PinchHandler QML 类型
用于缩放手势的处理程序。 更多信息...
| 导入语句 | import QtQuick |
| 继承 |
属性
- acceptedDevices : flags
- acceptedModifiers : flags
- acceptedPointerTypes : flags
- active : bool
- activeRotation : real
- activeScale : real
- activeTranslation : QPointF
- centroid : QtQuick::handlerPoint
- cursorShape : Qt::CursorShape
- dragThreshold : int
- enabled : bool
- grabPermissions : flags
- margin : real
- parent : Item
- persistentRotation : real
- persistentScale : real
- persistentTranslation : QPointF
- rotationAxis
- rotationAxis.activeValue : real
- rotationAxis.enabled : bool
- rotationAxis.maximum : real
- rotationAxis.minimum : real
- scaleAxis
- scaleAxis.activeValue : real
- scaleAxis.enabled : bool
- scaleAxis.maximum : real
- scaleAxis.minimum : real
- target : Item
- xAxis
- xAxis.activeValue : real
- xAxis.enabled : bool
- xAxis.maximum : real
- xAxis.minimum : real
- yAxis
- yAxis.activeValue : real
- yAxis.enabled : bool
- yAxis.maximum : real
- yAxis.minimum : 实数
信号
- canceled(eventPoint point)
- grabChanged(PointerDevice::GrabTransition transition, eventPoint point)
- rotationChanged(qreal delta)
- scaleChanged(qreal delta)
- translationChanged(QVector2D delta)
详细描述
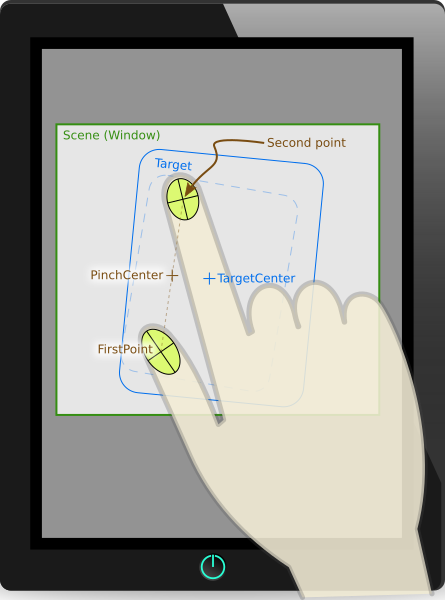
PinchHandler 是一个处理器,它解释多指手势以交互式旋转、缩放和拖动项。与其他输入处理器一样,它默认完全可用,并操作其 target,即其声明的项。
import QtQuick Rectangle { width: 400 height: 300 color: "lightsteelblue" PinchHandler { } }
它具有限制拖动、旋转和缩放范围的属性。
如果它在某个项内声明但分配了不同的 target,则它在外部项的范围内处理事件,但操作该 target 项。
import QtQuick Item { width: 640 height: 480 Rectangle { id: map color: "aqua" width: 400 height: 300 } PinchHandler { target: map } }
使用它的第三种方法是设置 target 为 null,并通过其他方式响应属性更改。
import QtQuick Window { width: 320; height: 240 visible: true title: handler.persistentRotation.toFixed(1) + "° " + handler.persistentTranslation.x.toFixed(1) + ", " + handler.persistentTranslation.y.toFixed(1) + " " + (handler.persistentScale * 100).toFixed(1) + "%" PinchHandler { id: handler target: null persistentScale: 0.25 onTranslationChanged: (delta) => { image.x -= delta.x image.y -= delta.y } } Image { id: image source: "images/album-cover.jpg" scale: handler.persistentScale x: -600; y: -450 } }

注意:当按下的手指数量在 minimumPointCount 和 maximumPointCount(包含)之间时,捏开始。在此之前,PinchHandler 跟踪任何按下手指的位置,但如果这是一个不允许的数量,则它不会缩放或旋转其 target,并且 active 属性始终为 false。
另请参阅:PinchArea,《QPointerEvent::pointCount》() ()`,《QNativeGestureEvent::fingerCount`(),以及《Qt Quick 示例 - 指针处理器》()。
属性文档
acceptedDevices : 标志 |
可以激活此指针处理器的指针设备的类型。
默认情况下,该属性设置为 PointerDevice.AllDevices。如果您将其设置为设备类型的或组合,它将忽略来自不匹配设备的任何事件。
例如,可以使用两个处理器来创建一个控件,分别响应鼠标和笔触点击,以及触摸屏点击。
Item { TapHandler { acceptedDevices: PointerDevice.Mouse | PointerDevice.TouchPad | PointerDevice.Stylus onTapped: console.log("clicked") } TapHandler { acceptedDevices: PointerDevice.TouchScreen onTapped: console.log("tapped") } }
