进度条
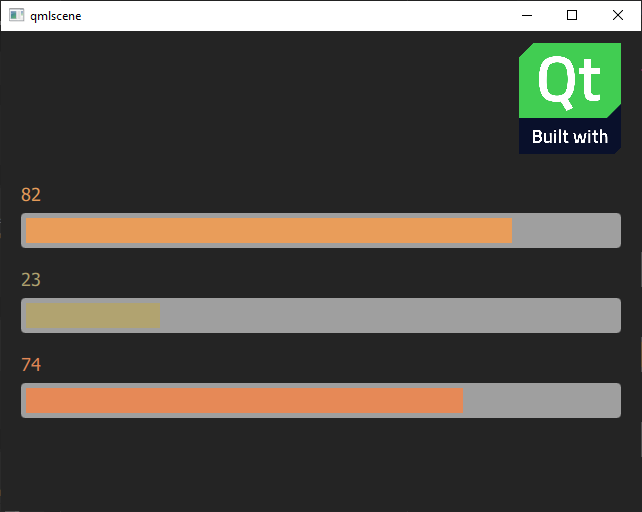
说明了如何使用时间线创建动画进度条。

进度条使用时间线对矩形和数字进行动画处理。
创建进度条
首先,我们创建一个空白项目,如创建项目中所述。为此示例,我们称该项目为progressbar。
在此示例中,我们使用两个重叠的预设矩形组件实例和一个预设文本组件实例来创建进度条。在“组件”>“Qt Quick 控件”中还有一个预设的进度条组件可用。
在设计模式中,我们从“组件”>“默认组件”>“基本”中将一个“矩形”拖放到二维视图中,并修改其大小以创建进度条的背景。然后在属性中将它的ID改为pb_back。
我们希望能够控制项目向导添加的背景矩形和文本标签,因此我们将使用一个“项”组件。我们将“项”从“组件”>“默认组件”>“基本”拖入二维视图,并在属性中将它的ID更改为root。
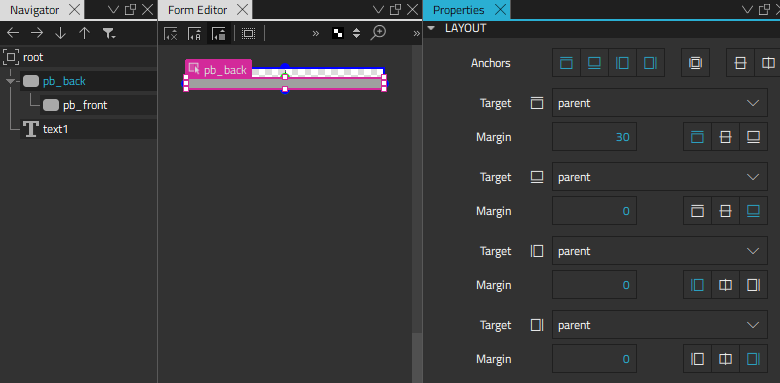
要使背景和文本成为项的子项,我们将它们拖到导航器中的项上。这样我们就可以在属性>>布局中使用锚定按钮将它们锚定到它们的父项。我们将背景锚定到其父项的所有边缘,顶部有30像素的边距,以留出文本的空间。然后我们将文本锚定到项的顶部。

