教程:Qt Widgets应用程序
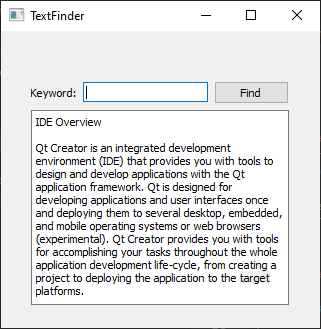
本教程描述了如何使用Qt Creator创建一个小型Qt应用程序Text Finder。它是Qt UI Tools示例的一个简化版Text Finder。您将使用Qt Widgets Designer从Qt组件构建应用程序用户界面,并使用代码编辑器以C++编写应用程序逻辑。

创建Text Finder项目
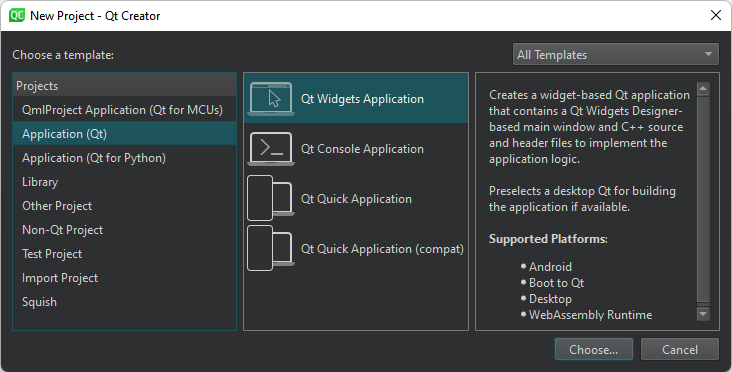
- 转到文件 > 新建项目 > 应用程序(Qt) > Qt Widgets应用程序。

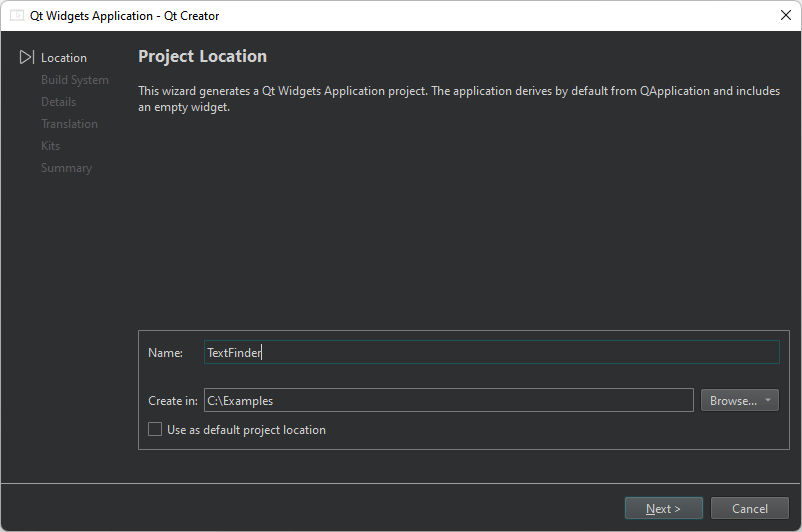
- 选择选择以打开项目位置对话框。

- 在名称中,键入TextFinder。
- 在创建在中,输入项目文件的路径。例如,
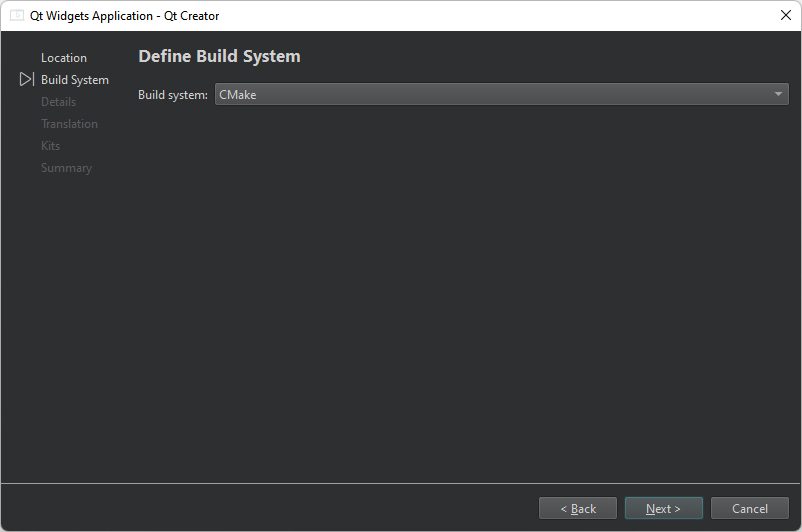
C:\Qt\examples。 - 选择下一步(在Windows和Linux上)或继续(在macOS上)以打开定义构建系统对话框。

