Qt Quick 示例 - 指针处理
演示如何在使用交互组件时使用 Qt Quick 输入处理程序。
Qt Quick 控件 包含足够用于许多用户界面的预构建组件;但你可能有时需要从头开始编写这样的组件。在这种情况下,你需要大量使用指针处理程序。这是一个包含一些常见和不那么常见的交互模式实现的小示例集。
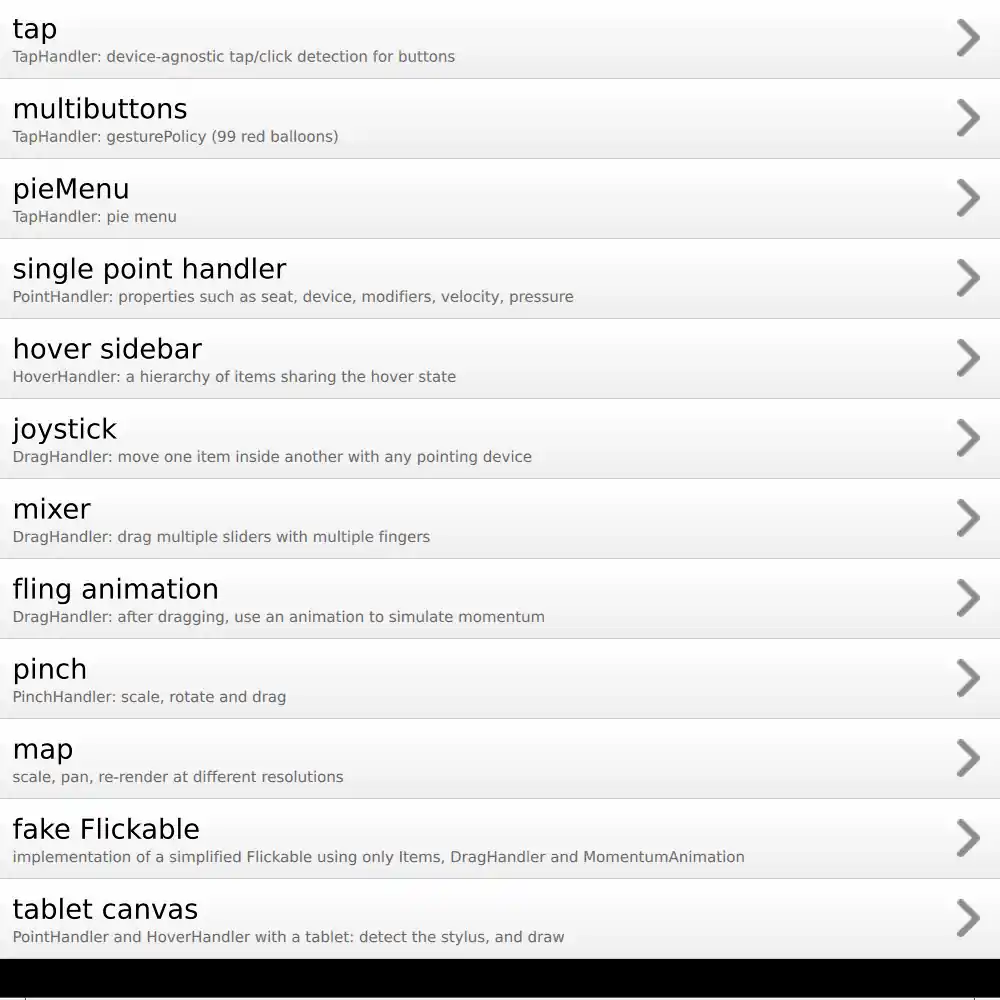
如果你将示例作为一个可执行文件构建,你可以从顶级的 ListView 中选择页面。TouchpointFeedbackSprite 和 MouseFeedbackSprite 组件展示了如何使用 PointHandler 来提供有关用户如何使用指点设备的反馈:这些组件在示例的整个过程中始终可见,并且不会干扰其他任何地方的交互。如果你需要对我的用户界面进行视频或实时演示,这些组件非常便于重复使用。
另外, můžete některé jednotlivé QML soubory spusstit prostřednictvím příkazového řádku pomocí qml nástroje, aby bylo rychle připomenuto, jak lze zhodit určitý druh komponent.
