动画状态转换

动画状态转换教程展示了如何动画化两者之间的转换。
本教程的起点是 Car Demo 项目,您可以从这里下载它。
您可以从这里下载完成的项目。
此教程要求您熟悉 Qt Design Studio 的基础知识,请参阅入门指南。
教程资源
此教程所需的所有资源都包含在 Car Demo 项目中。
运行教程项目
要将教程项目打开到 Qt Design Studio 中,请打开下载项目根目录中的 .qmlproject 文件。
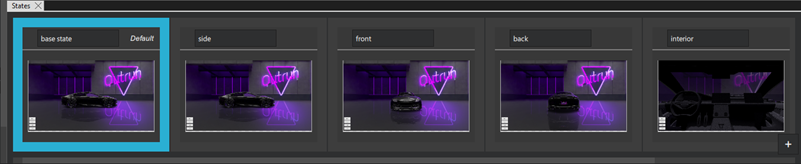
创建状态
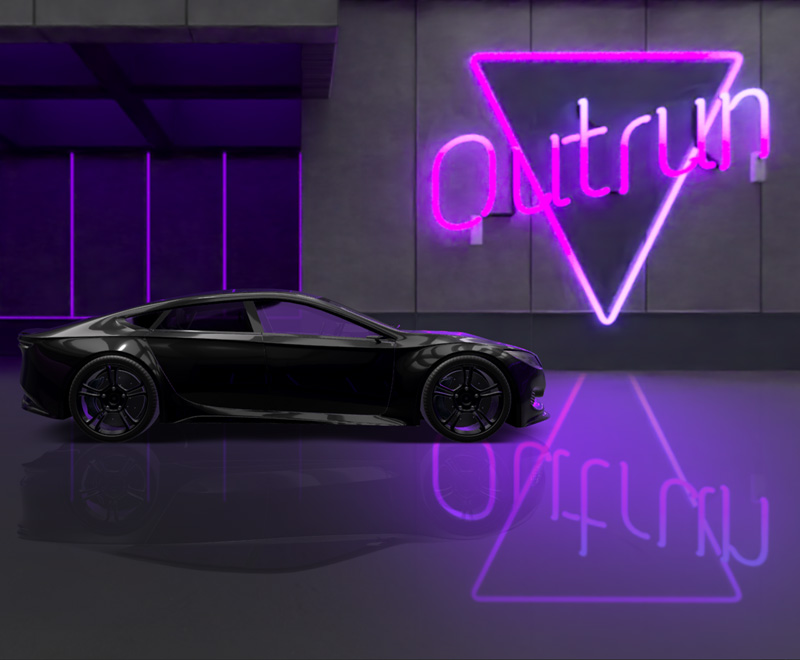
首先,您创建不同的状态。在本教程中,您将创建四个不同的状态,场景中汽车的不同视图
- 侧视图
- 前视图
- 后视图
- 内部视图
创建第一个状态
- 在 状态 视图中,选择
 。
。 - 将新状态的名字改为 side。
对于 side 状态,您不需要对汽车模型进行任何修改,因为它已经处于侧视位置。
接下来,创建其余的状态并更改汽车的位置。对于 interior 状态,您也需要更改摄像机的位置
- 创建一个新的状态并将其命名为 front。
- 在 导航器 中,选择 car_final 并在 属性 中设置 变换 > 旋转 > Y 为 0。
- 创建一个新的状态并将其命名为 back。
- 在 导航器 中选择 car_final,然后在 属性 中设置 转换 > 旋转 > Y方向 为 180。
- 创建一个新的状态并将名称更改为 interior。
- 在 导航器 中选择 camera1,然后在 属性 中设置 转换 > 移动 > Z方向 为 20。

