时间轴动画教程
时间轴动画 教程说明了如何在 Qt Design Studio 中创建时间轴动画并将它们绑定到属性。首先,您创建一个关键帧动画,使用 UI 中的开关来控制其运行状态。接下来,您创建另一个关键帧动画,在那里您使用 UI 中的滑块来控制播放头的位置。
本教程的起点是“动画教程”项目,您可以从这里下载。
您可以从这里下载完成的项目。
本教程假定您已经掌握了 Qt Design Studio 的基础知识,请参阅入门指南。
运行教程项目
要在 Qt Design Studio 中打开教程项目,请打开位于下载项目根目录的 .qmlproject 文件。
创建时间轴动画
首先,您创建一个动画,球轴承在 Y 轴上持续旋转。
添加时间轴和动画
要向项目添加时间轴
- 在 时间轴 视图中,选择
 。这创建了一个时间轴和一个动画。
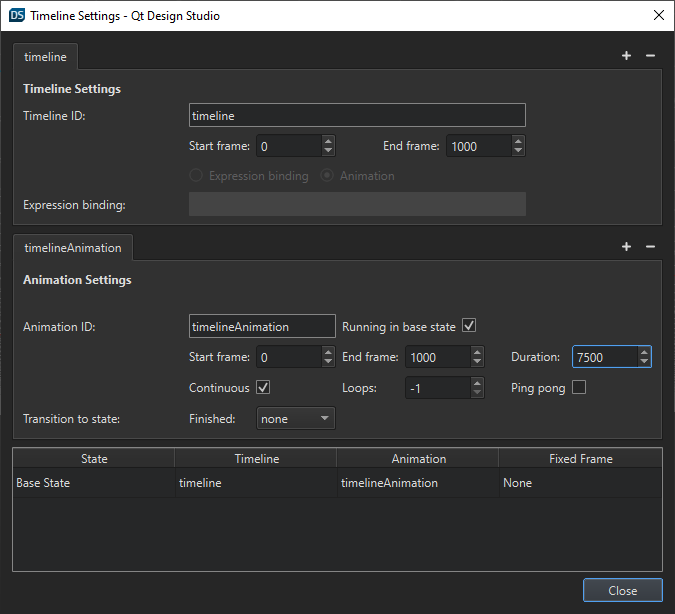
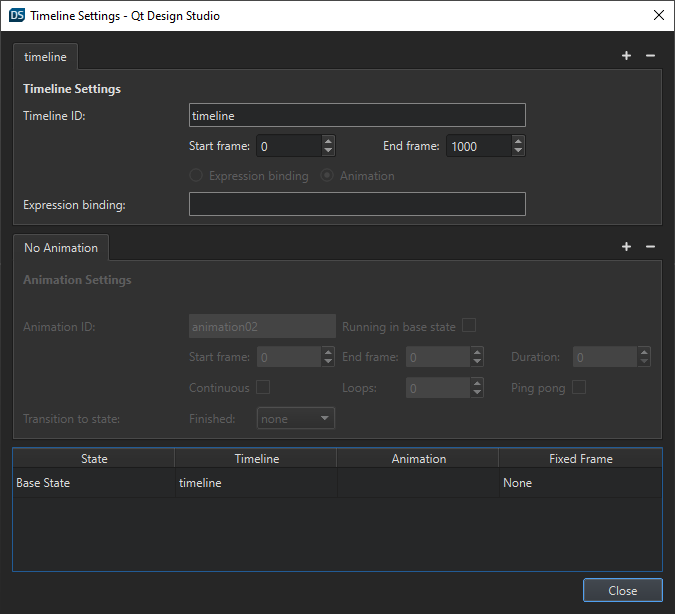
。这创建了一个时间轴和一个动画。 - 在 时间轴设置 对话框的 动画设置 选项卡上
- 将 持续时间 设置为 7500。这以毫秒为单位设置了动画的持续时间。
- 选择 连续。这会将动画设置为当它到达末尾时重新开始。

