教程:移动应用程序
如何创建一个使用 Qt Quick Controls 并在 Android 和 iOS 设备上运行的 Qt Quick 应用程序。
本教程描述了如何使用 Qt Creator 开发适用于 Android 和 iOS 设备的 Qt Quick 应用程序,当使用 Qt 6 作为最小 Qt 版本和 CMake 作为构建系统时。
您将开发一个 Qt Quick 应用程序,该程序根据加速度计值加速 SVG(可伸缩矢量图形)图像。
注意:您必须安装 Qt 6.2 或更高版本中包含的 Qt Sensors 模块,才能遵循本教程。

设置开发环境
为在移动设备上构建应用程序并运行它,您必须为设备平台设置开发环境,并配置 Qt Creator 和移动设备之间的连接。
为针对 Android 设备开发,您必须安装 Qt for Android 并设置开发环境,具体请参阅 针对 Android 开发。
为针对 iOS 设备开发,您必须安装 Xcode 并使用它配置设备。为此,您需要一个 Apple 开发者帐户和从 Apple 获得的 iOS 开发者计划证书。有关更多信息,请参阅 针对 iOS 开发。
创建项目
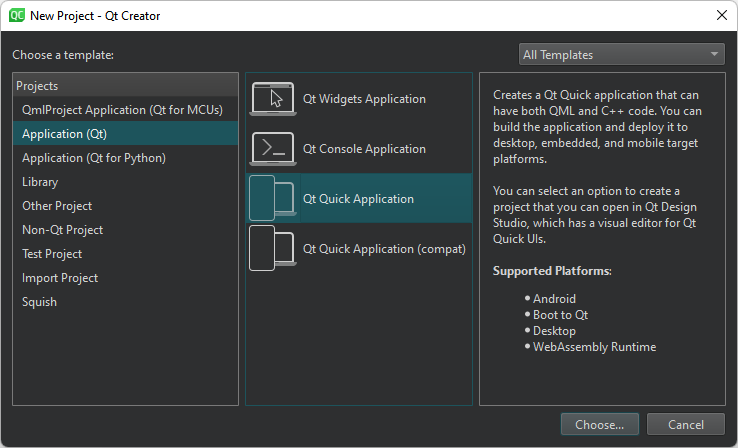
- 转到 文件 > 新建项目 > 应用程序(Qt) > Qt Quick 应用程序。

- 选择 选择 打开 项目位置 对话框。
- 在 名称 中输入应用程序的名称。在为自己的项目命名时,请注意,以后不可轻松重命名。
- 在 创建在 中输入项目文件的路径。以后可以无问题移动项目文件夹。
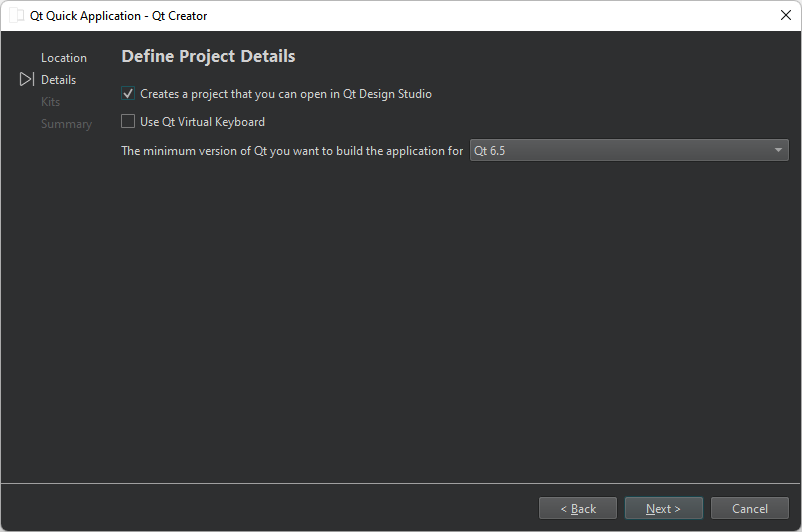
- 选择 下一步 打开 定义项目详情 对话框。

- 清除 创建一个可用于在 Qt Design Studio 中打开的项目。
注意:本教程展示如何在 编辑 模式下创建应用程序。如果您选中复选框,以下说明将不适用。
- 选择 下一步 打开 套件选择 对话框。
- 选择您想要为构建的应用程序的平台 Qt 6.4 或更高版本的工具包。要为移动设备构建应用程序,请选择 Android 和 iOS 的工具包。
- 选择“下一步”以打开“项目管理”对话框。
- 查看项目设置,然后选择“完成”(或 macOS 上的“就绪”)来创建项目。
有关跳过的设置的更多信息,请参阅《创建 Qt Quick 应用程序》。
将图像作为资源
应用程序的主要视图显示一个 SVG 气泡图像,当您倾斜设备时,该图像将在屏幕上移动。
要在运行应用程序时显示图像,您必须将其指定为在由向导为您创建的 CMakeLists.txt 文件的 RESOURCES 部分中的资源
qt_add_qml_module(appaccelbubble
URI accelbubble
VERSION 1.0
QML_FILES Main.qml
RESOURCES Bluebubble.svg
)创建 Accelbubble 主视图
通过添加一个 Image 组件并将其源设置为 Bluebubble.svg,在 main.qml 文件中创建主视图
Image { id: bubble source: "Bluebubble.svg" smooth: true
您可以使用任何其他图像或组件。
添加自定义属性以根据主窗口的宽度和高度定位图像
property real centerX: mainWindow.width / 2 property real centerY: mainWindow.height / 2 property real bubbleCenter: bubble.width / 2 x: centerX - bubbleCenter y: centerY - bubbleCenter
