轮处理器 QML 类型
鼠标滚轮处理器。 更多...
| 导入语句 | import QtQuick |
| 继承 |
属性
- acceptedButtons : flags
- acceptedDevices : flags
- acceptedModifiers : flags
- acceptedPointerTypes : flags
- active : bool
- activeTimeout : real
- blocking : bool
(自 6.3) - cursorShape : Qt::CursorShape
- dragThreshold : int
- enabled : bool
- grabPermissions : flags
- invertible : bool
- margin : real
- orientation : enumeration
- parent : Item
- point : handlerPoint
- property : string
- rotation : real
- rotationScale : real
- target : Item
- targetScaleMultiplier : real
- targetTransformAroundCursor : bool
信号
- canceled(eventPoint point)
- grabChanged(PointerDevice::GrabTransition transition, eventPoint point)
- wheel(WheelEvent event)
详细说明
轮处理器是一个处理器,用于在与用户旋转鼠标滚轮进行交互操作时操控 Item 的某个数字属性。与其他输入处理器类似,默认情况下它操控其 target。声明 property 来控制将被操控的目标属性
import QtQuick Rectangle { width: 170; height: 120 color: "green"; antialiasing: true WheelHandler { property: "rotation" onWheel: (event)=> console.log("rotation", event.angleDelta.y, "scaled", rotation, "@", point.position, "=>", parent.rotation) } }
BoundaryRule 与 WheelHandler(以及其他输入处理器)结合使用时非常有用,可以声明目标属性可有的值的有效范围。例如,可以实现使用 WheelHandler 和 DragHandler 的组合来滚动,当用户旋转滚轮或在触摸屏上拖曳项时操纵可滚动项的 y 属性,并通过 BoundaryRule 限制从顶部到底部的运动范围。
import QtQuick import Qt.labs.animation Item { width: 320; height: 480 Flow { id: content width: parent.width spacing: 2; padding: 2 WheelHandler { orientation: Qt.Vertical property: "y" rotationScale: 15 acceptedDevices: PointerDevice.Mouse | PointerDevice.TouchPad onActiveChanged: if (!active) ybr.returnToBounds() } DragHandler { xAxis.enabled: false onActiveChanged: if (!active) ybr.returnToBounds() } BoundaryRule on y { id: ybr minimum: content.parent.height - content.height maximum: 0 minimumOvershoot: 400; maximumOvershoot: 400 overshootFilter: BoundaryRule.Peak } Repeater { model: 1000 Rectangle { color: "gray"; width: 10 + Math.random() * 100; height: 15 } } } }
如果未设置 property 或 target 为空,WheelHandler 不会自动操纵任何内容;但可以使用 rotation 属性在绑定中操纵其他属性,或者您可以实现 onWheel 并直接处理滚轮事件。
默认情况下,WheelHandler 只处理旋转鼠标滚轮;可以通过设置 acceptedDevices 来更改这一点。
另请参阅MouseArea、Flickable 和 Qt Quick 示例 - 指针处理器。
属性文档
acceptedButtons : flags |
可激活该指针处理器的鼠标按钮。
默认情况下,此属性设置为 Qt.LeftButton。它可以设置为鼠标按钮的或组合,将忽略来自其他按钮的事件。
例如,可以使用两个处理器使控件对左右点击以不同的方式做出响应
Item { TapHandler { onTapped: console.log("left clicked") } TapHandler { acceptedButtons: Qt.RightButton onTapped: console.log("right clicked") } }