- 在构建系统中,选择CMake作为用于构建项目的构建系统。
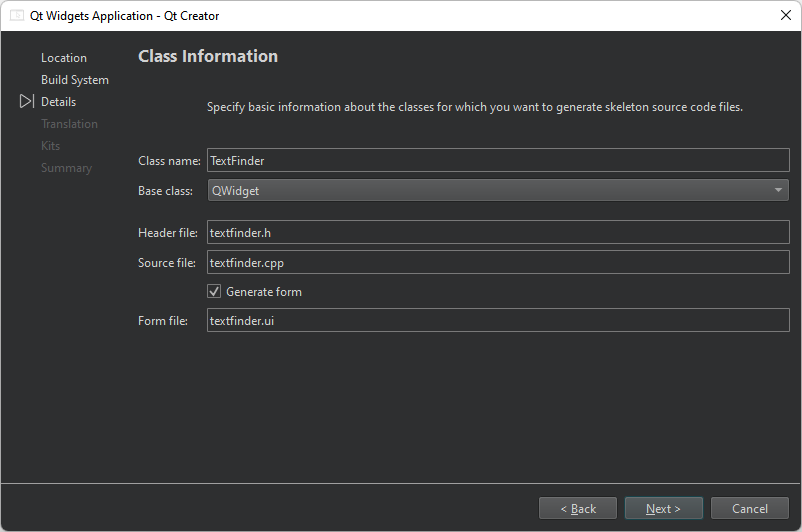
- 选择下一步或继续以打开类信息对话框。

- 在类名中,键入TextFinder作为类名。
- 在基类中,选择QWidget作为基类类型。
注意: 头文件、源文件和表单文件将自动更新以匹配类名。
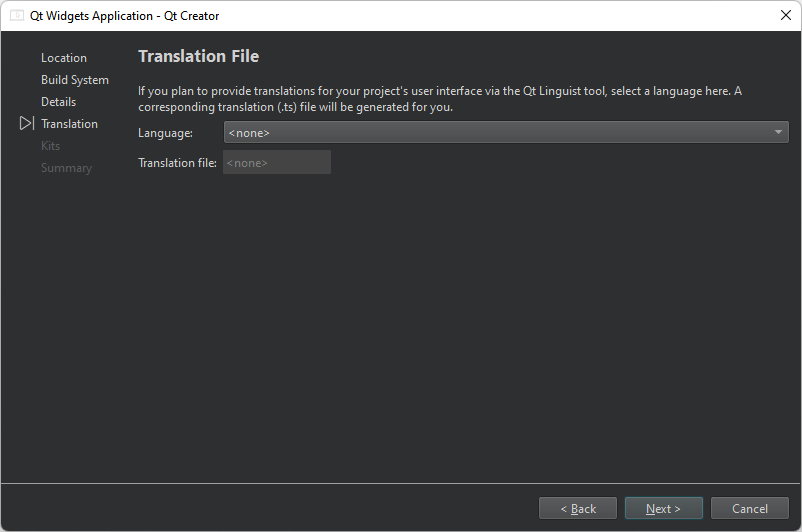
- 选择下一步或继续以打开翻译文件对话框。

