使用 Qt Bridge 将 Adobe XD 连接到 Qt 设计工作室
组织资产
要获得最佳结果,请在使用 Qt Bridge 从 Adobe XD 导出设计到 Qt 设计工作室时,根据以下指南在 Adobe XD 中工作
- 将设计组织为 画板,并按组别和组织层次结构进行组织,以便将其作为单独文件导入 Qt 设计工作室。
- 使用描述性和唯一的 ID 避免在生成的 UI 中出现重复的资产名称和 ID。
- 使用 XD 组件和实例来重复使用 UI 元素。
注意:虽然 Qt Bridge 对 Adobe XD 保留了 XD 组件和实例之间的关系,但覆盖和状态尚未得到支持。
要让您在 Adobe XD 中使用的字体也在 Qt 设计工作室中使用,您需要将它们的字体导入 Qt 设计工作室作为资产。Qt 设计工作室在预览 UI 时将它们部署到设备上。有关更多信息,请参阅使用自定义字体。
支持的设计元素
您可以使用 Qt Bridge for Adobe XD 导出以下部分的设计
- 画板
- 组
- 形状(矩形、椭圆、多边形、线条、笔)
- 文本
以下设计元素可能无法按预期导出。
- 组件状态
- 组件覆盖
- 原型
- 重复网格
注意:Adobe XD 的插件 API 支持不完整。具体来说,对 XD 组件的支持有限。这可能在未来发生变化,Qt Bridge for Adobe XD 可能会扩展 XD 组件的支持。
使用画板
将Adobe XD中的设计导出并导入到Qt Design Studio时,AI板的层级关系得到了保留。这些关系是Qt Design Studio生成代码中项目组织的基础。
AI板只能导出为组件或跳过。组件将以包含AI板上所有图形和文本的单独文件导入。
注释导出图层
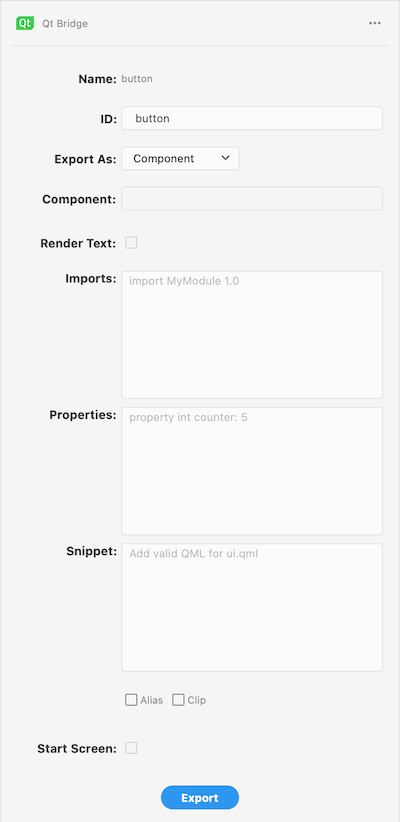
使用Qt Bridge for Adobe XD,可以对图层进行注释以提示如何导出每个图层或组。 此 {主页} 面板显示并允许进行导出注释

- Qt Bridge for Adobe XD自动为所有的组和图层提出标识符,您可以在ID字段中更改它们。使用唯一且描述性的ID以避免在图层及其相关图形导入Qt Design Studio时出现重复ID。尽管Qt Design Studio的导入器能够修复重复ID,但这样做会产生警告。建议您手动检查所有ID,确保它们唯一且描述性足够。
- 在导出为字段中,选择组或图层的导出类型
- 组件将图层作为包含所有可导出图形和文本的单独UI文件导出。只有AI板和XD组件图层可以导出为组件。
- 子组件将所选组或图层中的每个资产独立导出为PNG文件,并引用组件文件中的图像。
- 合并将所选组和图层的渲染版本合并为父AI板或组的渲染版本中的一个项。
- 跳过完全跳过所选图层。
- 在组件字段中,指定要将其转变为该图层的组件或Qt Quick Studio组件。在导入过程中生成的组件将是此类型。例如,如果您画了一个矩形,您可以将其导出为矩形组件。您可以在导入字段中提供定义组件的模块的导入语句。
注意:除非是位置和大小,否则不会应用隐式属性。例如,如果为文本层定义了组件,则所有文本属性将被忽略,但在属性字段中显式定义的属性将被应用。
- 选择渲染文本复选框将文本图层渲染为图像
- 在导入字段中输入额外的导入语句,以便将它们添加到生成的代码文件中。例如,要使用Qt Quick Controls 2.3,需要导入语句
QtQuick.Controls 2.3;要使用Qt Quick Studio Components 1.0,需要导入语句QtQuick.Studio.Components 1.0。您还可以将模块导入为一个别名。 - 在属性字段中,指定新属性或为现有组件属性赋值。您还可以在Qt Design Studio中添加和修改属性。以下是一些属性示例
