DragHandler QML 类型
用于拖动的处理器。 更多...
| 导入语句 | import QtQuick |
| 继承 |
属性
- acceptedButtons : flags
- acceptedDevices : flags
- acceptedModifiers : flags
- acceptedPointerTypes : flags
- active : bool
- activeTranslation : QVector2D
- cursorShape : Qt::CursorShape
- dragThreshold : int
- enabled : bool
- grabPermissions : flags
- margin : real
- parent : Item
- persistentTranslation : QVector2D
- snapMode : enumeration
- target : Item
- xAxis
- xAxis.activeValue : real
- xAxis.enabled : bool
- xAxis.maximum : real
- xAxis.minimum : real
- yAxis
- yAxis.activeValue : real
- yAxis.enabled : bool
- yAxis.maximum : real
- yAxis.minimum : real
信号
- canceled(eventPoint point)
- grabChanged(PointerDevice::GrabTransition transition, eventPoint point)
详细描述
DragHandler 是一个用于交互式移动项目的处理器。与其他输入处理器一样,默认情况下它是完全功能的,并操作其 目标。
import QtQuick Rectangle { width: 100 height: 100 color: "lightsteelblue" DragHandler { } }
它有属性来限制拖动范围。
如果在某个项目内声明但分配了不同的 目标,则它处理 父 项目内的事件,但操作代替 目标 项目。
import QtQuick Item { width: 640 height: 480 Rectangle { id: feedback border.color: "red" width: Math.max(10, handler.centroid.ellipseDiameters.width) height: Math.max(10, handler.centroid.ellipseDiameters.height) radius: Math.max(width, height) / 2 visible: handler.active } DragHandler { id: handler target: feedback } }
使用该功能的第三种方法是将 target 设置为 null,并以某种方式对属性变更做出反应。
import QtQuick Item { width: 640 height: 480 DragHandler { id: handler target: null } Text { color: handler.active ? "darkgreen" : "black" text: handler.centroid.position.x.toFixed(1) + "," + handler.centroid.position.y.toFixed(1) x: handler.centroid.position.x - width / 2 y: handler.centroid.position.y - height } }
如果 minimumPointCount 和 maximumPointCount 设置的值大于 1,用户需要以相同方向拖动那么多根手指才能开始拖动。可以在同一 Item 无需与 (默认的单手指) DragHandler 或 PinchHandler 同步检测多指拖动手势,因此可以独立于常规捏合行为来调整其他功能:例如调整倾斜变换,或者如果 target 设置为 null,调整其他数值。但是,如果 target 是一个 Item,则 centroid 是拖动开始的位置,也是目标将要移动到(受到约束)的位置。
目前尚不支持拖放功能。
另请参阅 Drag、MouseArea 和 Qt Quick 示例 - 指针处理器。
属性文档
acceptedButtons : flags |
可以激活此指针处理器的鼠标按钮。
默认情况下,此属性设置为 Qt.LeftButton。可以将其设置为鼠标按钮的 OR 组合,并将忽略来自其他按钮的事件。
例如,可以使用两个处理器将控制按钮以不同方式响应用户的左键和右键点击。
Item { TapHandler { onTapped: console.log("left clicked") } TapHandler { acceptedButtons: Qt.RightButton onTapped: console.log("right clicked") } }
注意:在触摸屏上轻触或者使用绘图板上的笔触重现点击鼠标左键。通过 acceptedDevices 或 acceptedPointerTypes 可以改变这种行为。
acceptedDevices : flags |
可以激活此指针处理器的指针设备类型。
默认情况下,此属性设置为 PointerDevice.AllDevices。将其设置为设备类型的 OR 组合后,它将忽略不匹配的设备事件。
例如,可以使用两个处理器将控制按钮以不同方式响应用户的鼠标和笔触点击,以及触摸屏的点击。
Item { TapHandler { acceptedDevices: PointerDevice.Mouse | PointerDevice.TouchPad | PointerDevice.Stylus onTapped: console.log("clicked") } TapHandler { acceptedDevices: PointerDevice.TouchScreen onTapped: console.log("tapped") } }
注意:并非所有平台都能区分鼠标和触控板,在这些平台上,通常希望使鼠标和触控板的行为相同。
acceptedModifiers : flags |
如果设置了此属性,则需要按下给定的键盘修饰符才能对指针事件做出反应,否则将忽略这些事件。
如果此属性设置为 Qt.KeyboardModifierMask(默认值),则 PointerHandler 将忽略修饰键。
例如,一个 Item 可以有两个相同类型的处理器,其中一个是只有当所需键盘修饰符被按下时才启用。
Item { TapHandler { acceptedModifiers: Qt.ControlModifier onTapped: console.log("control-tapped") } TapHandler { acceptedModifiers: Qt.NoModifier onTapped: console.log("tapped") } }
将 acceptedModifiers 设置为修饰键的 OR 组合意味着 所有 这些修饰符必须被按下才能激活处理器。
Item { TapHandler { acceptedModifiers: Qt.ControlModifier | Qt.AltModifier | Qt.ShiftModifier onTapped: console.log("control-alt-shift-tapped") } }
可用的修饰符如下所示:
| 常量 | 描述 |
|---|---|
NoModifier | 不允许使用任何修饰键。 |
ShiftModifier | 键盘上的 Shift 键必须被按下。 |
ControlModifier | 键盘上的 Ctrl 键必须被按下。 |
AltModifier | 键盘上的 Alt 键必须被按下。 |
MetaModifier | 键盘上的 Meta 键必须被按下。 |
KeypadModifier | 必须按下数字键盘的按钮。 |
GroupSwitchModifier | 仅X11(除非在Windows上通过命令行参数激活)。必须在键盘上按下一个Mode_switch键。 |
KeyboardModifierMask | 处理器不关心哪个修饰键被按下。 |
如果您需要的复杂行为超过了通过多个处理器和多个修饰标志的组合所能实现的行为,您可以在JavaScript代码中检查修饰键
Item { TapHandler { onTapped: switch (point.modifiers) { case Qt.ControlModifier | Qt.AltModifier: console.log("CTRL+ALT"); break; case Qt.ControlModifier | Qt.AltModifier | Qt.MetaModifier: console.log("CTRL+META+ALT"); break; default: console.log("other modifiers", point.modifiers); break; } } }
另请参见 Qt::KeyboardModifier.