注意:并非所有平台都能够区分鼠标和触摸板;在可以区分的平台中,您通常希望使鼠标和触摸板的行为相同。
acceptedModifiers : 标志 |
如果设置了此属性,则必须按下指定的键盘修饰符才能响应对指针事件,否则忽略它们。
如果将此属性设置为 Qt.KeyboardModifierMask(默认值),则 PointerHandler 忽略修饰符键。
例如,可以有一个 Item,它有两个相同类型的处理器,其中一个处理器只有在按下所需的键盘修饰符时才会启用。
Item { TapHandler { acceptedModifiers: Qt.ControlModifier onTapped: console.log("control-tapped") } TapHandler { acceptedModifiers: Qt.NoModifier onTapped: console.log("tapped") } }
如果将 acceptedModifiers 设置为修饰符键的或组合,则意味着必须按下 所有 这些修饰符才能激活处理器。
Item { TapHandler { acceptedModifiers: Qt.ControlModifier | Qt.AltModifier | Qt.ShiftModifier onTapped: console.log("control-alt-shift-tapped") } }
以下是可用的修饰符
| 常量 | 描述 |
|---|---|
NoModifier | 不允许任何修饰符键。 |
ShiftModifier | 必须按下键盘上的 Shift 键。 |
ControlModifier | 必须按下键盘上的 Ctrl 键。 |
AltModifier | 必须按下键盘上的 Alt 键。 |
MetaModifier | 必须按下键盘上的 Meta 键。 |
KeypadModifier | 必须按下数字键盘上的按钮。 |
GroupSwitchModifier | 仅在X11上有效(除非通过命令行参数在Windows上激活)。必须按下键盘上的Mode_switch键。 |
KeyboardModifierMask | 处理程序不关心哪些修饰键被按下。 |
如果您需要比通过多个处理程序和多个修饰符组合所能实现更复杂的行为,您可以在JavaScript代码中检查修饰符
Item { TapHandler { onTapped: switch (point.modifiers) { case Qt.ControlModifier | Qt.AltModifier: console.log("CTRL+ALT"); break; case Qt.ControlModifier | Qt.AltModifier | Qt.MetaModifier: console.log("CTRL+META+ALT"); break; default: console.log("other modifiers", point.modifiers); break; } } }
acceptedPointerTypes : 标识符 |
可以激活此Pointer Handler的指点装置类型(如手指、触笔、橡皮擦等)。
默认情况下,此属性设置为PointerDevice.AllPointerTypes。如果您将其设置为设备类型的或组合,它将忽略来自非匹配的装置的事件。
例如,可以使用两个处理程序使控件对鼠标、触摸和触笔点击做出响应,但在绘图板上使用橡皮擦工具进行点击时删除自己
Rectangle { id: rect TapHandler { acceptedPointerTypes: PointerDevice.Generic | PointerDevice.Finger | PointerDevice.Pen onTapped: console.log("clicked") } TapHandler { acceptedPointerTypes: PointerDevice.Eraser onTapped: rect.destroy() } }
active : bool |
当所有约束(特别是minimumPointCount和maximumPointCount)均满足且如果有目标,则正在操纵目标时,此属性为true。
activeRotation : real |
activeScale : real |
activeTranslation : QPointF |
捏合手势执行时点的平移。开始手势时为0, 0,随着eventPoint(s)向下和向右拖动而增加。手势结束后保持不变;下一次捏合手势开始时重置为0, 0。
注意:在某些触摸板上,例如macOS触摸板上的触摸板,原始手势不会生成任何平移值,此属性保持在(0, 0)。
centroid : QtQuick::handlerPoint |
当前按下的触摸点正中间的点。target将围绕此点旋转。
cursorShape : Qt::CursorShape |
此属性持有当鼠标悬停在父项上且active为true时将显示的游标形状。
可用的游标形状有
- Qt.ArrowCursor
- Qt.上箭头光标
- Qt.十字光标
- Qt.等待光标
- Qt.文本光标
- Qt.垂直大小光标
- Qt.水平大小光标
- Qt.对角线底部大小光标
- Qt.对角线顶部大小光标
- Qt.全部大小光标
- Qt.空白光标
- Qt.垂直分割光标
- Qt.水平分割光标
- Qt.指向手势光标
- Qt.禁止光标
- Qt.这是什么光标
- Qt.忙碌光标
- Qt.开放手势光标
- Qt.闭合手势光标
- Qt.拖动复制光标
- Qt.拖动移动光标
- Qt.拖动链接光标
默认值未设置,允许父项的光标显示。可以通过将其设置为未定义来将该属性重置为相同初始条件。
注意:当此属性未设置或设置为undefined时,读取该值将返回Qt.ArrowCursor。
另请参阅Qt::CursorShape、QQuickItem::cursor和HoverHandler::cursorShape。
dragThreshold : int |
用户必须拖动一个eventPoint的距离(以像素为单位),才能将其视为拖动手势。