我们现在在导航器中将另一个矩形拖到背景矩形上方,并在属性中将它的ID改为pb_front。然后我们用5像素边距将指示器的左边、上边和下边锚定到其父项。我们保留右边空着,因为它的值需要为动画而改变。
动画进度条元素
文本标签将通过数字和颜色变化来指示进度,而指示矩形将通过变宽和颜色变化来指示。要动画化标签和指示器,我们将在时间轴视图中添加时间轴。
有关使用时间轴的更多信息,请参阅创建时间轴动画。
添加颜色动画
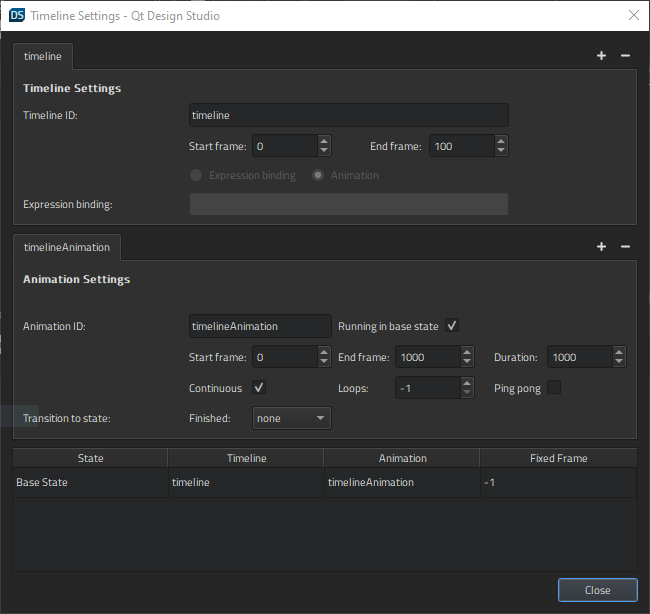
首先,在Root.qml文件中将颜色动画添加到root组件中。我们选择 按钮,为root添加一个100帧的时间轴。您可以保留所有其他字段的默认值。
按钮,为root添加一个100帧的时间轴。您可以保留所有其他字段的默认值。

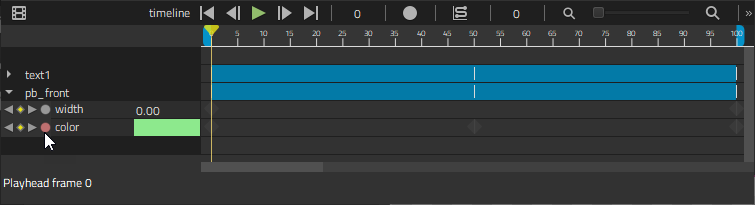
要开始在时间轴上记录颜色动画,我们需要确认播放头在帧0处,然后选择 (自动键(K))按钮(或按k)。
(自动键(K))按钮(或按k)。

我们然后在属性 > 文本 > 文本颜色中将帧0的颜色设置为绿色(#8de98d)。我们可以在颜色选择器中选择颜色,或者使用![]() (操作)菜单中的设置绑定命令来打开绑定编辑器。
(操作)菜单中的设置绑定命令来打开绑定编辑器。
然后我们将播放头移动到帧50,并将文本颜色设置为红色(#de4f4f)。最后,我们将播放头移动到帧100并将颜色设置为黄色(#f0c861)。
当我们取消选择记录按钮停止记录时间轴时,新的时间轴将显示在视图中。
我们可以沿着时间轴拖动播放头以查看颜色动画。
动画指示器
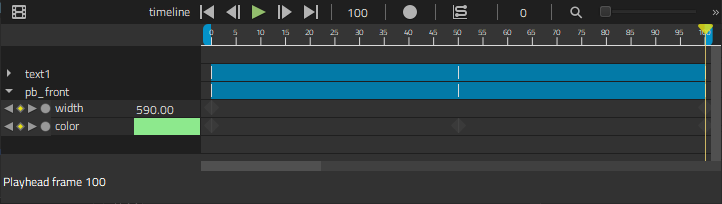
我们在导航器中选择了pb_front,然后再次选择记录按钮来动画化指示器的宽度。在帧0时,我们在属性 > 二维几何 > 大小中将宽度设置为0。然后我们将播放头移动到100帧,并将宽度设置为590。

现在我们将从文本标签复制颜色动画到指示器。首先,在时间轴视图中用鼠标右键单击文本组件,打开上下文菜单,并选择复制所有关键帧来复制我们为文本标签指定的关键帧值。
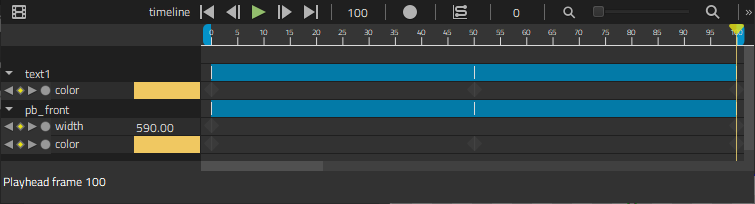
接下来,我们在导航器中选择指示器,然后选择为项目插入关键帧将关键帧值粘贴到指示器。

