AnchorChanges QML 类型
指定如何在状态中更改项目的锚点。 更多信息...
| 导入声明 | import QtQuick |
属性
- 锚点
- anchors.baseline : AnchorLine
- anchors.bottom : AnchorLine
- anchors.horizontalCenter : AnchorLine
- anchors.left : AnchorLine
- anchors.right : AnchorLine
- anchors.top : AnchorLine
- anchors.verticalCenter : AnchorLine
- target : Item
详细描述
AnchorChanges 类型用于修改状态中项目的锚点。
AnchorChanges 不能用于修改项目上的边距。对于此用例,请改用 PropertyChanges。
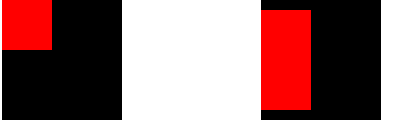
在以下示例中,我们使用 AnchorChanges 改变项目的顶部和底部锚点,并使用 PropertyChanges 改变顶部和底部锚点边距。
import QtQuick Rectangle { id: window width: 120; height: 120 color: "black" Rectangle { id: myRect; width: 50; height: 50; color: "red" } states: State { name: "reanchored" AnchorChanges { target: myRect anchors.top: window.top anchors.bottom: window.bottom } PropertyChanges { target: myRect anchors.topMargin: 10 anchors.bottomMargin: 10 } } MouseArea { anchors.fill: parent; onClicked: window.state = "reanchored" } }

可以使用 AnchorAnimation 对 AnchorChanges 进行动画处理。
//animate our anchor changes Transition { AnchorAnimation {} }
可以使用 NumberAnimation 对锚点边距的更改进行动画处理。
有关锚点的更多信息,请参阅 锚点布局。
属性文档
锚点组 |
|---|
anchors.baseline : AnchorLine |
anchors.bottom : AnchorLine |
anchors.horizontalCenter : AnchorLine |
anchors.left : AnchorLine |
anchors.right : AnchorLine |
anchors.top : AnchorLine |
anchors.verticalCenter : AnchorLine |
这些属性更改项目的相应锚点。
要重置锚点,请分配 undefined
AnchorChanges { target: myItem anchors.left: undefined //remove myItem's left anchor anchors.right: otherItem.right }
© 2024 The Qt Company Ltd. 本文档中的文档贡献是各自所有者的版权。本提供的文档是根据自由软件基金会发布的 GNU 自由文档许可版 1.3 的条款授予的。Qt 和相应的标志是 The Qt Company Ltd. 在芬兰以及全球其他国家的商标。所有其他商标均为其各自所有者的财产。
