教程:Qt Quick调试
本教程使用Same Game 示例应用程序来说明如何在调试模式下调试Qt Quick应用程序。
有关所有选项的更多信息,请参阅调试Qt Quick项目。
“Same Game”演示程序展示了如何使用QML编写游戏,使用JavaScript进行所有游戏逻辑。在Qt Creator中打开演示项目以进行调试
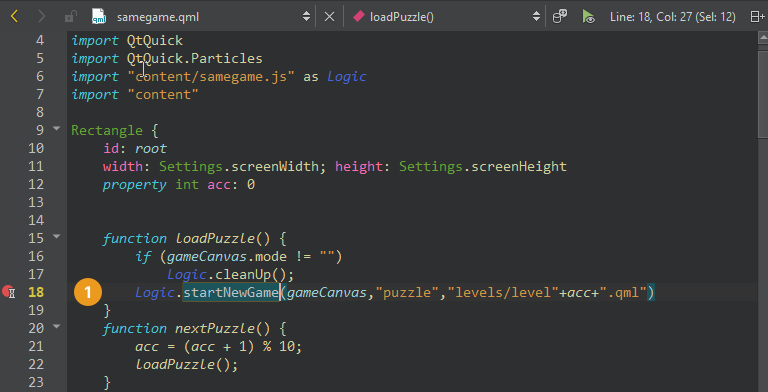
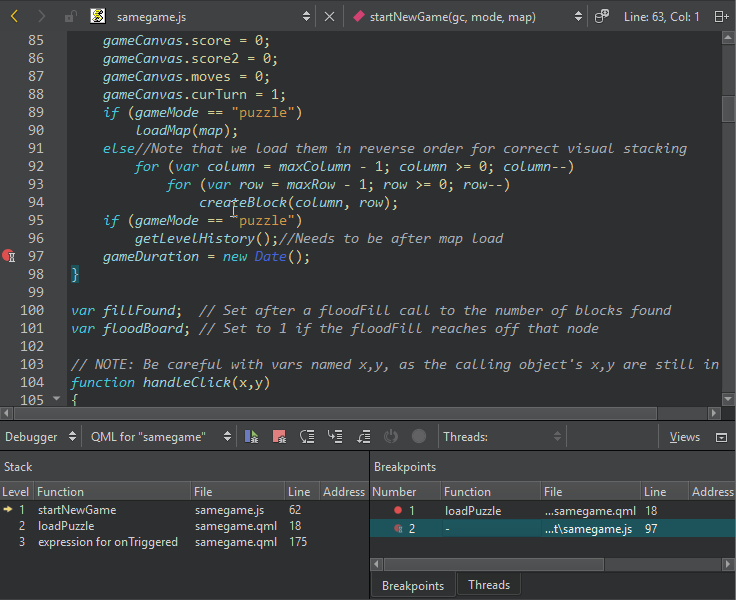
- 要查看启动新游戏的代码,在samegame.qml中按行号和窗口边缘之间单击,在调用
startNewGame()函数的那一行设置断点(1)
红色圆圈表示现在在该行号上设置了一个断点。
- 转到调试 > 开始调试 > 启动项目调试,或按F5。
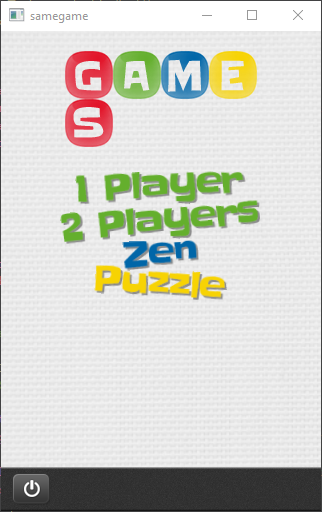
- “Same Game”应用程序启动后,选择拼图以启动新游戏。

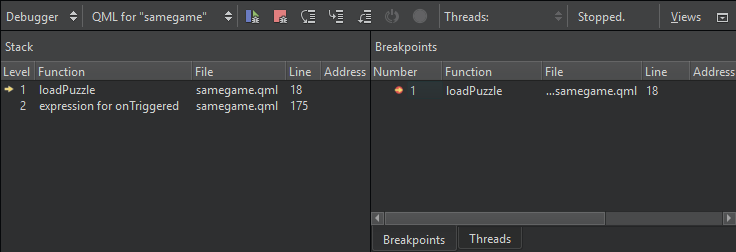
- 当调试器遇到断点时,它会中断应用程序。Qt Creator会以调用堆栈跟踪的形式显示导致当前位置的嵌套函数调用。