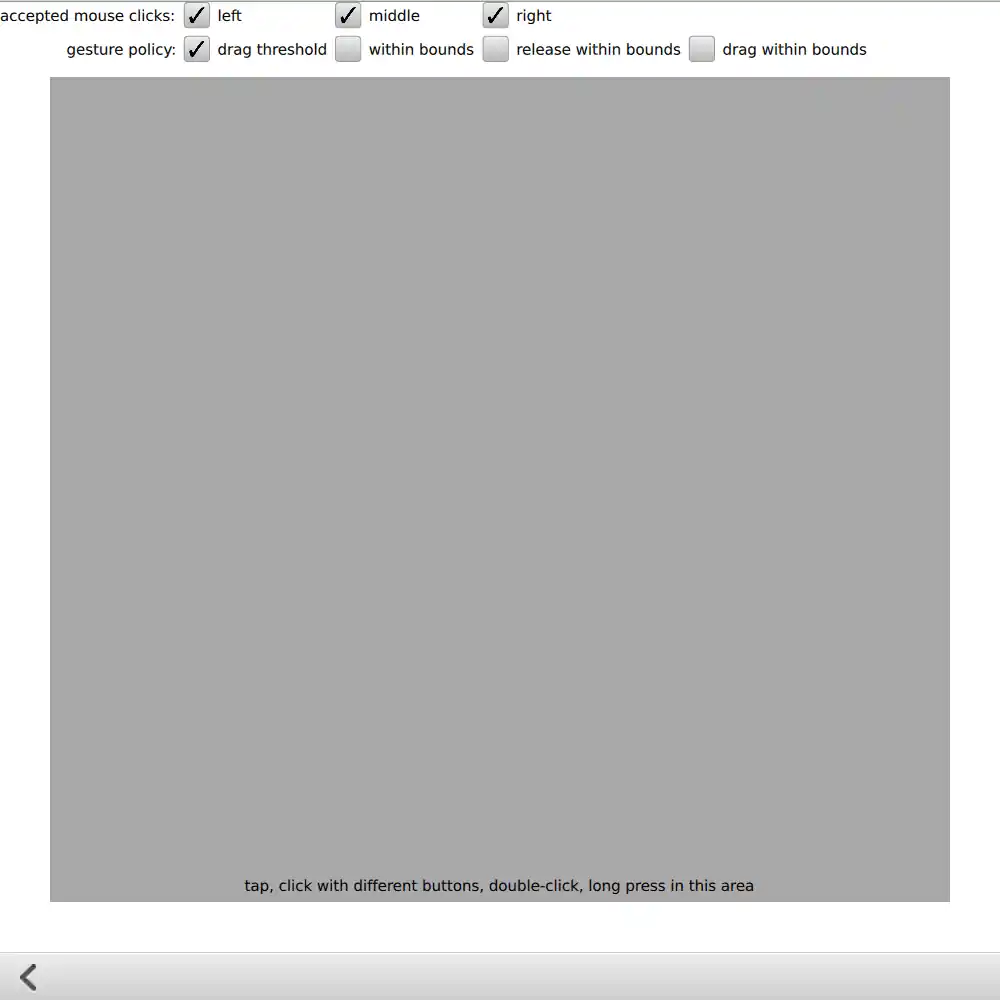
TapHandler

"tap" 页展示了如何检测触摸屏 taps、长按和不同按钮的鼠标点击。您还可以尝试不同的 gesturePolicy 值。
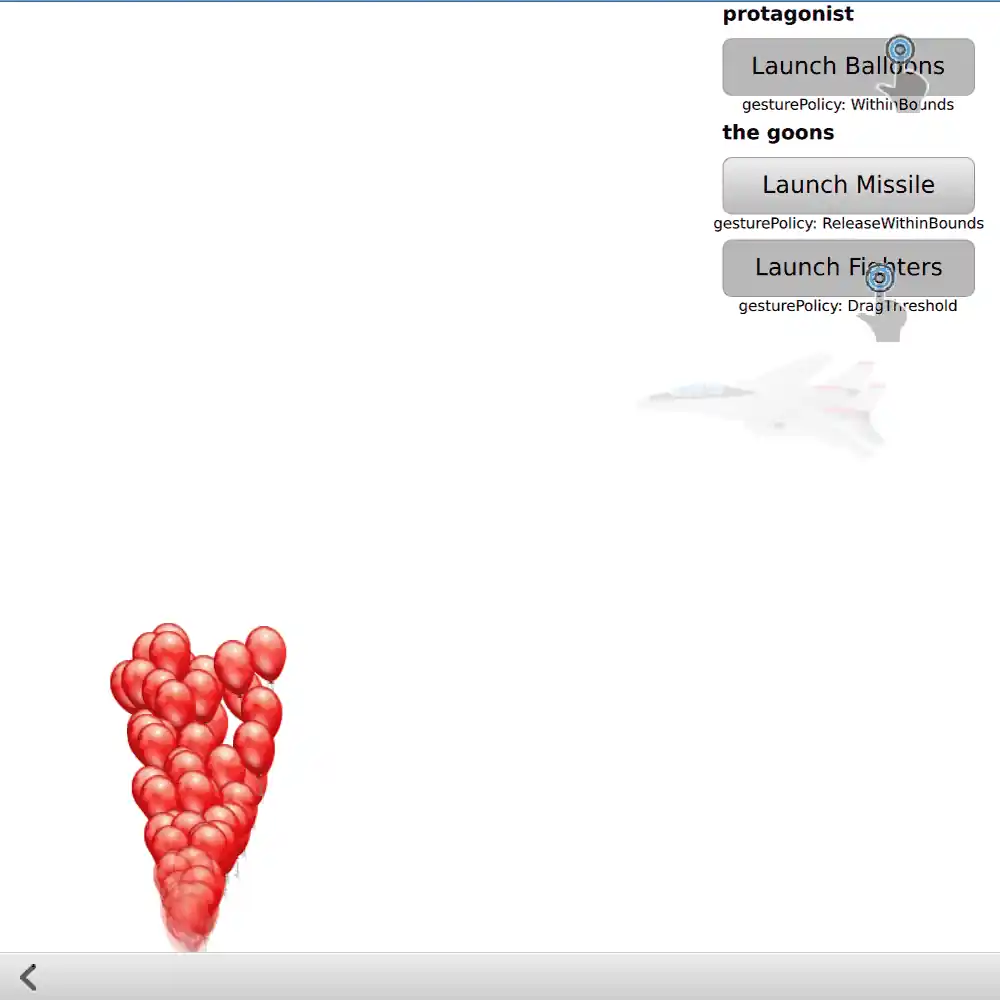
多点触控按钮
此页包含三个自定义 Button 组件,具有不同的 gesturePolicy 值:一个按钮要求您在整个按下到释放的过程中将手指或鼠标保持在按钮内;一个甚至会执行,即使您将手指或鼠标拖 移出按钮然后再将其拖回释放之前;一个在超过 系统级拖拽阈值 一点时将退出其按下状态。如果您在这个例子上尝试触摸屏,应该能够用不同的手指同时与其他三个按钮进行交互。

饼状菜单
此页展示了如何编写一个触摸友好的饼状菜单,当通过长按触发时将动画显示在视图中。您可以通过将手指从中心位置拖动到任何一个扇区并释放来选择菜单项。如果您将手指拖到菜单外部或在中途释放,则不进行选择。如果您将手指拖到灰色视窗外,则菜单取消。