默认值取决于平台和屏幕分辨率。可以通过将其设置为未定义来将其重置为默认值。不同处理器的拖动手势开始时的行为不同。
enabled : bool |
如果PointerHandler被禁用,它将拒绝所有事件,也不会发出任何信号。
grabPermissions : flags |
此属性指定当此处理器逻辑决定执行独占抓取,或当它被要求批准其他处理器抓取接管或取消接管时,的权限。
| 常量 | 描述 |
|---|---|
PointerHandler.TakeOverForbidden | 此处理器既不夺走也不向任何类型的项目或处理器授予抓取权限。 |
PointerHandler.CanTakeOverFromHandlersOfSameType | 此处理器可以从同一类的另一个处理器夺走独占抓取。 |
PointerHandler.CanTakeOverFromHandlersOfDifferentType | 此处理器可以从任何类型的处理器夺走独占抓取。 |
PointerHandler.CanTakeOverFromItems | 此处理器可以从任何类型的项目夺走独占抓取。 |
PointerHandler.CanTakeOverFromAnything | 此处理器可以从任何类型的项目或处理器夺走独占抓取。 |
PointerHandler.ApprovesTakeOverByHandlersOfSameType | 此处理器允许同一类的另一个处理器抓取。 |
PointerHandler.ApprovesTakeOverByHandlersOfDifferentType | 此处理器允许任何类型的处理器抓取。 |
PointerHandler.ApprovesTakeOverByItems | 此处理器允许任何类型的项目抓取。 |
PointerHandler.ApprovesCancellation | 此处理器将允许其抓取设置为null。 |
PointerHandler.ApprovesTakeOverByAnything | 此处理器允许任何类型的项目或处理器抓取。 |
默认为PointerHandler.CanTakeOverFromItems | PointerHandler.CanTakeOverFromHandlersOfDifferentType | PointerHandler.ApprovesTakeOverByAnything,允许大多数接管场景,但避免了例如两个PinchHandlers为同一触摸点而战斗的情况。
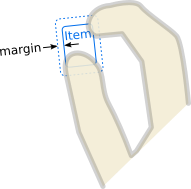
margin : real |
事件点可以激活此处理器的父项以外的边界内的边距。例如,在一个目标也是其父项的PinchHandler中,将其设置为用户典型手指宽度一半的距离 以上因此,如果父项已被缩放到非常小的尺寸,依然可以进行缩放手势。或者,如果基于TapHandler的按钮放置在屏幕边缘附近,它可以用来遵守菲茨定律:即使按钮在视觉上与边缘相隔几个像素,也可对屏幕边缘的鼠标点击做出反应。
默认值为0。

parent : Item |
处理器的范围是Item;声明此处理器的Item。处理器将代表此Item处理事件,这意味着至少有一个其eventPoints在该Item内部发生时,指针事件是相关的。最初target()是相同的,但可以重新分配。
另请参阅target和QObject::parent。
persistentRotation : real |
如果它不为空,应用于target的旋转。否则,可以绑定此值以进行任意操作。在缩放手势执行过程中,activeRotation会不断添加;手势结束后,它保持不变;下一次缩放手势开始时,它再次开始修改activeRotation。
可以通过此属性来设置,作为同步基础旋转与通过其他方式(例如另一个处理器)设置的旋转的一个方法。如果您直接设置此属性,则不改变activeRotation,并且发出rotationChanged(0)。
persistentScale : real |
如果它不为空,将自动设置为target的缩放因子。否则,可以绑定此值以进行任意操作。在缩放手势执行过程中,它会不断乘以activeScale;手势结束后,它保持不变;下一次缩放手势开始时,它再次开始乘以activeScale。
可以通过此属性来设置,作为同步基础缩放与通过其他方式(例如另一个处理器)设置的缩放的一个方法。如果您直接设置此属性,则不改变activeScale,并且发出scaleChanged(1)。
persistentTranslation : QPointF |
如果它不为null,应用于target的平移。否则,可以绑定此值以进行任意操作。在缩放手势执行过程中,activeTranslation会不断添加到它;手势结束后,它保持不变。
可以通过此属性来设置,作为同步基础平移与通过其他方式(例如另一个处理器)设置的平移的一个方法。如果您直接设置此属性,则不改变activeTranslation,并且发出translationChanged({0, 0})。
注意:在某些触摸板上,例如macOS触摸板上的触摸板,原始手势不会生成任何平移值,此属性保持在(0, 0)。
rotationAxis 根据触摸点组的旋转来设置目标项目 旋转 的约束。
minimum 是可接受的最低旋转值。 maximum 是可接受的最高旋转值。如果 enabled 为 true,则允许旋转。 activeValue 与 QtQuick::PinchHandler::activeRotation 相同。
当 activeValue 发生变化时,会发出 activeValueChanged 信号,以提供变化的增量。这旨在通过多个处理程序逐步调整一个属性。
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue"; antialiasing: true PinchHandler { id: handler target: null xAxis.onActiveValueChanged: (delta) => parent.radius -= delta yAxis.onActiveValueChanged: (delta) => parent.border.width += delta rotationAxis.onActiveValueChanged: (delta) => parent.rotation += delta // add scaleAxis.onActiveValueChanged: (delta) => parent.scale *= delta // multiply } WheelHandler { acceptedModifiers: Qt.NoModifier property: "rotation" } WheelHandler { acceptedModifiers: Qt.ControlModifier property: "scale" } }