注意:在触摸屏上轻触或用触控笔在绘图板上的轻触模拟点击左 mice 按钮的行为。可以通过 acceptedDevices 或 acceptedPointerTypes 修改此行为。
acceptedDevices : flags |
可激活此处理器的指点设备类型。
默认情况下,此属性设置为 PointerDevice.Mouse,因此它仅对实际鼠标滚轮的事件做出响应。
将 acceptedDevices 设置为 PointerDevice.Mouse | PointerDevice.TouchPad 可使 WheelHandler 对鼠标滚轮和触摸板滚动做出响应。
注意:某些非鼠标硬件(例如感应式的 Wacom 平板或 Linux 笔记本触摸板)从手势中生成真实的滚轮事件。即使 acceptedDevices 保持默认值,WheelHandler 也会对这些事件作为滚轮事件做出响应。
acceptedModifiers : flags |
如果设置此属性,则需要按下指定的键盘修改键才能对此指针事件做出响应,否则忽略它们。
如果此属性设置为 Qt.KeyboardModifierMask(默认值),则 PointerHandler 忽略修改键。
例如,一个 Item 可以有两个同一类型的处理器,其中一个处理器只有在按下所需的键盘修改键时才启用
Item { TapHandler { acceptedModifiers: Qt.ControlModifier onTapped: console.log("control-tapped") } TapHandler { acceptedModifiers: Qt.NoModifier onTapped: console.log("tapped") } }
如果将 acceptedModifiers 设置为修饰键的或组合,这意味着 所有 这些修饰键都必须按下才能激活处理器
Item { TapHandler { acceptedModifiers: Qt.ControlModifier | Qt.AltModifier | Qt.ShiftModifier onTapped: console.log("control-alt-shift-tapped") } }
可用的修饰键如下
| 常数 | 描述 |
|---|---|
NoModifier | 不允许使用任何修改键。 |
ShiftModifier | 必须按下键盘上的 Shift 键。 |
ControlModifier | 必须按下键盘上的 Ctrl 键。 |
AltModifier | 必须按下键盘上的 Alt 键。 |
元修改器 | 必须在键盘上按下元键。 |
键盘修改器 | 必须按下一个键盘按钮。 |
分组切换修改器 | 仅X11有效(除非在Windows上通过命令行参数启用)。必须按下键盘上的模式切换键。 |
键盘修改器掩码 | 处理程序不关心按下了哪些修改符。 |
如果您需要更复杂的逻辑,而不仅仅是使用多个处理程序和多个修改符的组合,您可以在JavaScript代码中检查这些修改符
Item { TapHandler { onTapped: switch (point.modifiers) { case Qt.ControlModifier | Qt.AltModifier: console.log("CTRL+ALT"); break; case Qt.ControlModifier | Qt.AltModifier | Qt.MetaModifier: console.log("CTRL+META+ALT"); break; default: console.log("other modifiers", point.modifiers); break; } } }
另请参阅Qt::KeyboardModifier。
接受的指针类型 : 标志 |
可以激活此指针处理程序的指点设备类型(手指、笔、橡皮擦等)。
默认情况下,此属性设置为PointerDevice.AllPointerTypes。如果要设置为设备类型的或组合,它将忽略来自不匹配设备的事件。
例如,可以通过两个处理程序使控件对鼠标、触摸和触摸笔点击做出响应,但如果用图形板上的橡皮擦工具轻触,则删除自身
Rectangle { id: rect TapHandler { acceptedPointerTypes: PointerDevice.Generic | PointerDevice.Finger | PointerDevice.Pen onTapped: console.log("clicked") } TapHandler { acceptedPointerTypes: PointerDevice.Eraser onTapped: rect.destroy() } }
激活超时 : real |
在激活属性变为false之前,将多少秒钟没有接收到更多轮事件。默认值为0.1(100毫秒)。
当WheelHandler处理包含滚动阶段信息的事件时,如某些触摸板的事件,只要接收到阶段为Qt::ScrollEnd的事件,激活属性就会变为false;在这种情况下,超时是不必要的。但是,带有滚轮的传统鼠标不提供滚动阶段:鼠标无法检测用户何时决定停止滚动,因此激活属性将在这么多时间后过渡到false。
另请参阅QWheelEvent::phase。
阻塞 : bool |
此处理程序是否阻止了其后其他项目或处理程序处理同一轮事件。默认情况下,此属性为true。
此属性是在Qt 6.3中引入的。
光标形状 : Qt::CursorShape |