PointHandler
在“单点处理程序”页面上,PointHandler可以从一些属性提供反馈,这些属性可以在SinglePointHandler::point和handlerPoint::device中找到。如果您已将示例构建为可执行文件,则将同时看到此反馈以及main pointerhandlers.qml文件中PointHandlers的反馈。

“平板画布”页面使用PointHandler来唯一检测不同指针设备的类型,因此如果您将绘图板连接到电脑上,则可以使用不同类型的笔刷在画布项上绘制:笔、喷笔或记号笔。您可以使用笔擦除笔刷“擦除”笔触(在这里通过绘制背景颜色进行)。多个HoverHandler提供了检测到的笔刷或擦除器的类型反馈。
HoverHandler
“ hover边栏”页面显示了如何检测鼠标同时悬停在按钮组件及其容器上时的情况。可以通过设置HoverHandler::blocking属性来禁用传播。您可以在此处尝试所有HyperHandler和MouseArea的组合,以比较它们处理hover检测的方式。另外,还使用了一个HoverHandler来显示场景中的当前鼠标位置。
您还可以验证在动画的“平台”上,HoverHandler在滑到鼠标光标下方时悬停。
DragHandler
“摇杆”页面只有一个简单的DragHandler拖动一个Image。一个带有AnchorChanges的State解除了Pinterest,从而实现拖动;一个AnchorAnimation在释放时动画化旋钮回到中心位置。

“甩动画”页面演示了DragHandler::centroid::velocity属性的用法,它只是将QEventPoint::velocity()函数的值在QML中进行。