创建状态转换
创建了状态之后,您需要一种在用户界面 (UI) 之间移动状态的方法。在本教程中,您将创建一列按钮以实现此目的。
注意:在您添加按钮之前,请确保已选择基本状态。
要添加按钮
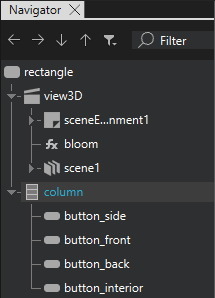
- 从 组件 中,将 列 拖动到 导航器 中的 rectangle。
- 在 导航器 中选择 column,然后在 属性 中设置
- 大小 > 高度 为 200。
- 间距 为 10。
- 在 属性 中,转到 布局 选项卡。
- 选择 锚点 > 底部 并设置
- 目标 为父级。
- 边距 为 10。
- 选择 锚点 > 左侧 并设置
- 目标 为父级。
- 边距 为 10。
- 从 组件 中,将 按钮 拖动到 导航器 中的 column。
- 在 导航器 中选择 button 并设置 ID 为 button_side。
- 在 按钮 选项卡上,设置 文本 为 Side。
- 按步骤 6 到 8 重复三次以创建四个按钮。将最后三个按钮的 ID 设置为 button_front、button_back 和 button_interior。相应地更改按钮上的文本。

现在,您可以为按钮添加操作。操作确定选中应用程序中的按钮时会发生什么。在本教程中,您使用按钮在不同的状态之间切换。
要添加操作
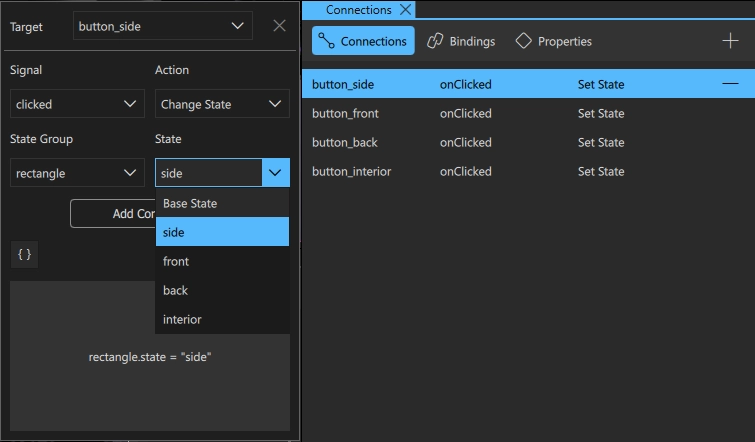
- 转到 连接 视图。
- 在 导航器 中选择 button_side,然后在 连接 中选择
 按钮以打开连接设置选项。
按钮以打开连接设置选项。 - 将 信号 设置为
clicked,操作 设置为更改状态,在相应的下拉菜单中将 状态组 设置为rectangle,并将 状态 设置为side。 - 选择
 按钮以关闭连接设置选项。
按钮以关闭连接设置选项。 - 对下一个三个按钮重复步骤 2 到 4,并分别将它们设置为其对应的状态。

现在,您可以预览并尝试转换,以查看选中按钮时 UI 如何在状态之间移动。
要预览,请选择 Alt + P。
动画状态转换
本教程的最后一步是为状态之间创建动画
- 转到 转换。
- 选择
 。
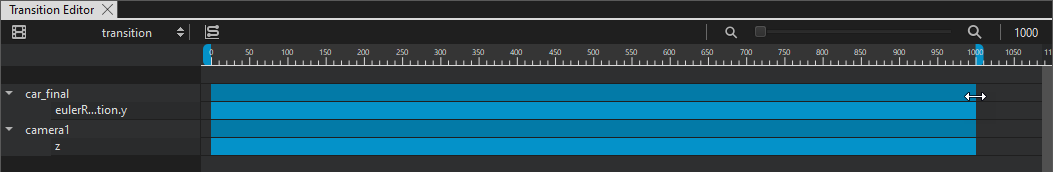
。 - 在 转换 的右上角,将数字 2000 更改为 1000。这设置了动画的持续时间(以毫秒为单位)。
- 将 car_final 的时间条左端拖动到时间轴上的 0 标记,然后将其右端拖动到 1000 标记。
- 对 camera1 重复上述步骤。

这增加了过渡效果,并将动画持续时间设置为1秒(1000毫秒)。默认情况下,在状态之间发生更改的所有属性将被添加到过渡中,从而实现动画。在本例中,属性是汽车的Y旋转和相机的Z位置。
预览
现在已完成。要预览和尝试过渡动画,请选择Alt + P。
在某些Qt许可下可用。
了解更多信息。
