模型编辑器
使用模型编辑器创建通用建模语言(UML)风格的模型,这些模型包含结构化和行为图,提供了不同视图来展示您的系统。然而,编辑器使用的是UML的一种变体,并且只有模型元素的显示属性的子集。
结构图表示系统的静态方面,因此是稳定的,而行为图则同时具有静态和动态方面。
您可以创建以下类型的结构图
- 包图,由包及其关系组成,并展示了系统的包结构。
- 类图,由类、依赖关系、继承、关联、聚合和组合组成,并以面向对象的方式展示系统。
- 组件图,表示一组组件及其关系,并展示了系统的实现。
- 部署图,表示一组软件和硬件组件及其关系,并展示了系统的部署。
您可以创建以下类型的行为图
- 用例图,由参与者、用例及其关系组成,并代表系统的特定功能。
- 活动图,可可视化从一项活动到另一项活动的流程。
- 序列图,包括实例,指定实例的激活和销毁位置以及其生命线结束的位置。
编辑模型
您可以创建包含多种不同结构化或行为图的模型。向图中添加元素并为它们指定属性。使用标准模型元素或添加带有自定义图标的自定义元素。

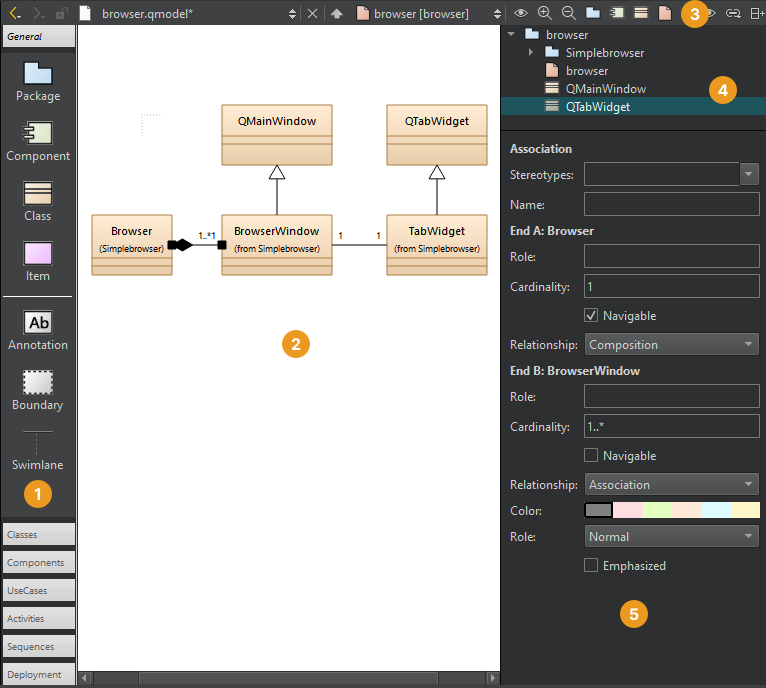
模型编辑器中的类图。
以下是如何向图中添加元素
- 从元素工具栏(1)拖动元素到编辑器(2)。
- 选择工具栏按钮(3)向元素树(4)添加元素。
- 从元素树拖动元素到编辑器以将它们及其所有关系添加到图中。
- 从侧边栏视图拖动源文件到编辑器以将C++类或组件添加到图中。
分组元素
为了组合元素,请将它们围在边界内。当你移动边界时,边界内的所有元素都会一起移动。
同样,将泳道拖到图中。当你移动泳道时,泳道右侧(对于垂直泳道)或其下方(对于水平泳道)的所有元素都会一起移动。
要创建垂直泳道,请将泳道图标拖放到图的顶部边界。要创建水平泳道,请将图标拖放到左侧边界附近。
放在包上的类或其他对象会随包一起移动。要移动单个元素并修改其属性(5),请选择它们。
使用多选来暂时组合元素。
对齐元素
为了在编辑器中对齐元素,请选择多个元素,然后右键单击以打开上下文菜单。在对齐对象菜单中选择操作,以水平或垂直对齐元素或调整它们的宽度和高度。
管理元素
将鼠标拖到元素上以选择它们,并应用更改它们的类属或颜色的操作。类属是用于元素的分类器,例如实体、控件、接口或边界。实体通常是指用于存储数据的类。对于某些类属,已定义了自定义图标。你可以为单个元素分配多个以逗号分隔的类属。
要将相关元素添加到图中,请在编辑器中选择一个元素,然后在上下文菜单中选择添加相关元素。
默认情况下,当你在图中选择一个元素时,在结构视图中也会突出显示。要更改此行为,以便在结构中选择元素也会在其图中突出显示,请选择![]() ,然后选择同步结构图。为了使图和结构视图中的选择保持同步,请选择保持同步。
,然后选择同步结构图。为了使图和结构视图中的选择保持同步,请选择保持同步。
从元素名称到文件的链接
要从元素名称链接到文件,请选中链接的文件中的文件。