注意:此段代码是人为构造的: PinchHandler 已知如何移动、缩放和旋转其父项,但此代码以更非声明性的方式实现不同的行为,以说明在特殊情况下如何使用 activeValueChanged。
scaleAxis 根据触摸点之间的距离来设置目标项目 缩放 的约束。
minimum 是可接受的最低缩放值。 maximum 是可接受的最高缩放值。如果 enabled 为 true,则允许缩放。 activeValue 与 QtQuick::PinchHandler::activeScale 相同。
当 activeValue 发生变化时,会发出 activeValueChanged 信号,以提供增量变化的乘数。这旨在通过多个处理程序逐步调整一个属性。
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue"; antialiasing: true PinchHandler { id: handler target: null xAxis.onActiveValueChanged: (delta) => parent.radius -= delta yAxis.onActiveValueChanged: (delta) => parent.border.width += delta rotationAxis.onActiveValueChanged: (delta) => parent.rotation += delta // add scaleAxis.onActiveValueChanged: (delta) => parent.scale *= delta // multiply } WheelHandler { acceptedModifiers: Qt.NoModifier property: "rotation" } WheelHandler { acceptedModifiers: Qt.ControlModifier property: "scale" } }
注意:此段代码是人为构造的: PinchHandler 已知如何移动、缩放和旋转其父项,但此代码以更非声明性的方式实现不同的行为,以说明在特殊情况下如何使用 activeValueChanged。
target : 项 |
此处理程序将要操作的项目。
默认情况下,它与 parent 相同,在处理程序声明的项内。但是,有时需要将目标设置为不同的项,以在单个项中处理事件但操作另一个项;或者将其设置为 null,以禁用默认行为并进行其他操作。
xAxis 控制目标项的水平平移约束。
minimum 是可接受的最低x坐标平移值。 maximum 是可接受的最高x坐标平移值。如果 enabled 为 true,则允许水平拖动。
当 activeValue 发生变化时,会发出 activeValueChanged 信号,以提供变化的增量。这旨在通过多个处理程序逐步调整一个属性。
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue"; antialiasing: true PinchHandler { id: handler target: null xAxis.onActiveValueChanged: (delta) => parent.radius -= delta yAxis.onActiveValueChanged: (delta) => parent.border.width += delta rotationAxis.onActiveValueChanged: (delta) => parent.rotation += delta // add scaleAxis.onActiveValueChanged: (delta) => parent.scale *= delta // multiply } WheelHandler { acceptedModifiers: Qt.NoModifier property: "rotation" } WheelHandler { acceptedModifiers: Qt.ControlModifier property: "scale" } }
注意:此段代码是人为构造的: PinchHandler 已知如何移动、缩放和旋转其父项,但此代码以更非声明性的方式实现不同的行为,以说明在特殊情况下如何使用 activeValueChanged。
yAxis 控制目标项目垂直平移的约束。
minimum 是可以接受的垂直平移的最小 y 坐标。maximum 是可以接受的垂直平移的最大 y 坐标。如果 enabled 为 true,则允许垂直拖动。
当 activeValue 发生变化时,会发出 activeValueChanged 信号,以提供变化的增量。这旨在通过多个处理程序逐步调整一个属性。
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue"; antialiasing: true PinchHandler { id: handler target: null xAxis.onActiveValueChanged: (delta) => parent.radius -= delta yAxis.onActiveValueChanged: (delta) => parent.border.width += delta rotationAxis.onActiveValueChanged: (delta) => parent.rotation += delta // add scaleAxis.onActiveValueChanged: (delta) => parent.scale *= delta // multiply } WheelHandler { acceptedModifiers: Qt.NoModifier property: "rotation" } WheelHandler { acceptedModifiers: Qt.ControlModifier property: "scale" } }