当我们移动播放头时,我们可以看到颜色动画也应用于指示器。
创建可重用组件
我们希望进度条是可重用的,因此我们将将其移动到单独的组件文件中。为了确保组件包含时间轴,我们选择导航器中的过滤树,然后取消选择仅显示可见项复选框来在导航器中显示时间轴组件。然后我们将时间轴组件移动到root,以便将其作为一个根组件的一部分来移动。
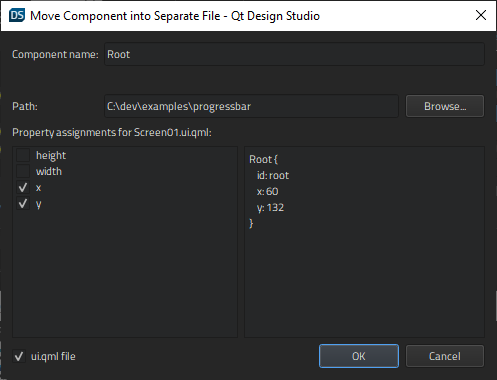
现在我们可以右键单击root,打开上下文菜单并选择将组件移入单独文件。我们可以看到组件外将可用的属性。

导出属性
我们现在在导航器中选择根组件,然后在上下文菜单中选择进入组件,以在2D视图中打开Root.qml。
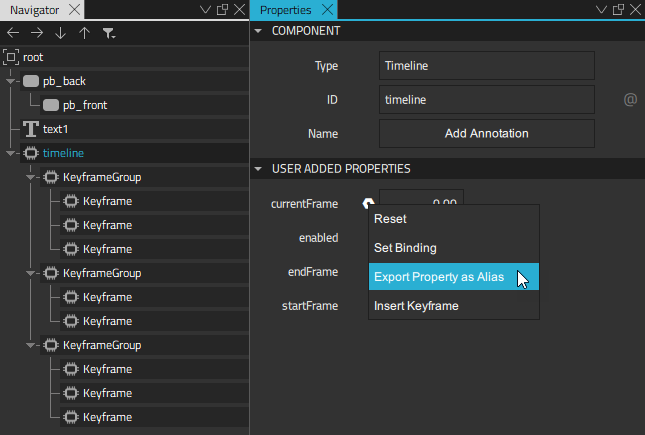
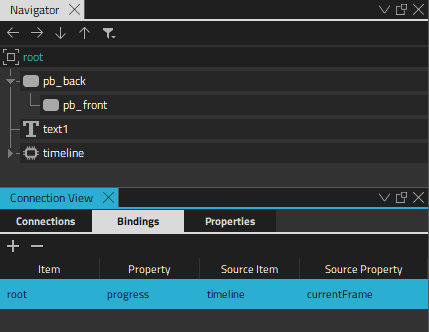
我们希望能够使用关键帧值作为文本标签的值,因此我们将将其作为属性别名导出。我们在导航器中选择时间轴,然后选择属性 > 时间轴 > 当前帧 > 动作 > 导出属性作为别名。

当我们选择导航器中的root时,我们可以在连接视图中在绑定选项卡上看到timelineCurrentFrame属性。绑定。我们双击它,将其名称更改为progress。