acceptedPointerTypes : flags |
该Pointer Handler可以激活的类型指向设备(手指、笔、橡皮擦等)。
默认情况下,此属性设置为PointerDevice.AllPointerTypes。如果您将其设置为设备类型的OR组合,它将忽略不匹配设备的事件。
例如,可以使用两个处理器在某种方式上使控件响应鼠标、触摸和笔点击,但如果在绘图板上用橡皮擦工具轻拍则删除控件。
Rectangle { id: rect TapHandler { acceptedPointerTypes: PointerDevice.Generic | PointerDevice.Finger | PointerDevice.Pen onTapped: console.log("clicked") } TapHandler { acceptedPointerTypes: PointerDevice.Eraser onTapped: rect.destroy() } }
active : bool |
每次此输入处理器独立负责处理一个或多个eventPoints时,它就会保持为true,通过成功占用这些点的独占抓取。这意味着它正在根据这些事件点的移动保持其属性最新,并正在积极地操作其目标(如果有的话)。
activeTranslation : QVector2D |
在执行拖动手势过程中进行的平移。在手势开始时,它是0, 0,在将事件点向下和向右拖动时增加。在手势结束后,它保持相同;在下一个拖动手势开始时,它重新设置为0, 0。
cursorShape : Qt::CursorShape |
该属性保存当鼠标在<码 translate="no">active true时悬停在父项上时出现的光标形状。
可用的光标形状为
- Qt.ArrowCursor
- Qt.UpArrowCursor
- Qt.CrossCursor
- Qt.WaitCursor
- Qt.IBeamCursor
- Qt.SizeVerCursor
- Qt.SizeHorCursor
- Qt.SizeBDiagCursor
- Qt.SizeFDiagCursor
- Qt.SizeAllCursor
- Qt.BlankCursor
- Qt.SplitVCursor
- Qt.SplitHCursor
- Qt.PointingHandCursor
- Qt.ForbiddenCursor
- Qt.WhatsThisCursor
- Qt.BusyCursor
- Qt.OpenHandCursor
- Qt.ClosedHandCursor
- Qt.DragCopyCursor
- Qt.DragMoveCursor
- Qt.DragLinkCursor
默认值未设置,这允许光标显示父项。此属性可以通过将其设置为未定义来重置为初始条件。
注意: 当此属性未设置,或已设置为undefined时,读取其值将返回Qt.ArrowCursor。
另请参见 Qt::CursorShape、QQuickItem::cursor()和HoverHandler::cursorShape。
dragThreshold : int |
为了使事件点被视为拖动手势,用户必须将其拖动指定像素数的距离。
默认值取决于平台和屏幕分辨率。可以通过将其设置为未定义来将其重置为默认值。拖拽手势开始时的行为在不同的事件处理程序中有所不同。
enabled : bool |
如果禁用了PointerHandler,它将拒绝所有事件,并且不会发出任何信号。
grabPermissions : flags |
当该处理程序逻辑决定获取独家抓取或被另一个处理程序请求批准抓取转移或取消时,此属性指定权限。
| 常量 | 描述 |
|---|---|
PointerHandler.TakeOverForbidden | 此处理程序既不从任何类型的项或处理程序获取抓取权限,也不授予任何类型的项或处理程序抓取权限。 |
PointerHandler.CanTakeOverFromHandlersOfSameType | 此处理程序可以从同一类的另一个处理程序那里获取独家抓取。 |
PointerHandler.CanTakeOverFromHandlersOfDifferentType | 此处理程序可以从任何类型的处理程序那里获取独家抓取。 |
PointerHandler.CanTakeOverFromItems | 此处理程序可以从任何类型的项那里获取独家抓取。 |
PointerHandler.CanTakeOverFromAnything | 此处理程序可以从任何类型的项或处理程序那里获取独家抓取。 |
PointerHandler.ApprovesTakeOverByHandlersOfSameType | 此类处理程序允许同一类的另一个处理程序获取抓取权限。 |
PointerHandler.ApprovesTakeOverByHandlersOfDifferentType | 此处理程序允许任何类型的处理程序获取抓取权限。 |
PointerHandler.ApprovesTakeOverByItems | 此处理程序允许任何类型的项获取抓取权限。 |
PointerHandler.ApprovesCancellation | 此处理程序将允许其抓取被设置为null。 |
PointerHandler.ApprovesTakeOverByAnything | 此处理程序允许任何类型的项或处理程序获取抓取权限。 |