此属性包含true时,鼠标悬停在父元素上时将显示的光标形状。
可用的光标形状包括
- Qt.ArrowCursor
- Qt.UpArrowCursor
- Qt.CrossCursor
- Qt.WaitCursor
- Qt.IBeamCursor
- Qt.SizeVerCursor
- Qt.SizeHorCursor
- Qt.SizeBDiagCursor
- Qt.SizeFDiagCursor
- Qt.SizeAllCursor
- Qt.BlankCursor
- Qt.SplitVCursor
- Qt.SplitHCursor
- Qt.PointingHandCursor
- Qt.ForbiddenCursor
- Qt.WhatsThisCursor
- Qt.BusyCursor
- Qt.OpenHandCursor
- Qt.ClosedHandCursor
- Qt.DragCopyCursor
- Qt.DragMoveCursor
- Qt.DragLinkCursor
默认值未设置,这允许 cursor 出现在 parent 项中。可以通过将其设置为未定义来重置此属性到相同的初始状态。
注意:当此属性未设置,或设置为 undefined 时,读取的值将返回 Qt.ArrowCursor。
另请参阅:Qt::CursorShape、QQuickItem::cursor() 和 HoverHandler::cursorShape。
dragThreshold : int |
用户必须拖动 eventPoint 的距离(以像素为单位),才能将其视为拖动手势。
默认值取决于平台和屏幕分辨率。可以通过将其设置为未定义来将其重置回默认值。不同处理程序中拖动手势的启动行为可能不同。
enabled : bool |
如果禁用了 PointerHandler,它将拒绝所有事件且不会发出任何信号。
grabPermissions : flags |
此属性指定当此处理程序的逻辑决定获取独占抓取,或者当其他处理程序请求它批准抓取接管或取消时,所指定的权限。
| 常数 | 描述 |
|---|---|
PointerHandler.TakeOverForbidden | 此处理程序不从任何类型的 Item 或 Handler 中获取抓取,也不授予抓取权限。 |
PointerHandler.CanTakeOverFromHandlersOfSameType | 此处理程序可以从同一类的另一个处理程序那里获取独占抓取。 |
PointerHandler.CanTakeOverFromHandlersOfDifferentType | 此处理程序可以从任何类型的处理程序那里获取独占抓取。 |
PointerHandler.CanTakeOverFromItems | 此处理程序可以从任何类型的 Item 中获取独占抓取。 |
PointerHandler.CanTakeOverFromAnything | 此处理程序可以从任何类型的 Item 或 Handler 中获取独占抓取。 |
PointerHandler.ApprovesTakeOverByHandlersOfSameType | 此处理程序允许同一类别的另一个处理程序获取抓取。 |
PointerHandler.ApprovesTakeOverByHandlersOfDifferentType | 此处理程序允许任何类型的处理程序获取抓取。 |
PointerHandler.ApprovesTakeOverByItems | 此处理程序允许任何类型的 Item 获取抓取。 |
PointerHandler.ApprovesCancellation | 此处理程序将允许将其抓取设置为空。 |
PointerHandler.ApprovesTakeOverByAnything | 此处理程序允许任何类型的 Item 或 Handler 获取抓取。 |
默认为 PointerHandler.CanTakeOverFromItems | PointerHandler.CanTakeOverFromHandlersOfDifferentType | PointerHandler.ApprovesTakeOverByAnything,这允许大多数接管场景,但避免了例如两个 PinchHandlers 为了相同的触摸点而争夺的情况。
invertible : bool |
当 QWheelEvent::inverted 为 true 时,是否要反转属性更改的方向。默认为 true。
如果操作系统有一个导致滚动方向与手指移动相同的“自然滚动”设置,那么如果将此属性设置为 true,并且 WheelHandler 直接在 target 上设置属性,则移动方向将与系统设置相对应。如果将此属性设置为 false,它将反转 rotation,以确保运动方向总是与手指移动方向相同。
margin : real |
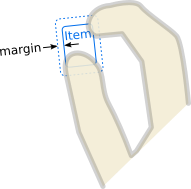
该处理器可以激活的范围边界之外的父项边距。例如,在一个PinchHandler中,其target也是parent时,将其设置为至少半指宽的距离很有用,这样即使parent被缩放到非常小的尺寸,捏合手势仍然是可能的。或者,如果基于TapHandler的按钮放置在屏幕边缘附近,它可以用于遵守Fitts定律:即使按钮在视觉上由几个像素与边缘隔开,也能对屏幕边缘的鼠标点击做出反应。
默认值为0。

orientation : 枚举 |
响应哪一个滚轮。默认是Qt.Vertical。