我们将绑定一些JavaScript到文本标签的值,将其变成一个反映时间轴上关键帧数量的动态数字。我们在导航器中选择文本标签,然后选择属性 > 文本 > 设置绑定以打开绑定编辑器。我们将Math.round(root.progress)设置为文本标签的值。
当我们回到顶级文件时,我们可以看到当前关键帧(0)的数字显示为文本标签的值。
动画进度条实例
我们想尝试不同的起始值、结束值和缓动曲线,所以在顶层文件中复制粘贴进度条实例两次。我们使用列布局来排列进度条实例。
现在,我们可以为每个进度条实例添加时间轴,并设置不同的设置。我们点击 按钮将一个4000帧的时间轴添加到第一个进度条实例(root)。我们选择连续复选框,使动画循环播放。
按钮将一个4000帧的时间轴添加到第一个进度条实例(root)。我们选择连续复选框,使动画循环播放。
在属性 > 根中,我们可以看到可以动画化的progress属性。如果我们给组件和属性其他名称,我们将在这里看到我们给它们的名称。
将播放头放在第一帧,我们选择记录按钮,并将progress属性的初始值设置为5。然后我们将播放头移动到第2000帧,并将其值设置为95。我们继续到最后一个帧,将其值设置为5,以实现平滑循环动画。
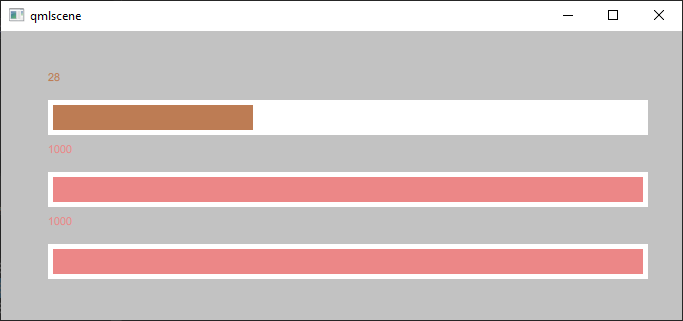
当我们选择2D视图工具栏上的显示实时预览按钮时,我们可以看到动画进度条实例的运行数字和移动进度指示器。

现在我们更改其他两个进度条实例的设置。我们让其中一个指示器从第100帧开始向左移动。当所有进度条实例都完成动画后,我们将指定它们的缓动曲线。
有关UI预览的更多信息,请参阅在目标硬件上验证。
指定缓动曲线
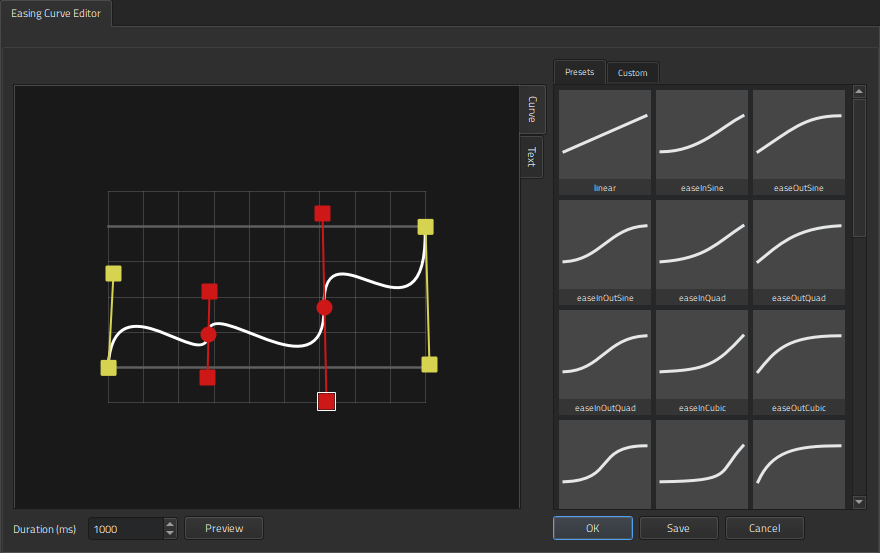
我们可以将自定义缓动曲线添加到动画中的每个关键帧。首先,我们选择要添加缓动曲线的关键帧,然后在上下文菜单中选择编辑缓动曲线。如果我们要为它们使用相同的缓动曲线,我们可以同时选择多个关键帧。
我们在缓动曲线编辑器中选择缓动曲线。

当我们将缓动曲线应用到动画中时,关键帧标记的形状从 变为
变为 。
。
有关更多信息,请参阅编辑缓动曲线。
文件
- progressbar/progressbar.pro
- progressbar/qml.qrc
- progressbar/qml/ProgressBar.qmlproject
- progressbar/qml/ProgressBar.ui.qml
- progressbar/qml/Root.qml
图片
在某些Qt许可证下可用。
了解更多信息。