默认值是PointerHandler.CanTakeOverFromItems | PointerHandler.CanTakeOverFromHandlersOfDifferentType | PointerHandler.ApprovesTakeOverByAnything,这允许大多数接管场景,但避免了例如两个PinchHandlers为相同的触摸点而相互竞争的情况。
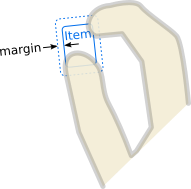
margin : real |
在此处理程序可以激活的eventPoint超出parent项界限的外边缘。例如,在一个PinchHandler中,如果target也是parent,将其设置为至少是典型用户手指宽度的一半的距离是有用的,这样即使用户将parent缩小到非常小的尺寸,捏合手势仍然可以进行。或者,如果基于TapHandler的按钮放置在屏幕边缘附近,它可以用作遵守Fitts定律:即使按钮在视觉上被几个像素隔离开,也可以对边缘的鼠标点击做出反应。
默认值是0。

parent : Item |
作为处理程序作用域的Item;声明它的项。处理程序将代表此项处理事件,这意味着如果至少有一个eventPoint在项的内部发生,则指针事件才是相关的。初始时target()相同,但可以进行重新赋值。
另请参阅 target 和 QObject::parent。
persistentTranslation : QVector2D |
当它不是null时,将应用此翻译到目标。否则,可以使用绑定对这个值执行任意操作。在拖动操作进行时,activeTranslation会持续添加到其中;手势结束后,它保持不变。
snapMode : 枚举 |
target : Item |
xAxis控制水平拖动的约束。
minimum是应用到x属性上的最小可接受值。 maximum是应用到x属性上的最大可接受值。如果enabled为true,允许水平拖动。activeValue与activeTranslation.x相同。
当activeValue改变时,发出activeValueChanged信号,以提供变化的增量。这是通过多个处理器增量调整一个属性的方式。
yAxis控制垂直拖动的约束。
minimum是应用到y属性上的最小可接受值。 maximum是应用到y属性上的最大可接受值。如果enabled为true,允许垂直拖动。activeValue与activeTranslation.y相同。
当 activeValue 发生变化时,会发出 activeValueChanged 信号,以提供变化的增量。这是用于通过多个处理程序逐步调整一个属性的。
import QtQuick Rectangle { width: 50; height: 200 Rectangle { id: knob width: parent.width; height: width; radius: width / 2 anchors.centerIn: parent color: "lightsteelblue" Rectangle { antialiasing: true width: 4; height: 20 x: parent.width / 2 - 2 } WheelHandler { property: "rotation" } } DragHandler { target: null dragThreshold: 0 yAxis.onActiveValueChanged: (delta)=> { knob.rotation -= delta } } }
信号文档
canceled(eventPoint point) |
如果此处理程序已经抓取了给定的 point,当捕获被不同的指针处理程序或元素窃取时,这个信号会被发出。
注意:相应的处理程序是 onCanceled。
grabChanged(PointerDevice::GrabTransition transition, eventPoint point) |
当捕获在该处理程序中发生了某种相关变化时,会发出此信号。
transition(动词)说明了发生了什么。point(对象)是已被抓取或取消抓取的点。
transition的有效值包括
| 常量 | 描述 |
|---|---|
PointerDevice.GrabExclusive | 此处理程序已承担处理 point 的主要责任。 |
PointerDevice.UngrabExclusive | 此处理程序已放弃其先前的独家抓取。 |
PointerDevice.CancelGrabExclusive | 此处理程序的独家抓取已被接管或取消。 |
PointerDevice.GrabPassive | 此处理程序已获得一个被动抓取,以监控 point。 |
PointerDevice.UngrabPassive | 此处理程序已放弃其先前的被动抓取。 |
PointerDevice.CancelGrabPassive | 此处理程序的先前被动抓取异常终止。 |
注意:相应的处理程序是 onGrabChanged。
© 2024 Qt公司有限。本文件中包含的文档贡献为其各自所有者的版权。本文件中提供的文档是根据自由软件基金会发布的GNU自由文档许可证版本1.3条款许可的。Qt和相关标志是芬兰的Qt公司和/或世界各地的商标。所有其他商标均为各自所有者的财产。