- 选择 关闭。
您可以在 时间轴 和 导航器 视图中看到时间轴。
添加关键帧
接下来,您为球轴承的旋转添加关键帧
- 在 导航器 视图中,选择 ballbearing1。
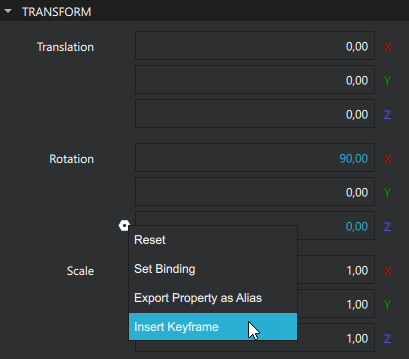
- 在 属性 视图中,选择
 (动作) 在 旋转 > Y 旁边。
(动作) 在 旋转 > Y 旁边。 - 选择 插入关键帧。

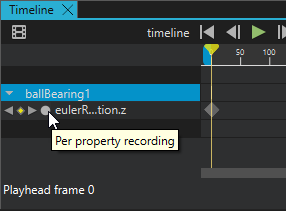
- 在 时间轴 视图中,选择 按属性录制 按钮开始录制属性变更。

- 在 时间轴 视图中,将播放头移至动画末尾(帧1000)。
- 在 属性 视图中,将 旋转 > Z 设置为360。这会创建第二个关键帧。
- 选择 按属性录制 按钮结束属性录制。要预览动画,沿时间轴拖动播放头。
控制动画的运行状态
在此项目UI中有一个切换开关。要使用此开关控制动画的运行状态
- 在 导航器 视图中,选择 timelineAnimation。
- 在 连接 视图中,切换到 绑定 选项卡。
- 选择
 以创建绑定。
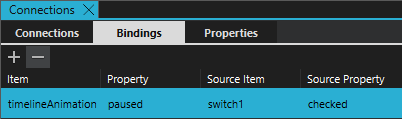
以创建绑定。 - 对于您创建的绑定,设置
- 属性 为 paused。
- 源项目 为 switch1。
- 源属性 为 checked。

您可以在实时预览中预览动画并尝试切换开关。要运行实时预览,选择 Alt + P。
创建时间轴并将其绑定到属性
接下来,您创建球轴承的分解视图动画。您不想自动运行此动画,而是想使用UI中的滑动条控制它。
在组件内部添加时间轴
您在此球轴承组件内部创建此动画,要这样做
- 在 导航器 视图中,选择 ballBearing1。
- 选择 F2 进入组件。
- 在 时间轴 视图中,选择
 添加时间轴,打开 时间轴设置 对话框。
添加时间轴,打开 时间轴设置 对话框。 - 选择 动画设置 选项卡旁边的
 以消除此时间轴中的动画。当您将时间轴绑定到属性时不需要动画。
以消除此时间轴中的动画。当您将时间轴绑定到属性时不需要动画。 - 选择 关闭。