向代码中添加移动气泡的代码,基于加速度计传感器的值。首先,添加以下导入语句
import QtSensors
添加带有必要属性的 加速度计 组件
Accelerometer { id: accel dataRate: 100 active:true
添加以下 JavaScript 函数,根据当前的加速度计值计算气泡的 x 和 y 位置
function calcPitch(x,y,z) { return -Math.atan2(y, Math.hypot(x, z)) * mainWindow.radians_to_degrees; } function calcRoll(x,y,z) { return -Math.atan2(x, Math.hypot(y, z)) * mainWindow.radians_to_degrees; }
为加速度计组件的 onReadingChanged 信号添加以下 JavaScript 代码,以便在加速度计值更改时使气泡移动
onReadingChanged: { var newX = (bubble.x + calcRoll(accel.reading.x, accel.reading.y, accel.reading.z) * .1) var newY = (bubble.y - calcPitch(accel.reading.x, accel.reading.y, accel.reading.z) * .1) if (isNaN(newX) || isNaN(newY)) return; if (newX < 0) newX = 0 if (newX > mainWindow.width - bubble.width) newX = mainWindow.width - bubble.width if (newY < 18) newY = 18 if (newY > mainWindow.height - bubble.height) newY = mainWindow.height - bubble.height bubble.x = newX bubble.y = newY }
您需要确保气泡的位置始终在屏幕边界内。如果加速度计返回 不是数字(NaN),则该值将被忽略,并且不会更新气泡位置。
将 SmoothedAnimation 行为添加到气泡的 x 和 y 属性,使移动看起来更平滑。
Behavior on y { SmoothedAnimation { easing.type: Easing.Linear duration: 100 } } Behavior on x { SmoothedAnimation { easing.type: Easing.Linear duration: 100 } }
锁定设备方向
当设备方向在纵向和横向之间更改时,默认情况下会旋转设备显示。对于此示例,固定屏幕方向会更好。
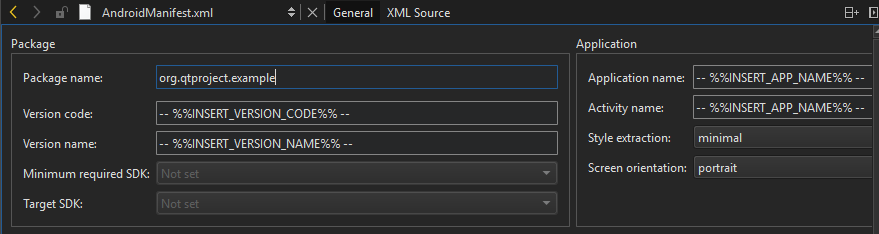
要在 Android 上锁定方向为纵向或横向,请在 Qt Creator 中生成的 AndroidManifest.xml 中指定它。有关更多信息,请参阅 编辑清单文件。

要生成和使用清单文件,您必须在 CMakeLists.txt 文件中指定 Android 包源目录,即 QT_ANDROID_PACKAGE_SOURCE_DIR
set_property(TARGET appaccelbubble APPEND PROPERTY