在此示例中使用的MomentumAnimation组件演示了一种不采用更复杂解决方案的方法来模拟物理(动量和摩擦)。

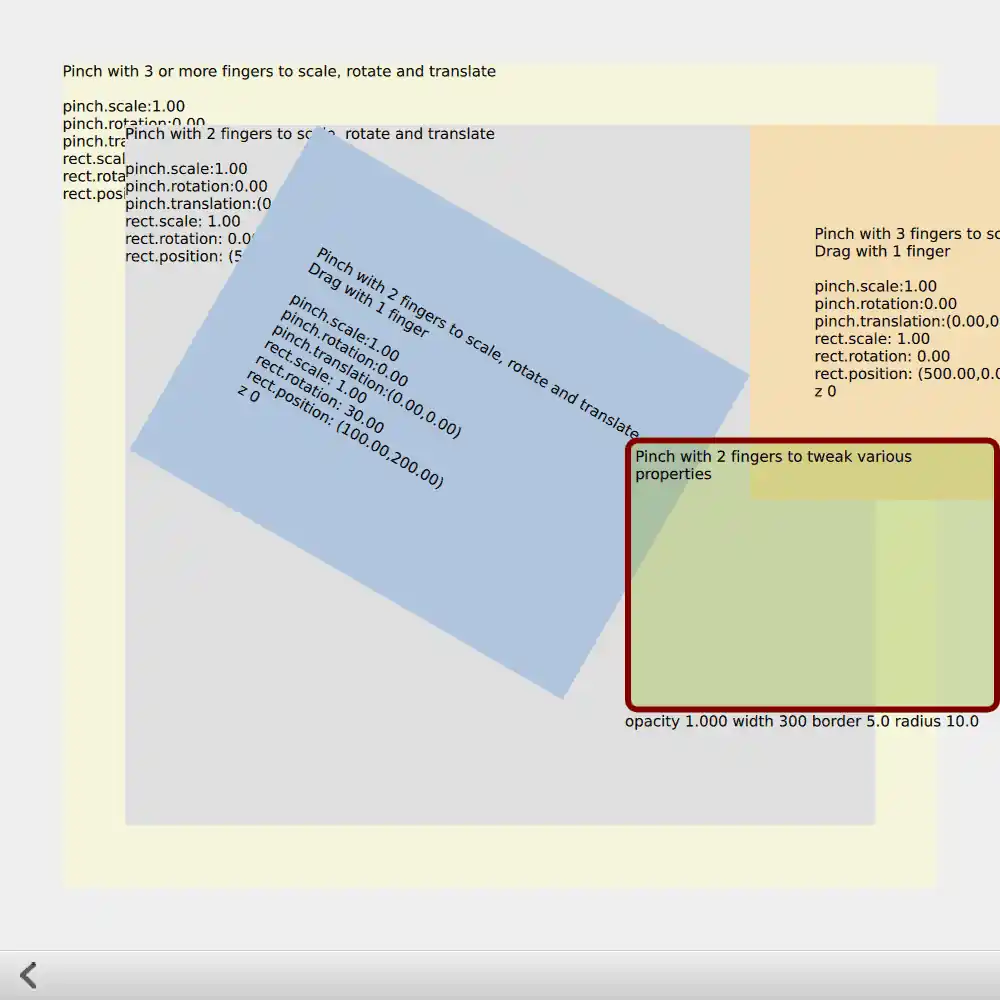
PinchHandler
“捏”页面演示了多个PinchHandler:一些需要两个手指,一些需要三个手指,以执行通常的缩放、旋转和平移,通过PinchHandler的轴最小和最大属性进行约束管理。其中之一PinchHandler实例用于操作不同Rectangle属性而不是位置、缩放和旋转。不同的PinchHandler属性以不同的方式绑定。您应该能够独特地操作每个实例。一些项目还包含DragHandlers和TapHandlers。

互操作性
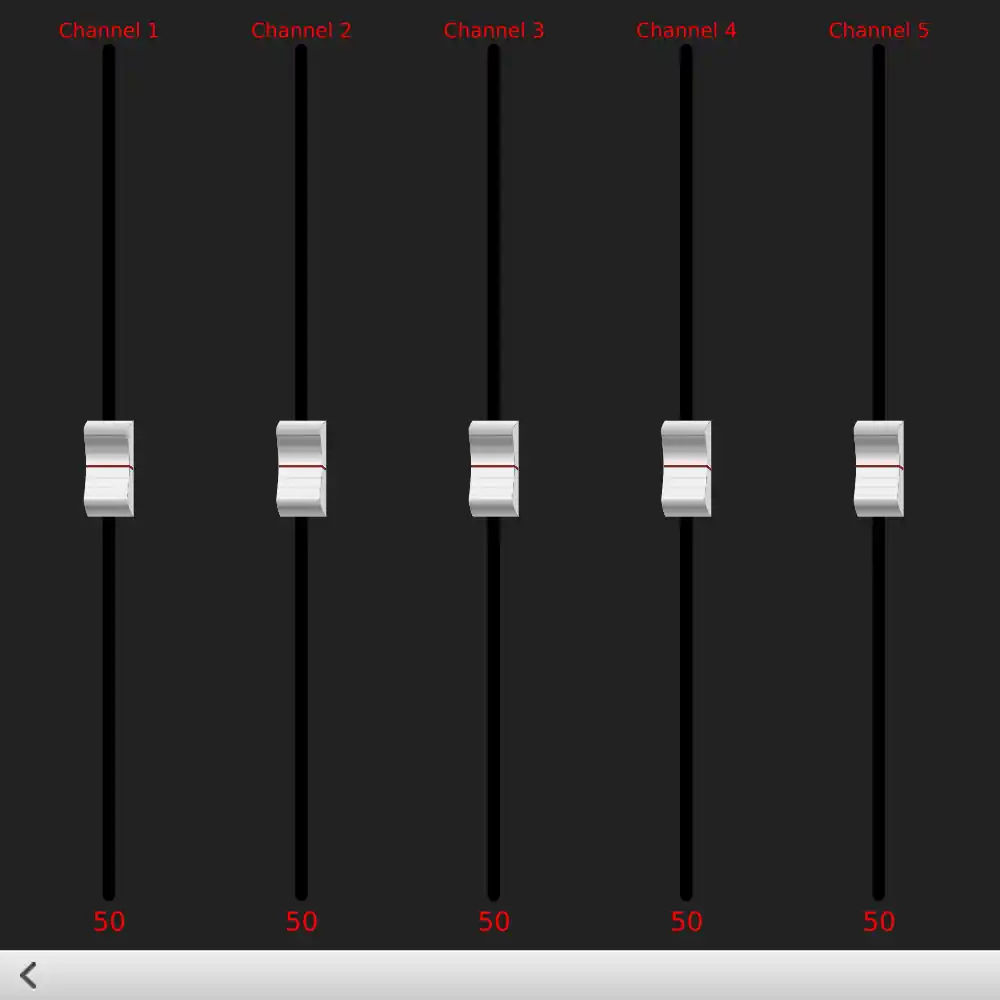
滑动块
