教程:Qt Quick 和 Python
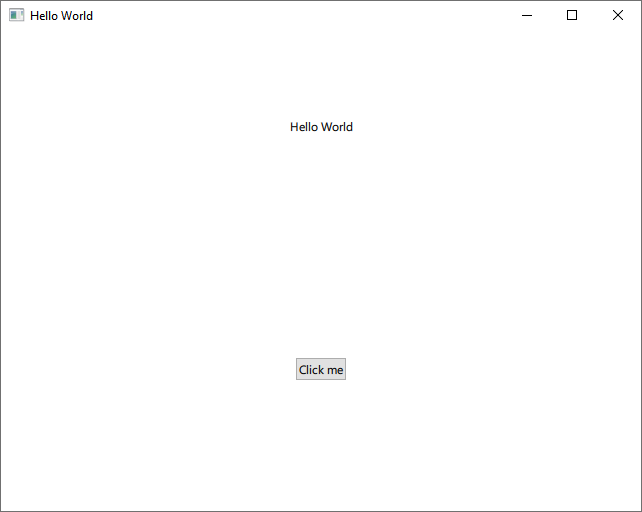
首先,创建一个 Qt for Python 应用程序项目。然后,编辑样板代码以开发一个小程序,使用 Qt Quick 显示多种语言中的 `Hello World` 文本。

有关创建 Qt for Python 应用程序的更多示例,请参见 Qt for Python 示例和教程。
创建空白项目
要创建具有主 QML 文件的 Qt for Python 应用程序
- 转到 文件 > 新建项目。
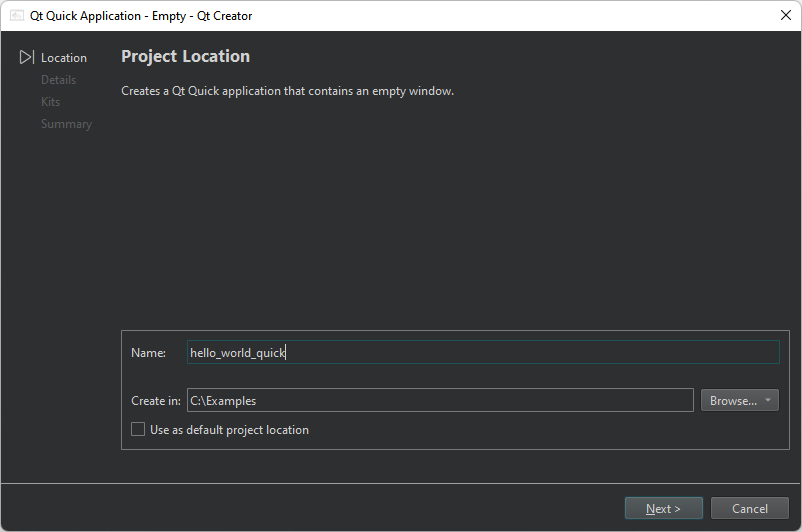
- 选择 应用程序 (Qt for Python) > Qt Quick 应用 - 空白 > 选择 以打开 项目位置 对话框。

- 在 名称 中,输入项目名称。例如,hello_world_quick。
- 在 创建在 中,输入项目文件路径。例如,
C:\Examples。 - 选择 下一步(在 Windows 和 Linux 上)或 继续(在 macOS 上)以打开 定义项目详细信息 对话框。

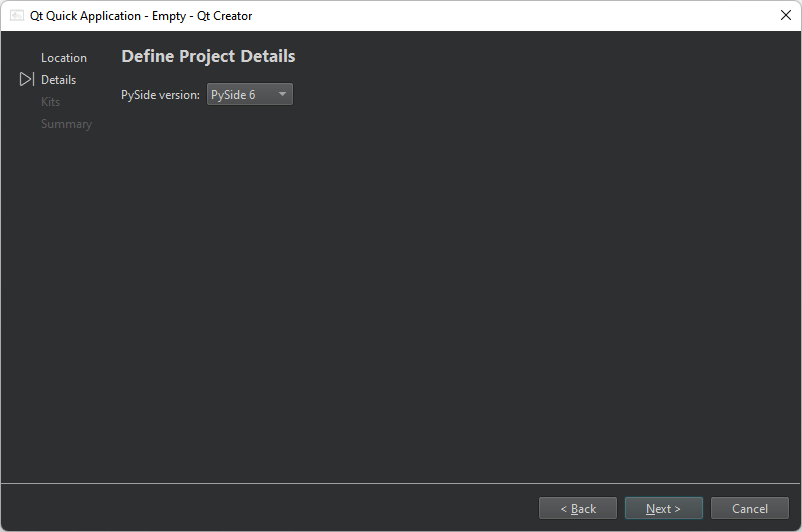
- 在 PySide 版本 中,选择生成的代码的 PySide 版本。
- 选择 下一步 或 继续 以打开 套件选择 对话框。