- 在语言中,您可以选择一个您打算翻译应用程序到的语言。这为应用程序设置了本地化支持。您可以通过编辑项目文件在以后添加其他语言。
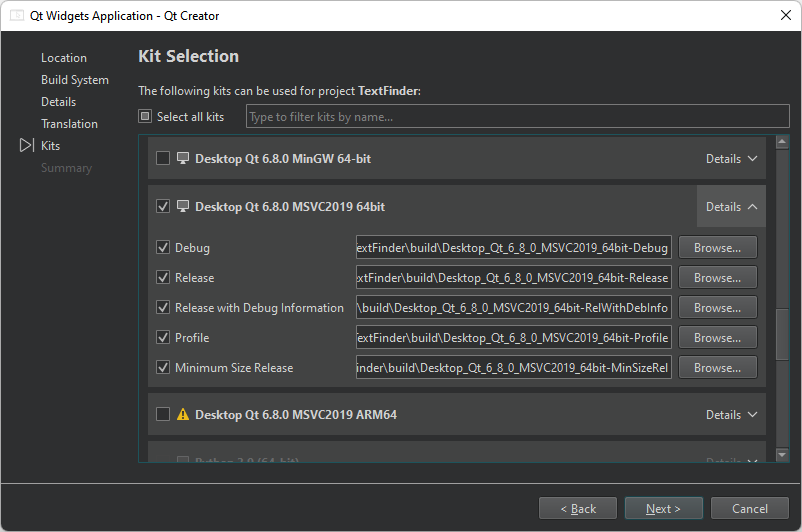
- 选择下一步或继续以打开套件选择对话框。

- 为您的项目选择构建和运行套件。
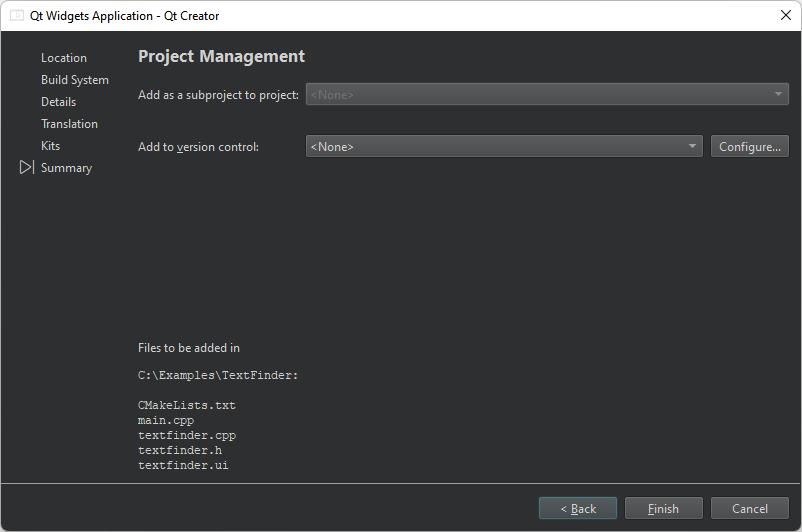
- 选择下一步或继续以打开项目管理对话框。

- 请审查项目设置,然后在 Windows 和 Linux 上选择 完成 或者 macOS 上的 完成 以创建项目。
注意:项目将以 编辑 模式打开,这将隐藏这些说明。要返回这些说明,请打开 帮助 模式。
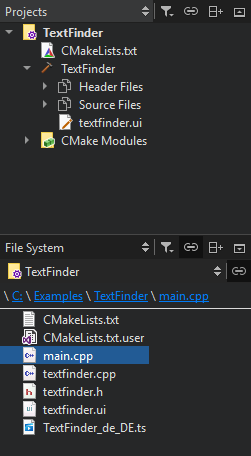
TextFinder 项目的文件如下
- main.cpp
- textfinder.h
- textfinder.cpp
- textfinder.ui
- CMakeLists.txt

.h 和 .cpp 文件包含了必要的模板代码。
如果您选择了 CMake 作为构建系统,Qt Creator 将为您创建一个 CMakeLists.txt 项目文件。
填写缺失的部分
首先设计用户界面,然后切换到填写缺失的代码。最后,添加查找功能。
设计用户界面

