在导出文件可能变得非常大且复杂,接近完整UI项目水平时。
注意:尽管Qt Design Studio在合并时能够处理ID,但我们建议您在首次导出资产后不要更改ID,以避免出现问题。
导出资产
默认情况下,资产导出如下
- 画板总是导出为组件或跳过。
- 资产图层导出为合并。
- 文本图层只能导出为子元素或跳过。
- 热点图层只能导出为子元素或跳过。它始终导出为鼠标区域组件的一个实例。
- 符号实例图层只能导出为子元素或跳过。
- 图像以JPG、PNG或SVG格式导出,具体取决于您的选择。
确保跳过所有不想包含在最终用户界面中的画板,以避免Qt Design Studio项目过于复杂。您可以在页面上选择多个画板,然后在Qt Bridge for Sketch中选择跳过来跳过它们。
您可以使用默认设置导出资产,并在Qt Design Studio中稍后进行所有更改。如果您熟悉QML语法,您可以修改设置以一定程度地定制生成的代码。例如,您可以为组件或Qt Quick Studio组件指定组件或图层。如果您绘制了一个要动画化的弧线,您可以选择将其导出为弧组件,以避免必须在Qt Design Studio中将弧线图像替换为弧线组件。或者,您可以将按钮导出为Qt Quick Controls 按钮组件。

指定导出资产设置
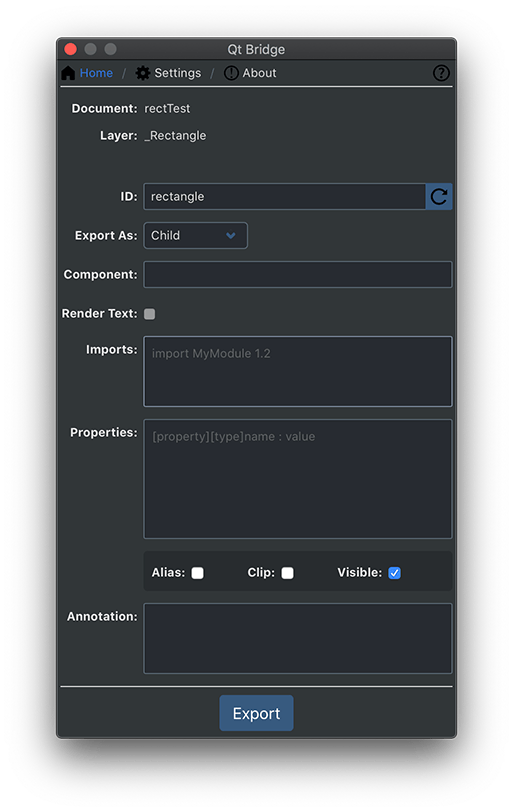
要使用Qt Bridge for Sketch导出您的设计
- Qt Bridge for Sketch自动为所有可以更改的组和图层提出标识符,您可以在ID字段中更改它们。使用唯一且描述性的ID以避免当层和相应的 artwork 被导入Qt Design Studio时出现重复的ID。
- 在导出为字段中,选择组或图层的导出类型
- 组件导出所选符号及其元数据。导出的数据可以以后用来将组件作为包含所有artwork的单独UI文件导入,除了设置为跳过或导出为子项目的层或组。
- 子元素将所选组或图层的每个资产导出为单独的PNG文件,并引用组件文件中的图像。您在资产格式字段中选择图像格式。
- 合并将所选组和图层合并到父画板或组作为一个项目。
- 跳过完全跳过所选层。
- 在组件字段中,指定要将此层变形为的组件或Qt Quick Studio组件。在导入时生成的组件将是此类型。例如,如果您绘制了一个矩形,您可以导出它为矩形组件。您可以在导入字段中提供组件定义所在的模块的导入语句。
注意:在定义组件时,除了位置和大小之外的所有隐式属性不适用。例如,如果为文本层定义了组件,则所有文本属性都将被忽略,但在属性字段中定义的显式属性将适用。
- 选择渲染文本复选框以将文本层作为资产渲染。该层将导出为资产,文本数据不会导出。这允许文本层被合并到父画板或组中。
- 在“导入”字段中,输入额外的导入语句以将其添加到生成的代码文件中。例如,要使用 Qt Quick Controls 2.3,需要导入声明
QtQuick.Controls 2.3,要使用 Qt Quick Studio Components 1.0,需要导入声明QtQuick.Studio.Components 1.0。您还可以将模块作为别名导入。 - 在“属性”字段中,指定新的属性或为组件的现有属性赋值。您还可以在 Qt Design Studio 中添加和修改属性。以下是一些属性的示例
property int counter: 5 property string label: "ok" antialiasing : true width: parent.width / 2
要删除属性,请写一个“短划线”(-)然后是“属性名称”。例如
- width这将从生成的代码中删除 宽度 属性。
- 选择 别名 复选框,可以将从该层生成的项作为父组件中的别名导出。
- 选择 裁剪 复选框,可以在从图层生成的组件中启用裁剪。生成的组件将裁剪其自身的绘图以及其子组件的绘图,到其边界矩形。
- 选择 可见 复选框以确定层的可见性。
- 在“注释”字段中,指定组件的注释。请参阅注释设计。
- 选择 设置 选项卡以指定导出路径和资产格式。
- 选择 导出 将文档导出为 .qtbridge 归档。
- 导出完成后,选择 确定。
所有资产和元数据都将导出到您指定的目录中的 .qtbridge 归档中。这可能需要一段时间,具体取决于您项目的复杂程度。
现在,您可以在 Qt Design Studio 中创建一个项目,并按照 创建项目 和 导入设计 中的说明将 .qtbridge 归档导入到项目中。
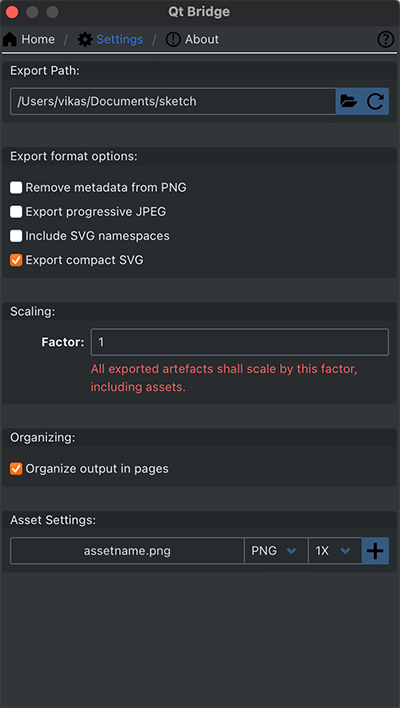
指定导出路径和资产格式
您可以将资产导出为 JPG、PNG 或 SVG 格式。要指定导出路径和资产格式,请选择 设置。