QT_ANDROID_PACKAGE_SOURCE_DIR ${CMAKE_CURRENT_SOURCE_DIR}/android
)对于与其他版本小于 3.19 的 CMake 兼容,请在 qt_add_executable 函数中添加一个手动最终化步骤
qt_add_executable(appaccelbubble
main.cpp
MANUAL_FINALIZATION
)然后,添加 qt_finalize_executable 函数
qt_finalize_executable(appaccelbubble)
在 iOS 上,您可以在指定为 CMakeLists.txt 文件中 MACOSX_BUNDLE_INFO_PLIST 变量值的 Info.plist 文件中锁定设备方向
set_target_properties(appaccelbubble PROPERTIES
MACOSX_BUNDLE_GUI_IDENTIFIER my.example.com
MACOSX_BUNDLE_BUNDLE_VERSION ${PROJECT_VERSION}
MACOSX_BUNDLE_SHORT_VERSION_STRING ${PROJECT_VERSION_MAJOR}.${PROJECT_VERSION_MINOR}
MACOSX_BUNDLE_INFO_PLIST "${CMAKE_CURRENT_SOURCE_DIR}/Info.plist"
MACOSX_BUNDLE TRUE
WIN32_EXECUTABLE TRUE
)添加依赖项
您必须通过在项目文件中指定依赖项来告知构建系统您的应用程序需要哪些 Qt 模块。选择“项目”以更新 CMake 配置,并在以下 Qt 模块信息中使用“Sensors”,“Svg”,“Xml”。
《CMakeLists.txt》文件应包含以下条目,告诉 CMake 查找 Qt 安装并导入应用所需的 Qt Sensors、Qt SVG 和 Qt XML 模块
find_package(Qt6 6.4 REQUIRED COMPONENTS Quick Sensors Svg Xml)
您还需要将 Qt 模块添加到目标链接库列表中。target_link_libraries告诉 CMake,accelbubble 可执行文件通过引用上面find_package()调用导入的目标,使用 Qt Sensors、Qt SVG 和 Qt XML 模块。这会向链接器添加必要的参数,并确保将适当的包含目录和编译器定义传递给 C++ 编译器。
target_link_libraries(appaccelbubble
PRIVATE Qt6::Quick Qt6::Sensors Qt6::Svg Qt6::Xml)添加依赖后,选择构建 > 运行 CMake以应用配置更改。
有关《CMakeLists.txt》文件的更多信息,请参阅CMake 入门。
运行应用
现在可以将应用部署到设备
- 在 Android 设备上启用USB 调试或 iOS 设备上的开发者模式。
- 将设备连接到开发 PC。
如果您使用的是运行 Android v4.2.2 的设备,它将提示您验证连接以允许从 PC 进行 USB 调试。为了避免每次连接设备时都出现此类提示,请选择始终允许来自此计算机复选框,然后选择确定。
- 要运行设备上的应用,请按Ctrl+R。
文件
©2024 Qt 公司版权所有。本文件中所包含的文档贡献者是各自版权的所有人。提供的文档依据 GNU 自由文档许可协议第 1.3 版 的条款进行许可,由自由软件开发基金会发布。Qt 以及相应的徽标是芬兰 Qt 公司在全球范围内和其他国家的商标。所有其他商标均属于其各自的所有者。