- 在 编辑 模式下,在 项目 视图中双击 textfinder.ui 文件以启动集成 Qt Widgets Designer。
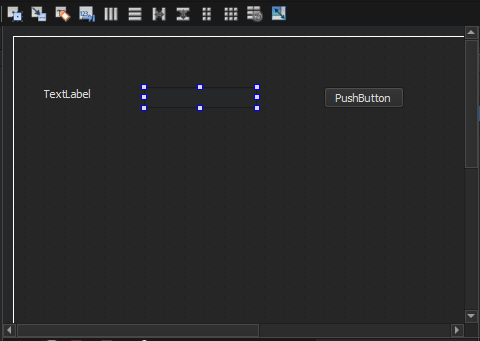
- 将以下小部件拖到表单中
- 标签 (QLabel)
- 行编辑 (QLineEdit)
- 推送按钮 (QPushButton)

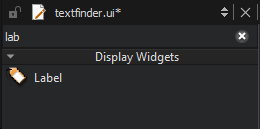
注意:为了轻松定位小部件,请使用 小部件框 顶部的搜索框。例如,要找到 标签 小部件,开始键入单词 label。

- 双击 标签 小部件,输入文本 关键字。
- 双击 推送按钮 小部件,输入文本 查找。
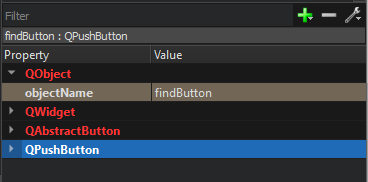
- 在 属性 视图中,将 objectName 更改为 findButton。

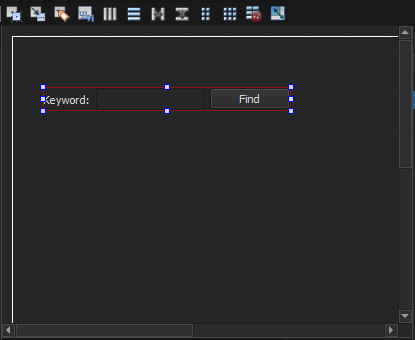
- 按下 Ctrl+A(或 Cmd+A)选择小部件,然后选择 水平布局(在 Linux 或 Windows 上按 Ctrl+H,在 macOS 上按 Ctrl+Shift+H)以应用水平布局(QHBoxLayout)。

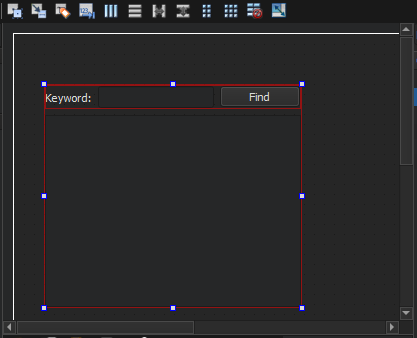
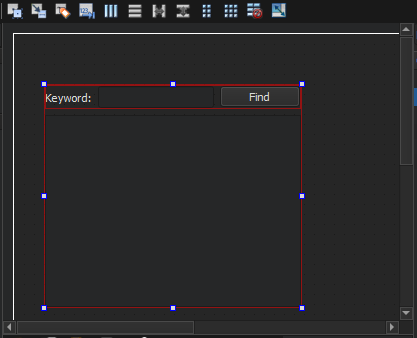
- 将一个 文本编辑 小部件(QTextEdit)拖到表单中。
- 选择屏幕区域,然后选择 垂直布局(按 Ctrl+L)以应用垂直布局(QVBoxLayout)。

