调试 Qt Quick 项目
有关如何调试 Qt Quick 项目的示例,请参阅 调试 Qt 快速应用。
注意:在本节中,您正在使用高级菜单项。默认情况下,它们不可见。有关切换高级菜单项可见性的说明,请参阅 自定义菜单栏。
设置 QML 调试
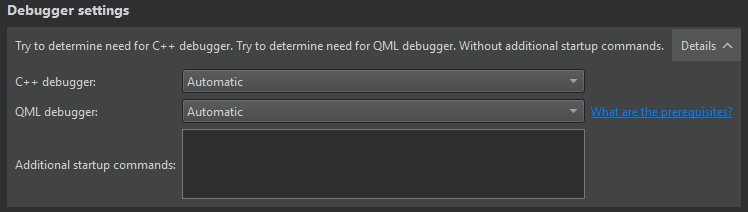
要调试 Qt Quick UI 项目 (.qmlproject),在“运行设置”>“调试设置”>“QML 调试器”中选中“自动”或“启用”。

开始 QML 调试
要启动应用程序,请选择“调试”>“开始调试”>“开始启动项目的调试”或按 F5。一旦应用程序开始运行,它将像往常一样运行和表现。然后您可以执行以下操作:
- 调试 JavaScript 函数
- 执行 JavaScript 表达式以获取有关应用程序状态的更多信息
- 检查 QML 属性和 JavaScript 变量,并在运行时临时更改它们
要调试已运行的应用程序
- 以下参数启动应用程序
-qmljsdebugger=port:<port>[,host:<ip address>][,block]其中
port(必需)指定调试端口,ip address(可选)指定应用程序运行的宿主机的 IP 地址,block(可选)阻止应用程序运行,直到调试客户端连接到服务器。这使从启动时即可进行调试。注意:仅在以阻止模式启动应用程序时才能设置断点。
- 选择“调试”>“开始调试”>“附加到 QML 端口”。
选择为调试运行中的应用程序配置的工具包。当应用程序启动时,将在标准输出中显示要使用的端口号。
调试JavaScript函数
您可以使用Qt设计工作室的调试模式来检查调试过程中应用程序的状态。您可以通过以下方式与调试器交互:
检查项目
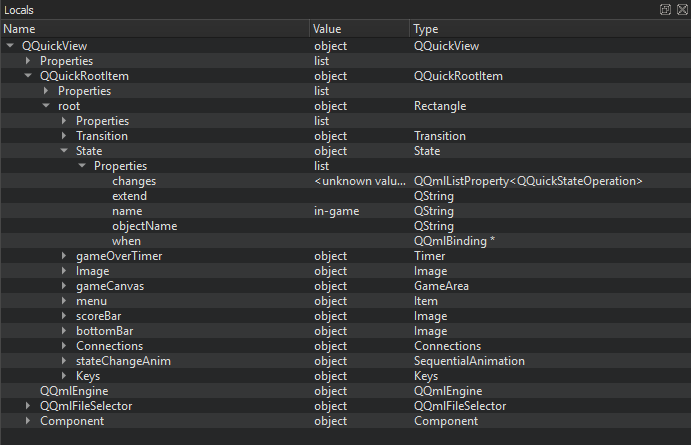
当应用程序运行时,您可以使用局部视图来探索QML项结构。

要使应用程序在交互调试器时仍保持可见,请选择调试 > 显示应用程序在最上面。
您可以使用以下方式在局部视图中查看QML项:
- 展开对象树中的项。
- 在代码编辑器中选择项。
- 选择调试 > 选择以激活选择模式,然后在运行中的应用程序中单击一个项。
要临时更改属性值而不编辑源代码,请双击它们并输入新值。您可以在运行中的应用程序中查看结果。
检查用户界面
当您调试复杂的应用程序时,可以跳转到代码中定义项目的位置。
在选择模式中,您可以在运行应用程序中单击项以跳转到代码中它们的定义。所选项的属性显示在局部视图中。
您还可以在运行应用程序中查看项层次结构
在运行应用程序中双击一个项,可以在光标位置循环浏览项堆栈。
要退出选择模式,切换选择菜单项。
要将在Qt QML查看器中运行的应用程序移到前台,请选择调试 > 显示应用程序在最上面。
执行JavaScript表达式
当应用程序因断点而中断时,您可以使用QML调试控制台在当前上下文中执行JavaScript表达式。要打开它,请选择查看 > 输出 > QML调试控制台。

您可以在不编辑源代码的情况下临时更改属性值并查看运行应用程序中的结果。您可以在属性视图中永久更改属性值。
在运行时应用QML更改
当您在QML调试控制台、局部或表达式视图中更改属性值时,它们会立即在运行的应用程序中更新,但不会在源代码中更新。
在某些Qt许可证下提供。
了解更多。