并非所有鼠标都有Horizontal滚轮;有时是通过将滚轮向侧面倾斜来模拟的。触摸板通常可以生成垂直和水平滚轮事件。
parent : Item |
作用域为处理器的Item;声明它的Item。处理器将代表此Item处理事件,这意味着指针事件是相关的,如果其eventPoints中至少有一个在该Item的内部发生。最初target()是相同的,但它可以被重新分配。
point : handlerPoint |
当前处理的事件点。eventPoint。当没有正在处理点时,此对象将重置到默认值(所有坐标都为0)。
property : 字符串 |
当鼠标滚轮旋转时在target上要修改的属性。
默认值是没有属性(空字符串)。当没有自动修改目标属性时,可以使用绑定以任意方式响应鼠标滚轮旋转。
您可以使用鼠标滚轮调整任何数值属性。例如,如果property设置为x,则在旋转滚轮时目标将水平移动。以下属性具有特殊行为
| 常数 | 描述 |
|---|---|
scale | scale将根据targetScaleMultiplier下描述的非线性方式修改。如果targetTransformAroundCursor为true,则同时调整x和y属性,使用户可以有效地在鼠标光标下的点上下缩放。 |
rotation | rotation将被设置为rotation。如果targetTransformAroundCursor为true,则同时调整QQuickItem::x和y属性,使用户可以有效地在鼠标光标下的点周围旋转项目。 |
给定目标属性的调整总是按rotationScale比例缩放。
rotation : real |
自上次设置此属性以来,鼠标滚轮旋转的角度(以轮度为单位)。
正值表示滚轮向上/向右旋转;负值表示滚轮向下/向左旋转。
基本鼠标点击滚轮以15度为步长工作。
启动时的默认值为0。可以随时编程设置任何值。用户旋转鼠标滚轮时,值将从那里调整。
另请参阅 orientation。
rotationScale : real |
target : Item |
此处理程序将要操作的Item。
默认情况下,它与parent相同,即处理程序声明的Item内部。但是,有时将目标设置为不同的Item可能很有用,以便在单个Item内处理事件但操作另一个;或将它设置为null,以禁用默认行为并执行其他操作。
targetScaleMultiplier : real |
每当rotation改变15度时,要乘以target的scale的量。这仅在property为"scale"时相关。
scale将乘以targetScaleMultiplierangleDelta * rotationScale / 15。默认值是2 1/3,这意味着如果rotationScale保留在默认值,并且鼠标滚轮旋转了一个“点击”(15度),target将按约1.25的比例缩放;经过三次“点击”后,其大小将加倍或减半,具体取决于滚轮旋转的方向。如果您希望每旋转两次鼠标滚轮就将它加倍或减半,请将此设置为2 1/2(1.4142)。如果您希望它与滚轮旋转的方向相反进行缩放,请将rotationScale设置为负值。
targetTransformAroundCursor : bool |
是否应在调整property时自动重新定位target,使其在鼠标光标位置周围进行变换。默认值为true。
如果将property设置为"rotation"且rotationScale设置为true,则在旋转滚轮时,target项将在鼠标光标位置附近原地旋转。如果targetTransformAroundCursor设置为false,则它将围绕其transformOrigin旋转。
信号文档
canceled(eventPoint point) |
如果当前处理器已经捕获了指定的点,则当其他Pointer Handler或Item捕获该点时,此信号被触发。
注意:相应的处理器是onCanceled。
grabChanged(PointerDevice::GrabTransition transition, eventPoint point) |
当捕获方式发生与处理器相关的变化时,将发送此信号。
transition(动词)说明了发生了什么。 point(对象)是被捕获或取消捕获的点。
transition的有效值包括:
| 常数 | 描述 |
|---|---|
PointerDevice.GrabExclusive | 此处理器已承担处理point的主要责任。 |
PointerDevice.UngrabExclusive | 此处理器已放弃之前专有的捕获。 |
PointerDevice.CancelGrabExclusive | 此处理器的专有捕获已被接管或取消。 |
PointerDevice.GrabPassive | 此处理器已获取一个被动捕获,以监控point。 |
PointerDevice.UngrabPassive | 此处理器已放弃之前被动捕获。 |
PointerDevice.CancelGrabPassive | 此处理器之前的被动捕获异常终止。 |
注意:相应的处理器是onGrabChanged。
wheel(WheelEvent event) |
每当此处理器收到类型为QWheelEvent的事件时,都会发送此信号:即在轮移动或滚动手势更新时。
注意:相应的处理器是onWheel。
© 2024 尤尼克斯公司。本文档中包含的贡献是各自所有者的版权。提供的文档受GNU自由文档许可证版本1.3的许可协议约束,由自由软件基金会发布。Qt及其相关标志是芬兰和/或其他国家/地区的尤尼克斯公司的商标。所有其他商标均为其各自所有者的财产。