应用水平和垂直布局确保应用程序 UI 可缩放至不同的屏幕尺寸。
- 当用户选择 查找 按钮时调用查找函数,您使用 Qt 信号和槽机制。当特定事件发生时发出信号,槽是响应特定信号而调用的函数。Qt 小部件有预定义的信号和槽,您可以直接从 Qt Widgets Designer 使用它们。要为查找函数添加槽
- 右键单击 查找 按钮以打开上下文菜单。
- 选择 转到槽 > clicked(),然后选择 确定。
这将在头文件 textfinder.h 中添加一个私有槽
on_findButton_clicked(),在源文件 textfinder.cpp 中添加一个私有函数TextFinder::on_findButton_clicked()。
- 按 Ctrl+S(或 Cmd+S)保存您的更改。
有关使用 Qt Widgets Designer 设计表单的更多信息,请参阅Qt Widgets Designer 参考手册。
完善头文件
textfinder.h 文件已经包含了必要的 #includes,构造函数,析构函数以及 Ui 对象。您需要添加一个私有函数 loadTextFile() 来读取并显示输入文本文件的 QTextEdit 中的内容。
- 在项目视图中,在编辑视图中,双击
textfinder.h文件以打开它进行编辑。 - 在
private部分添加一个私有函数,在Ui::TextFinder指针之后private slots: void on_findButton_clicked(); private: Ui::TextFinder *ui; void loadTextFile();
完成源文件
现在头文件已完成,继续进行源文件,textfinder.cpp。
- 在项目视图中,在编辑视图中,双击textfinder.cpp文件以打开它进行编辑。
- 使用QFile加载一个文本文件,用QTextStream读取它,然后使用QTextEdit::setPlainText()将其显示在
textEdit上void TextFinder::loadTextFile() { QFile inputFile(":/input.txt"); inputFile.open(QIODevice::ReadOnly); QTextStream in(&inputFile); QString line = in.readAll(); inputFile.close(); ui->textEdit->setPlainText(line); QTextCursor cursor = ui->textEdit->textCursor(); cursor.movePosition(QTextCursor::Start, QTextCursor::MoveAnchor, 1); }
- 要使用QFile和QTextStream,向textfinder.cpp添加以下#include
#include "./ui_textfinder.h" #include <QFile> #include <QTextStream>
- 对于
on_findButton_clicked()槽函数,添加代码以提取搜索字符串并使用QTextEdit::find()函数在文本文件中查找搜索字符串void TextFinder::on_findButton_clicked() { QString searchString = ui->lineEdit->text(); ui->textEdit->find(searchString, QTextDocument::FindWholeWords); }
- 在构造函数中添加一行以调用
loadTextFile()
以下行代码会自动调用uic生成的ui_textfinder.h文件中的on_findButton_clicked()槽函数
QMetaObject::connectSlotsByName(TextFinder);
创建资源文件
您需要一个资源文件(.qrc),在其中嵌入输入文本文件。输入文件可以是任何包含一段文本的.txt文件。创建一个名为input.txt的文本文件并将其存储在textfinder文件夹中。
要添加资源文件
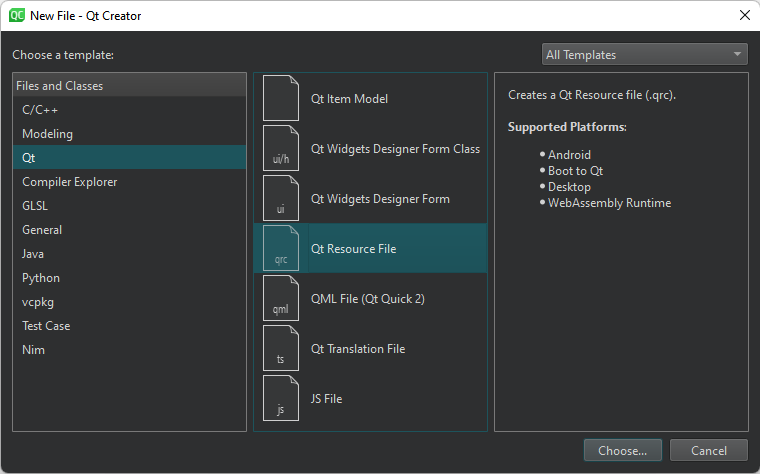
- 转到文件 > 新建文件 > Qt > Qt 资源文件 > 选择。