property int counter: 5 property string label: "ok" antialiasing : true width: parent.width / 2
要删除属性,写一个"短横线"(-)后跟"属性名称"。例如
- width将从生成的代码中删除属性width。
- 在片段字段中,指定要作为此组件子组件添加的组件。以下示例添加了一个连接组件
Connections { target: myItem onVisibleChanged: console.log(original_Text.visible) }注意:请在你片段的导入中添加相应的导入。
- 选中剪切复选框以在由图层生成的组件中启用剪切。生成的组件将剪切其自己的绘制以及其子组件的绘制到其边界矩形内。
- 选中可见复选框以确定在Qt设计工作室生成的UI中图层的可见性。
- 选中起始屏幕复选框以将所选组件设置为起始组件。
- 选择导出来启动导出对话框,将文档导出到.qtbridge存档。
注意:XD组件不能被跳过,并且只有在选择渲染文本时,文本层才能合并。
导出默认值
Adobe XD的Qt Bridge将以下默认值分配给图层
默认情况下
- 画布和XD组件导出为组件。
- 组件实例、文本层以及画布的直接子组件导出为子组件。
- 不符合上述标准的事务层导出为合并。
- 默认情况下将图片导出为PNG格式,不带Hi-DPI图。
- 可见设置为
true。
所有资源和元数据都会复制到你指定的目录。这可能会根据您项目的复杂性而花费一些时间。
现在您可以在Qt设计工作室中创建一个项目并引用它,如创建项目和导入设计中所述。
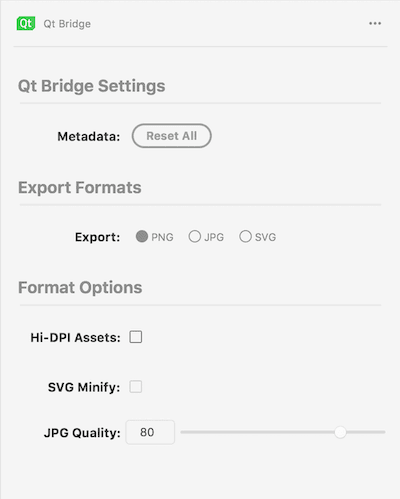
Adobe XD的Qt Bridge设置
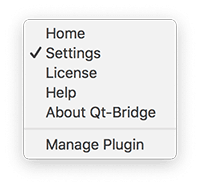
选择设置来更改导出设置。


- 选择重置全部以从文档中删除所有Qt Bridge数据。如果意外删除了数据,请使用编辑 > 撤销来恢复数据。
- 您可以将图像导出为PNG、JPG或SVG格式。在导出格式部分选择要导出的图像格式。
- 根据选择的导出图像格式,格式选项允许对导出的图像进行精细化调整。
- 选择Hi-DPI资产以生成与正常比例的图像一起的Hi-DPI图像。作为矢量格式,此选项对于SVG格式不可用。
- 选择SVG压缩以压缩SVG。
- 选择JPG质量以指定JPG压缩质量范围[1, 100]。
建议和提示
您可以使用默认设置导出资产,并在Qt设计工作室中稍后进行所有更改。如果您熟悉QML语法,则可以修改设置以在一定程度上定制生成的代码。例如,您可以指定用于组件或Qt Quick Studio组件的组件或层。如果您绘制了一个要动画的弧形,则可以将其作为弧组件导出,以避免在Qt设计工作室中用弧形组件替换弧形图像。或者,您可以将其导出为Qt Quick Controls 按钮组件。
- 请使用与您ID完全相同的方式命名图层,这样您稍后就可以找到该作品,特别是当导出文件变得非常大且复杂时,尤其是在完整UI项目级别时。
- 请确保跳过所有您不想包含在最终UI中的画板,以避免在Qt Design Studio项目中混乱。您可以选择页面上的多个画板,然后在Adobe XD的Qt Bridge中选中跳过来跳过它们。
- 将所有资产存储在可缩放矢量图形(SVG)格式中,以便可以轻松地根据不同的屏幕尺寸和分辨率进行缩放。您可以将资产导出为JPG、PNG或SVG格式,并在导出时选择优化选项。
在某些Qt许可证下可用。
了解更多。
