调试 Qt Quick 应用程序
本教程使用 同一游戏 示例应用程序来说明如何在 调试 模式下调试 Qt Quick 应用程序。
有关您所有选项的更多信息,请参阅 调试 Qt Quick 项目。
注意: 在本教程中,您正在使用高级菜单项。这些项默认情况下不可见。要切换高级菜单项的可见性,请参阅 自定义菜单栏。
同一游戏演示展示了如何使用 QML 编写游戏,并使用 JavaScript 实现所有游戏逻辑。在 Qt Design Studio 中打开演示项目以对其进行调试。
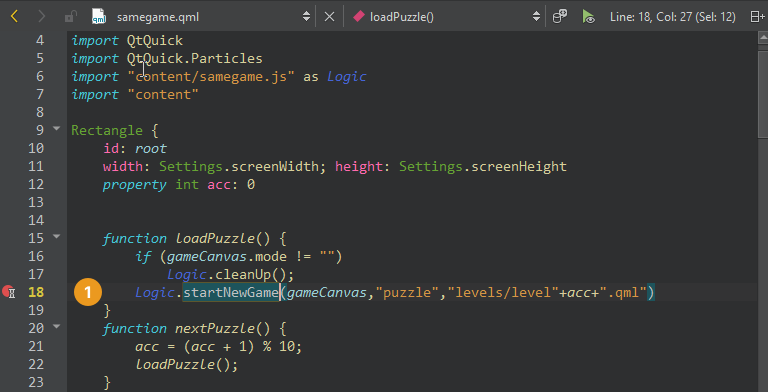
- 要查看启动新游戏的代码,在
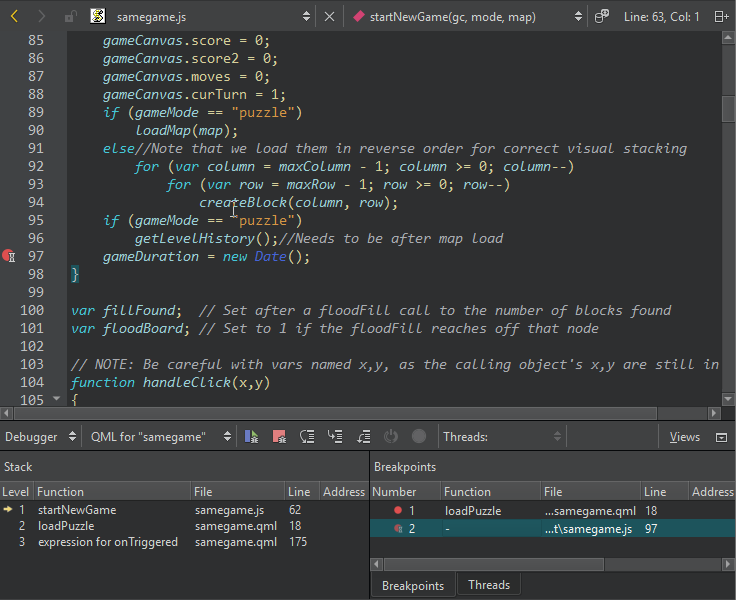
startNewGame()函数被调用的行(1)中单击行号和窗口边框之间的区域,在 samegame.qml 中设置断点。
红色圆圈指示已在该行号上设置了断点。
- 转到调试 > 开始调试 > 启动启动项目的调试,或按F5。
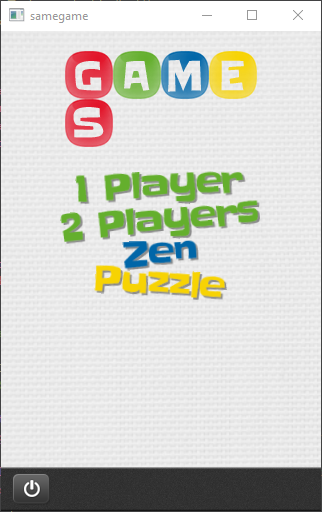
- 当同一游戏应用程序开始时,选择拼图以启动新游戏。

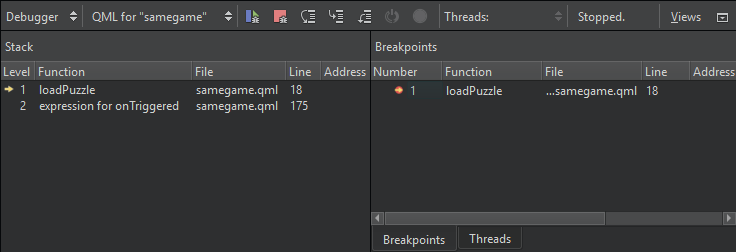
- 当调试器遇到断点时,它会中断应用程序。Qt Design Studio 以调用堆栈跟踪的形式显示导致当前位置的嵌套函数调用。