缩放图
要缩放图
- 选择放大工具栏按钮。
- 按Ctrl++。
- 按Ctrl并向上滚动鼠标滚轮。
要从图中缩小
- 选择缩小。
- 按Ctrl+-。
- 按Ctrl并向下滚动鼠标滚轮。
要将图的大小重置为100%
- 选择重置缩放。
- 按Ctrl+0。
打印图
要打印图,请在编辑器中没有选择元素时按Ctrl+C,使用300 dpi将所有元素复制到剪贴板。然后将图粘贴到可以打印图像的应用程序中。
如果你在编辑器中选择元素的选定区域,只会将那些元素及其关系复制到剪贴板作为一个图像。
将图导出为图像
要将图保存为图像,请转到文件,然后选择导出图。要仅保存图的选定部分,请选择导出选定元素。
添加自定义元素
模型编辑器具有以下内置元素类型:包、组件、类和项。
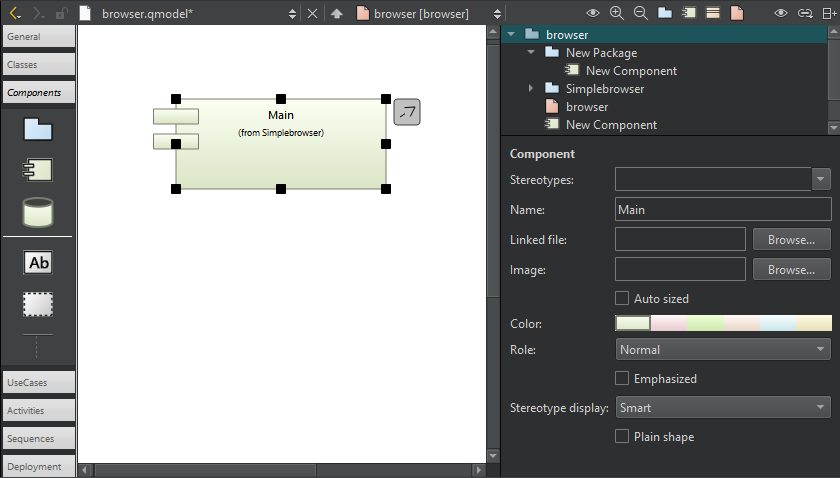
要使用自定义图标为内置元素,请在元素属性中的图像中选择一个图像文件。

组件属性中的图像字段。
使用定义文件
对于包、组件和类元素,您可以使用定义文件来指定自定义图标。
图标的颜色、大小和形状由一个绰号决定。如果您将绰号附加到元素,则元素图标将被替换为自定义图标。例如,您可以将实体和接口绰号附加到类,将数据库绰号附加到组件。
用例图和活动图是使用内置的项目元素类型添加自定义元素的示例。项目元素具有简单的矩形形状。用例图说明了如何为项目使用自定义图标。附加的绰号称为用例但它是隐藏的。因此,如果您将用例拖到图中,它将显示为用例,但不会显示绰号定义,并且您可以附加额外的绰号到用例。
使用简单的定义文件格式将颜色和图标附加到用例图和活动图中的元素。例如,以下代码添加了用例自定义元素。
Icon {
id: UseCase
title: "Use-Case"
elements: item
stereotype: 'usecase'
display: icon
width: 40
height: 20
baseColor: #5fb4f0
Shape {
Ellipse { x: 20, y: 10, radiusX: 20, radiusY: 10 }
}
}有关更多信息,请参阅Qt Creator安装目录中的share/qtcreator/modeleditor目录中的standard.def。它还描述了如何定义自定义关系类型和现有类型的模板(例如,可以在类之间绘制的组合关系)。
添加自己的定义文件,并将其保存为.def文件扩展名,以添加绰号的自定义颜色和图标,元素或工具栏。要么将此文件存储在与standard.def相同的目录中,要么选择模型的根元素,并将您的.def文件应用于配置路径属性。
©2024 Qt公司有限公司。此处包含的文档贡献是各自所有者的版权。此处提供的文档是根据自由软件基金会的GNU自由文档许可版1.3的条款许可的。Qt和相应的商标是Qt公司在芬兰以及全球其他国家的商标。所有其他商标均为各自所有者的财产。