“混音器”页面演示了在ListView代理内部使用多个处理器。您可以同时与多个Slider组件进行交互,并且您可以横向快速滑动ListView。
- DragHandler 允许您在任何可以滑动的“轨道”上开始拖动滑块旋钮。因为默认的snapMode 是
DragHandler.SnapAuto,所以当您拖动超过系统级拖动阈值后,旋钮会自动吸附到鼠标或触摸点正下方的位置。 - WheelHandler 直接调整Image旋钮的
y属性。 - BoundaryRule 可以防止DragHandler 或 WheelHandler 将旋钮拖动得太远。
- TapHandler 提供了比典型
Slider组件更多的手势:您可以直接点击旋钮。

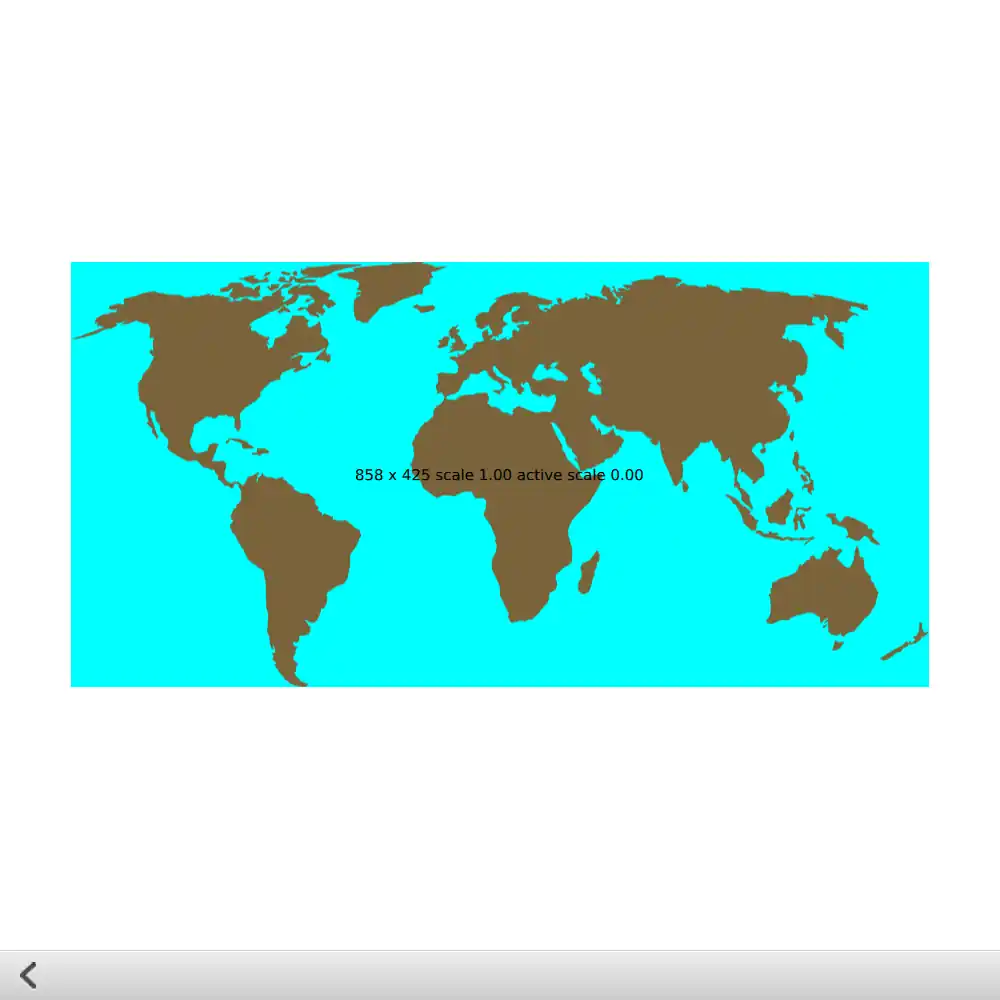
地图
“地图”页面展示了拖动、变换和重新缩放 SVG Image 的示例。您应该能够放大地图上的特定位置;如果缩放级别有较大变化,Image::sourceSize 将会改变,从而请求以不同的分辨率重新渲染 SVG。