- 在工具栏上选择
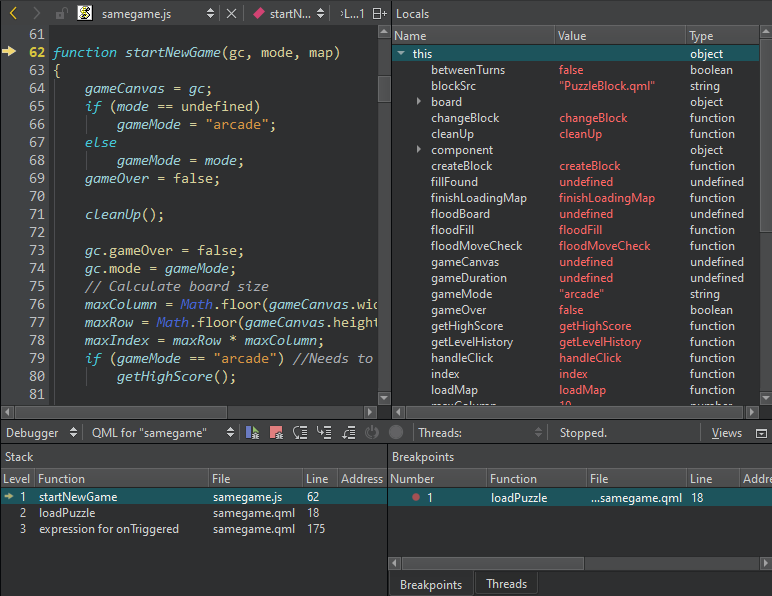
 (步入),或按F11,以便进入堆栈中的代码。samegame.js文件在代码编辑器中打开,显示启动新游戏的函数。
(步入),或按F11,以便进入堆栈中的代码。samegame.js文件在代码编辑器中打开,显示启动新游戏的函数。
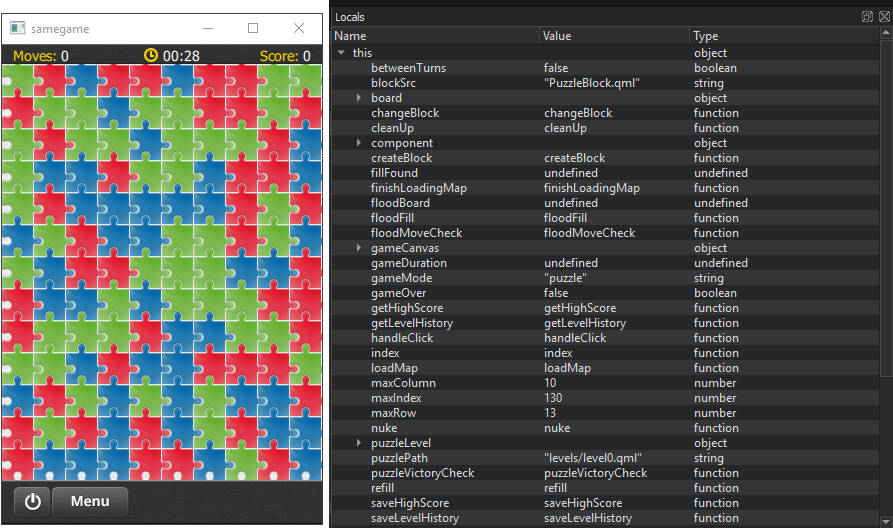
- 在局部变量视图中检查局部变量。逐步执行代码以查看视图中的信息如何变化。
- 在
startNewGame()函数的末尾添加一个断点,并选择 (继续)以匹配断点。
(继续)以匹配断点。
- 要在当前上下文中执行JavaScript命令,请打开QML调试控制台。

- 要删除断点,右键单击它并选择删除断点。
- 在局部变量视图中,探索运行时的对象结构。

- 转到调试 > 将应用程序置于最前,在您与调试器交互时保持应用程序可见。
- 转到调试 > 选择以激活选择模式,然后选择菜单进入菜单按钮组件,在局部视图中以及代码编辑器中。
- 在局部视图中,双击某个属性的值来更改它。
另请参阅 调试 Qt Quick 项目.
©© 2024 Qt 公司有限公司。此处所述文档贡献的版权属于各自的所有者。此处提供的文档根据免费软件基金会发布的《GNU自由文档许可证》的条款许可,版本为1.3。Qt及相应徽标是芬兰Qt公司及/或全球其他国家的商标。所有其他商标均为其各自所有者的财产。