Qt Bridge for Sketch 将资产导出为名为您的 Sketch 文件的 .qtbridge 归档。默认情况下,目录位于导出 Sketch 文件的父目录内部。您可以在 导出路径 字段中更改导出路径。
您可以选择默认的资产格式和 DPI 以用于每个图层。这些设置会覆盖 Sketch 应用程序中图层导出设置。也就是说,如果图层在 Sketch 应用程序中被设置为可导出,相关的资产格式和 DPI 设置将被保留。
为了优化资产,您可以在 导出格式选项 字段中勾选复选框。您可以从 PNG 文件中删除元数据,将资源导出为渐进式 JPG 或紧凑型 SVG,并包含 SVG 名称空间在 SVG 文件中。
缩放
您可以通过在 因子 中设置介于 0.1 和 10.0 之间的缩放因子来缩放生成的资产和 UI 元素。
注意:此因子独立于资产缩放设置,即 2x 资产在选择了 2.5 倍缩放因子时应有 5x 大小。
组织
选择 按页面组织输出 将生成的 UI 组织在名为相应组件父页面的目录内。默认行为是在导入到 Qt Design Studio 时生成的 UI 在选择的目录中。
注意:使用无效字符或保留的文件名作为页面名会导致导入错误,因为在 Qt 设计工作室中页面名被用作目录名来组织 UI 文件。
导出库符号
Qt Bridge for Sketch 可以处理本地库中使用的符号。在您使用 Qt Bridge for Sketch 导出包含远程符号的文档之前,您必须使用 Qt Bridge for Sketch 准备本地库的 Sketch 文档以供导出。
有关 Sketch 库的更多信息,请参阅 Sketch 文档。
您可以导出整个库或取消符号链接。取消符号链接将符号导出为组图层的一部分。导出整个库将导出库的所有图层,而不管它们在文档中的使用情况。
要导出库,请选择 导出。Qt Bridge for Sketch 会询问您是要导出整个库还是取消符号链接。

在特定的 Qt 许可下提供。
了解更多信息。