用两个手指垂直拖动将激活一个 DragHandler,它将通过操纵 Rotation 变换来倾斜地图。

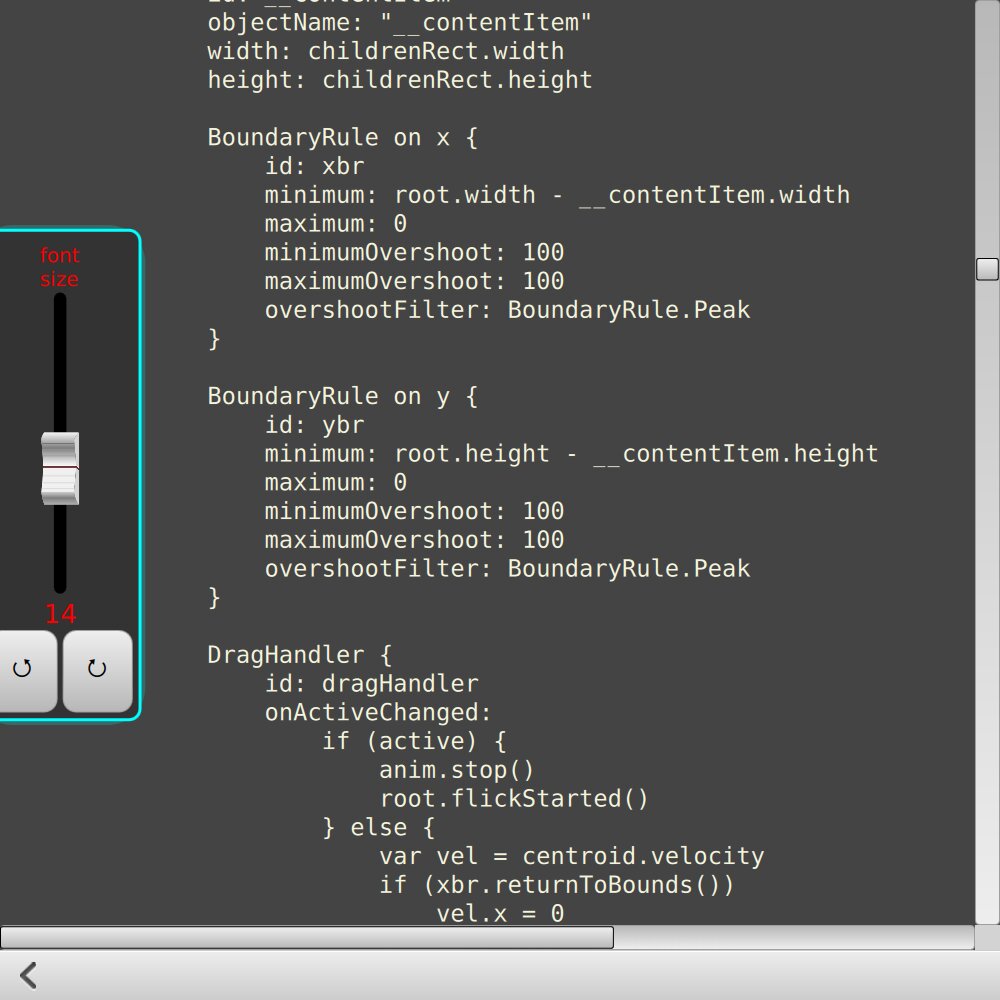
仿制 Flickable
“仿制 Flickable”页面尝试使用离散指针处理程序和动画来重现Flickable 的许多功能。Flickable 是一个复杂的组件,但在这里您可以看到一种分离它提供的单个行为的方法,以便在没有复杂性的情况下仅使用部分功能。
还有一个滑动式“抽屉”组件,包含更多的指针处理程序控制的组件。

© 2024 Qt 公司。本文档中所包含的贡献的版权属于各自的所有者。本文档依据自由软件基金会发布的GNU 自由文档许可证版本 1.3 的条款提供。Qt 和相应的标志是芬兰的 Qt 公司及世界各地的商标。所有其他商标均为各自所有者的财产。