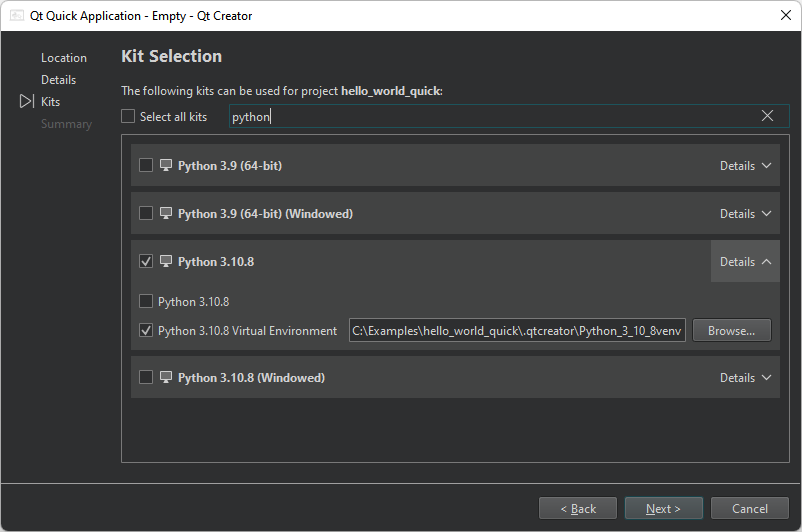
- 选择用于构建、部署和运行项目的 Python 套件。默认情况下,此操作在源目录内部为项目创建一个虚拟环境。要使用全局解释器,请选择与套件中的 Python 同名的构建配置 详细信息。
- 查看项目设置,然后选择 完成(在 Windows 和 Linux 上)或 完成(在 macOS 上)以创建项目。
向导生成以下文件
hello_world_quick.pyproject,该文件列出了 Python 项目中的文件。main.py,其中包含一些样板代码。main.qml,该文件导入 Qt Quick 控件。requirements.txt文件,用于存储生成的代码的 PySide 版本。您可以使用此文件通过 pip 安装所需的 PySide 版本。
为项目安装 PySide6
在 编辑 模式下,选择 安装 以为项目设置 PySide6。

添加 Qt Quick 导入
向 main.py 源文件添加以下导入以便访问 QGuiApplication 和 QQmlApplicationEngine
import sys from pathlib import Path from PySide6.QtGui import QGuiApplication from PySide6.QtQml import QQmlApplicationEngine
添加主函数
向导还添加了一个主函数,其中创建了一个 QGuiApplication 实例,并将系统参数传递给 QGuiApplication 对象
if __name__ == "__main__":
app = QGuiApplication(sys.argv)
...加载 QML 文件
以下在主类中的代码行创建了一个 QQmlApplicationEngine 实例,并加载生成的 QML 文件到引擎对象
... engine = QQmlApplicationEngine() qml_file = Path(__file__).resolve().parent / "main.qml" engine.load(qml_file) ...
最后,向导添加了检查文件是否成功加载的代码。如果文件加载失败,则应用程序以错误代码退出。如果加载成功,则向导调用 app.exec() 方法进入 Qt 主循环并开始执行 Qt 代码
...
if not engine.rootObjects():
sys.exit(-1)
sys.exit(app.exec())
...设计 UI
在 编辑 模式下打开 main.qml 文件以设计 Qt Quick UI。
添加导入
添加导入 Qt Quick Controls 和布局
import QtQuick import QtQuick.Window import QtQuick.Controls import QtQuick.Layouts
添加属性和函数
向导添加了一个主窗口
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
}添加一个属性和函数以随机选择显示文本的语言
...
readonly property list<string> texts: ["Hallo Welt", "Hei maailma",
"Hola Mundo", "Привет мир"]
function setText() {
var i = Math.round(Math.random() * 3)
text.text = texts[i]
}添加 Qt Quick Controls
在 Text 和 Button QML 类型内添加 ColumnLayout 类型以设计 UI
ColumnLayout {
anchors.fill: parent
Text {
id: text
text: "Hello World"
Layout.alignment: Qt.AlignHCenter
}
Button {
text: "Click me"
Layout.alignment: Qt.AlignHCenter
onClicked: setText()
}
}您还可以使用 Qt Design Studio 设计 Qt Quick UI。
运行应用程序
选择  运行应用程序。
运行应用程序。
另请参阅 教程:Qt Widgets 和 Python,教程:Qt Widgets UI 和 Python,以及 为 Python 应用程序开发 Qt。
©2024 The Qt Company Ltd. 本文档中的贡献包含各自所有者的版权。提供的文档受免费软件基金会发布的 GNU 自由文档许可证第 1.3 版 条款许可。Qt 及其相关标志是芬兰的 The Qt Company Ltd. 以及其他国家和地区的商标。所有其他商标均为各自所有者的财产。
