Qt Widgets 设计器
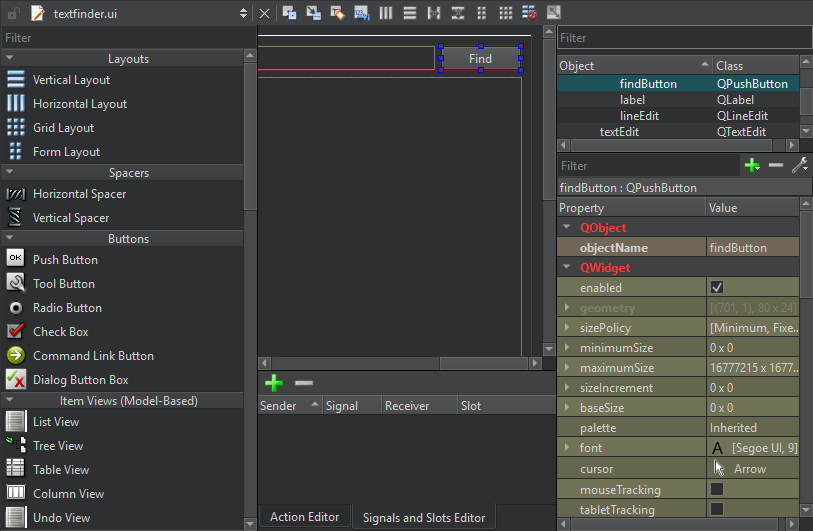
Qt Creator 会自动打开所有 .ui 文件,在集成 Qt Widgets 设计器的 设计 模式下。

使用 Qt Widgets 设计器创建的控件和窗口小部件可以通过使用 Qt 信号和插槽机制与程序代码无缝集成,允许您轻松地为图形元素分配行为。在 Qt Widgets 设计器中设置的所有属性都可以在代码中动态更改。此外,特性如控件提升和自定义插件允许您使用 Qt Widgets 设计器使用自己的控件。
有关 Qt Widgets 设计器的更多信息,请参阅Qt Widgets 设计器手册。
通常,集成 Qt Widgets 设计器的功能与独立 Qt Widgets 设计器相同。以下几节描述了它们之间的差异。
以下视频展示了如何使用集成 Qt Widgets 设计器创建一个基于 Qt Widgets 的小型应用程序
代码编辑器集成
要切换到表单(设计 模式)和代码(编辑 模式),请按Shift+F4。
您可以使用 Qt Creator 创建槽函数的存根实现。在设计模式下,右键单击控件以打开上下文菜单,然后选择转到槽。从列表中选择一个信号,转到现有的槽函数或创建新的槽函数。
管理图像资源
在独立 Qt Widgets 设计器中,使用内置的 资源编辑器 创建图像资源。在 Qt Creator 中,.ui 文件通常是项目的一部分,该项目可能包含多个资源文件(.qrc)。它们通过使用 Qt Creator 资源编辑器来创建和维护。Qt Widgets 设计器的 资源编辑器 被禁用,并且图像资源在 Qt Widgets 设计器的 资源浏览器 中显示。
要从代码编辑器打开资源文件,在上下文菜单中选择跟随光标下的符号,或当光标位于字符串字面量上时按F2。
指定 Qt Widgets 设计器的设置
您可以将视图在 Qt Widgets Designer 中拖放到屏幕上的新位置。
为了指定 Qt Widgets Designer 的设置
- 选择 “首选项” > “设计器”。
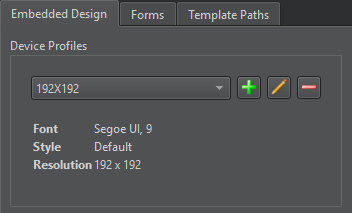
- 在 “嵌入式设计” 中指定嵌入式设备配置文件,例如确定样式、字体和屏幕分辨率。
- 在 “表单” 中指定网格和预览表单的设置。
- 在 “模板路径” 中指定保存模板的额外文件夹。
要预览设置,请选择 “工具” > “表单编辑器” > “预览”,或按 Alt+Shift+R。
使用设备配置文件预览表单
设备配置文件 是一组配置文件,描述了一个移动设备。它包括围绕表单的边框图像,并描绘了一个带有按钮的移动设备。
要使用设备配置文件预览您的表单,请选择 “工具” > “表单编辑器” > “预览”,然后选择一个设备配置文件。
添加设备配置文件
要添加设备配置文件
- “首选项” > “设计器”。

- 在 “嵌入式设计” 中,选择
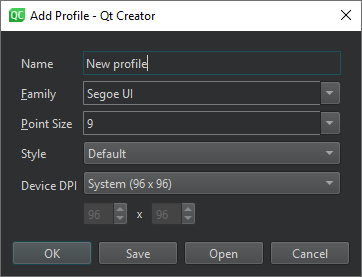
 打开 “添加配置文件” 对话框。
打开 “添加配置文件” 对话框。
- 在 “名称” 中,输入设备名称。名称将在 “预览” 中显示为选项。
- 在 “家族” 中,选择要使用的字体。
- 在 “点大小” 中,选择字体大小。
- 在 “样式” 中,选择预定义样式之一。
- 在 “设备 DPI” 中,选择预定义 DPI 值或选择 “用户定义” 以指定自定义值。
- 选择 “确定” 将设备配置文件添加到列表中。
要从 .qdp 文件导入设备配置文件,请选择 “打开”。要将它们保存为 .qdp 文件,请选择 “保存”。
©2024 The Qt Company Ltd. 本文档中包含的贡献是各自所有者的版权。本提供的文档是根据自由软件基金会发布的 GNU Free Documentation License version 1.3 条款许可的。Qt 和相应的商标是 The Qt Company Ltd 在芬兰以及其他国家和地区的商标。所有其他商标属于其各自所有者。