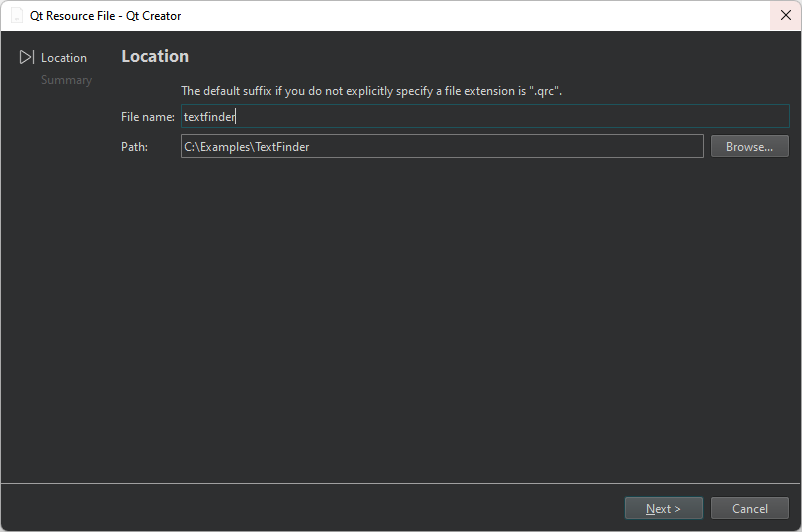
打开
选择位置 对话框。
- 在
名称 中输入textfinder 。 - 在
路径 中输入项目的路径,并选择下一步 或继续 。打开
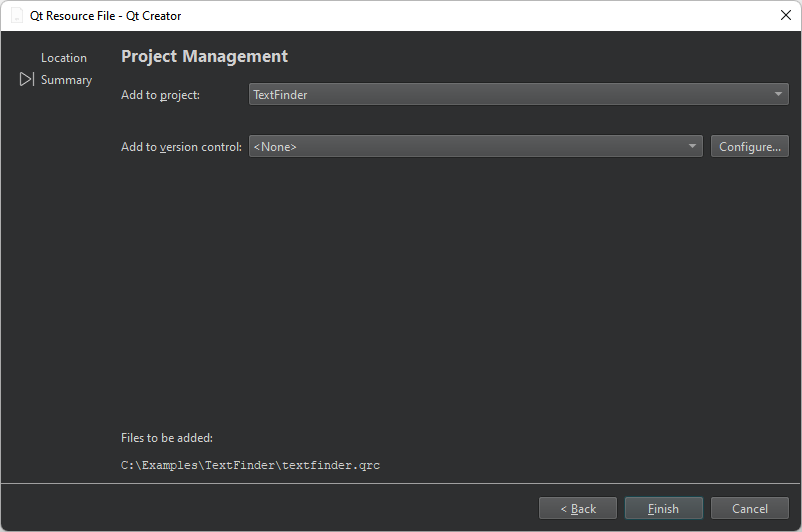
项目管理 对话框。
- 在
添加到项目 中,选择TextFinder 并选择完成 或完成 以在代码编辑器中打开文件。 - 选择
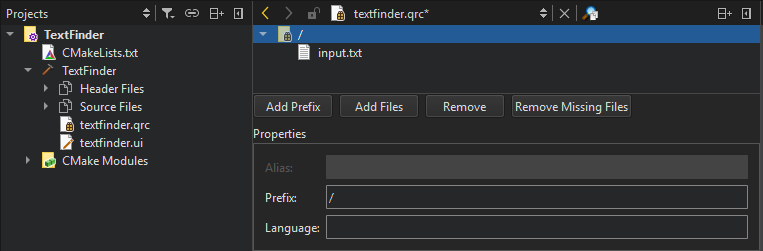
添加 >添加前缀 。 - 在
前缀 中,将默认前缀替换为斜杠(/) - 选择
添加 >添加文件 ,以定位和添加input.txt。
将资源添加到项目文件
要使文本文件在运行应用程序时出现,您必须在为生成的CMakeLists.txt文件中指定资源文件作为源文件
set(PROJECT_SOURCES
main.cpp
textfinder.cpp
textfinder.h
textfinder.ui
${TS_FILES}
textfinder.qrc
)构建并运行应用程序
现在您拥有所有必要的文件,选择 来构建和运行应用程序。
来构建和运行应用程序。
©2024 The Qt Company Ltd. 此处包含的文档贡献是各自所有者的版权。此处提供的文档是根据自由软件基金会发布的GNU自由文档许可版本1.3许可。Qt及其相关标志是芬兰和国外The Qt Company Ltd的商标。所有其他商标均为其各自所有者的财产。