注意:此段代码是人为构造的: PinchHandler 已知如何移动、缩放和旋转其父项,但此代码以更非声明性的方式实现不同的行为,以说明在特殊情况下如何使用 activeValueChanged。
信号文档
canceled(eventPoint point) |
如果此处理程序已捕获给定的 point,则当不同指针处理程序或项目抢走抓取时,会发出此信号。
注意:对应处理程序是 onCanceled。
grabChanged(PointerDevice::GrabTransition transition, eventPoint point) |
当抓取以某种方式改变与该处理程序相关的方式时,会发出此信号。
transition(动词)说明发生了什么。 point(对象)是抓取或未抓取的点。
transition 的有效值有
| 常量 | 描述 |
|---|---|
PointerDevice.GrabExclusive | 此处理程序已承担处理 point 的主要责任。 |
PointerDevice.UngrabExclusive | 此处理程序已放弃其之前的独家抓取。 |
PointerDevice.CancelGrabExclusive | 此处理程序的独家抓取已被接管或取消。 |
PointerDevice.GrabPassive | 此处理程序已获取被动抓取,以监控 point。 |
PointerDevice.UngrabPassive | 此处理程序已放弃其之前的被动抓取。 |
PointerDevice.CancelGrabPassive | 此处理程序之前的被动抓取已异常终止。 |
注意:对应处理程序是 onGrabChanged。
rotationChanged(qreal delta) |
当 activeRotation(因此 persistentRotation)改变时,会发出 rotationChanged 信号。delta 值给出旋转的增量更改。例如,如果用户移动手指以改变捏合距离,使 activeRotation 从 10 度变为 30 度,则将发出 rotationChanged(20)。您可以使用它递增地更改项目的旋转。
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue" PinchHandler { id: handler target: null onRotationChanged: (delta) => parent.rotation += delta // add onScaleChanged: (delta) => parent.scale *= delta // multiply } }
注意:如果您直接设置 persistentRotation 属性,则 delta 为 0。
注意:对应处理程序是 onRotationChanged。
scaleChanged(qreal delta) |
当 activeScale(因此 persistentScale)改变时,会发出 scaleChanged 信号。delta 值给出缩放倍数的更改。例如,如果用户移动手指以改变捏合距离,使 activeScale 从 2 变为 2.5,则将发出 scaleChanged(1.25)。您可以使用它递增地更改项目的缩放。
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue" PinchHandler { id: handler target: null onRotationChanged: (delta) => parent.rotation += delta // add onScaleChanged: (delta) => parent.scale *= delta // multiply } }
注意:如果您直接设置 persistentScale 属性,则 delta 为 1。
注意:对应处理程序是 onScaleChanged。
translationChanged(QVector2D delta) |
当activeTranslation(以及因此persistentTranslation)发生变化时,会发出translationChanged信号。向量delta用于描述平移变化。您可以使用它来逐渐改变项目的位置
import QtQuick Window { width: 320; height: 240 visible: true title: handler.persistentRotation.toFixed(1) + "° " + handler.persistentTranslation.x.toFixed(1) + ", " + handler.persistentTranslation.y.toFixed(1) + " " + (handler.persistentScale * 100).toFixed(1) + "%" PinchHandler { id: handler target: null persistentScale: 0.25 onTranslationChanged: (delta) => { image.x -= delta.x image.y -= delta.y } } Image { id: image source: "images/album-cover.jpg" scale: handler.persistentScale x: -600; y: -450 } }
注意:如果您直接设置persistentTranslation属性,则delta为0, 0。
注意:对应的处理程序是onTranslationChanged。
© 2024 The Qt Company Ltd. 本文档中的文档贡献属于其各自的版权所有者。本文档是根据自由软件基金会发布的GNU自由文档许可证第1.3版许可的。Qt及其相应商标是芬兰及/或其他全球国家的The Qt Company Ltd.的商标。所有其他商标均为其各自所有者的财产。