- 在工具栏上选择
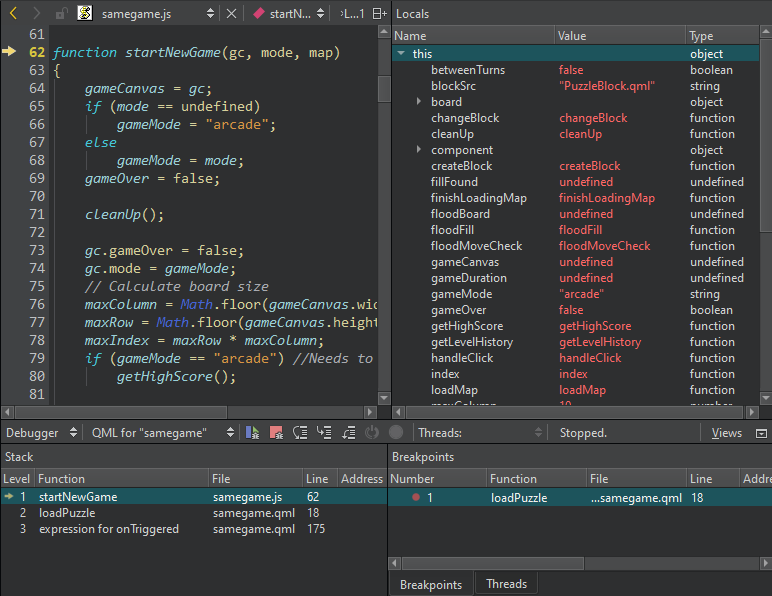
 (进入)或在键盘上按F11以进入堆栈中的代码。代码编辑器中将打开 samegame.js 文件,显示启动新游戏的函数。
(进入)或在键盘上按F11以进入堆栈中的代码。代码编辑器中将打开 samegame.js 文件,显示启动新游戏的函数。
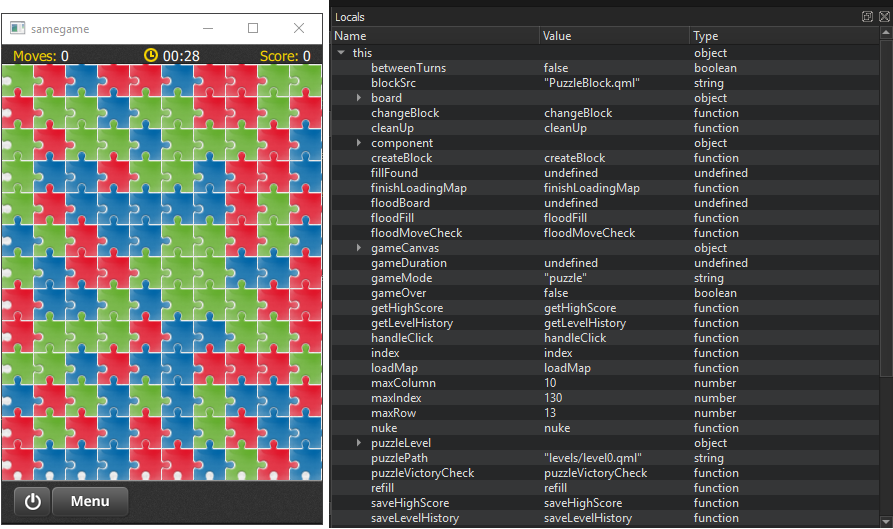
- 在本地视图中检查局部变量。步进代码以查看视图中信息的变化。
- 在
startNewGame()函数的末尾设置断点,并选择 (继续)以遇到断点。
(继续)以遇到断点。
- 要执行当前上下文中的 JavaScript 命令,打开 QML 调试控制台。

- 要删除断点,右键单击它,并选择删除断点。
- 在局部变量视图中,探索运行时的对象结构。

- 转到调试 > 将应用程序置于顶层,在您与调试器交互时保持应用程序可见。
- 转到调试 > 选择以激活选择模式,然后选择菜单进入菜单按钮组件在局部变量视图和代码编辑器中。
- 在局部变量视图中,双击属性值以更改它。
参见 Qt Quick项目的调试。
在某些Qt许可证下提供。
了解更多信息。