添加关键帧
现在,您为球轴承的不同部分添加关键帧
- 在 导航器 视图中,选择 inner_race。
- 在 属性 视图中,选择 平移 > Y 旁边的
 (动作)。
(动作)。 - 选择 插入关键帧。
- 在 时间轴 视图中,选择 按属性录制 按钮开始录制属性变更。
- 在 时间轴 视图中,将播放头移至动画末尾(帧1000)。
- 在 属性 视图中,将 平移 > Y 设置为 0,50。
- 选择 按属性录制 按钮结束属性录制。
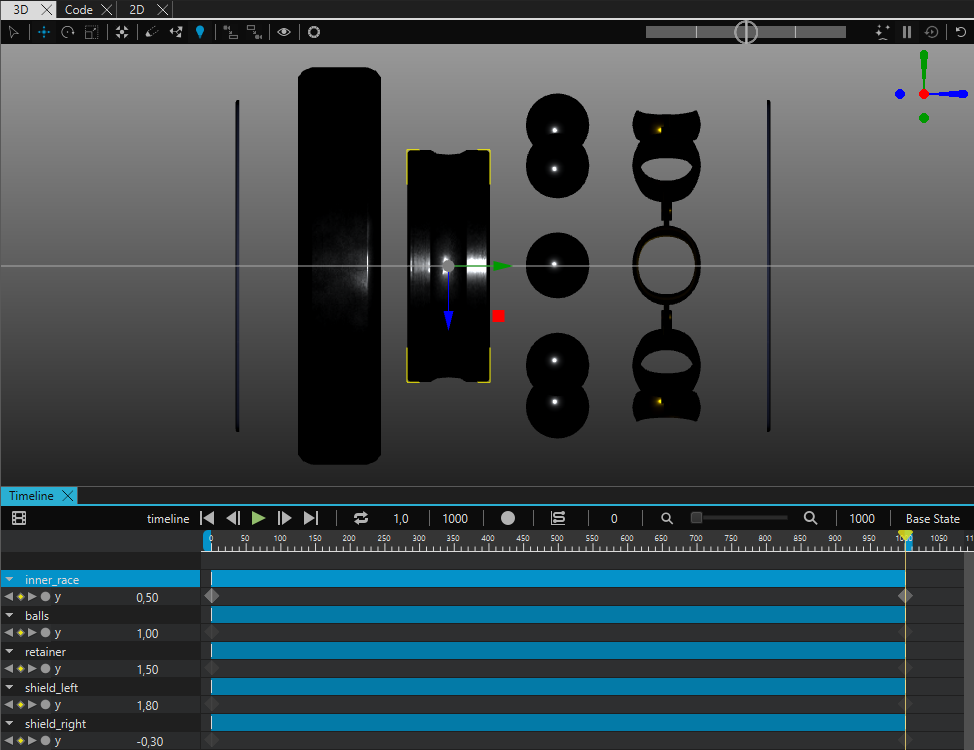
- 接下来,您设置球轴承其他部分的关键帧值。对于以下部分,在帧1000设置 平移 > Y 值:
- balls 为 1,00。
- retainer 为 1,50。
- shield_left 为 1,80。
- shield_right 为 -0,30。

您可以通过在 时间轴 视图中拖动播放头来预览动画。
使用滑动条控制动画
现在,您使用主屏幕上的滑动条来控制您创建的分解视图动画。
要这样做,您首先需要为滑动条定义一个属性
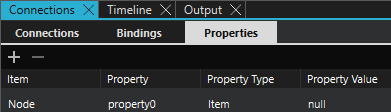
- 在 导航器 视图中,选择 Node。
- 在 连接 视图的 属性 选项卡上,选择
 。
。 - 在 属性类型 文本框中,输入 Item。此字段是一个下拉列表,但您也可以输入文本。
- 在 属性值 文本框中,输入 null。

接下来,您为控制时间轴动画设置您刚刚创建的属性
- 在时间轴视图中,选择
 。
。 - 在表达式绑定字段中,输入
property0.value。 - 选择 关闭。
接下来,您从组件中退出并回到主项目,将属性绑定到滑块
- 在工具栏中,选择Screen01.ui.qml面包屑。

- 在 导航器 视图中,选择 ballbearing1。
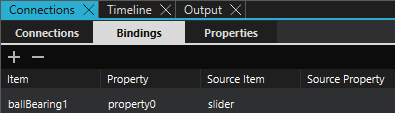
- 在 连接 视图中,切换到 绑定 选项卡。
- 选择
 。
。 - 对于您刚刚创建的绑定
- 将数据源项设置为slider。
- 从数据源属性中移除值。

预览
现在,动画已完成。要预览和测试您的应用程序,请选择Alt + P。
另请参阅 创建时间轴动画。
在某些Qt许可下可用。
了解更多信息。
