旋转 QML 类型
提供了一种旋转项的方式。 更多信息...
| 导入语句 | import QtQuick |
属性
详细描述
旋转类型提供了一种通过旋转类型变换旋转项的方式。
它允许(Z轴)旋转相对于任意点,还为项的3D类似旋转提供了方法。这比旋转属性提供了更多的项旋转控制。
以下示例展示了如何围绕内部点(25, 25)旋转矩形。
Rectangle { width: 100; height: 100 color: "blue" transform: Rotation { origin.x: 25; origin.y: 25; angle: 45} }
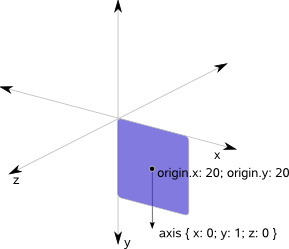
对于3D类似项旋转,除了指定原点外,还必须指定旋转轴。以下示例显示了应用于Image的多种3D类似旋转。
import QtQuick Row { x: 10; y: 10 spacing: 10 Image { source: "pics/qt.png" } Image { source: "pics/qt.png" transform: Rotation { origin.x: 30; origin.y: 30; axis { x: 0; y: 1; z: 0 } angle: 18 } } Image { source: "pics/qt.png" transform: Rotation { origin.x: 30; origin.y: 30; axis { x: 0; y: 1; z: 0 } angle: 36 } } Image { source: "pics/qt.png" transform: Rotation { origin.x: 30; origin.y: 30; axis { x: 0; y: 1; z: 0 } angle: 54 } } Image { source: "pics/qt.png" transform: Rotation { origin.x: 30; origin.y: 30; axis { x: 0; y: 1; z: 0 } angle: 72 } } }

另请参阅旋钮控制示例和Qt Quick 演示 - 时钟。
属性文档
angle : real |
旋转的角,按顺时针方向以度为单位。
围绕旋转的轴。对于简单的(2D)围绕点旋转,不需要指定轴,因为默认轴是Z轴(axis { x: 0; y: 0; z: 1 })。
对于典型的3D类似旋转,通常既指定了位置又指定了轴。

© 2024 Qt公司有限公司。此处包含的文档贡献是各自拥有者的版权。提供的文档按照自由软件基金会发布的《GNU自由文档许可证》第1.3版条款许可。Qt及其相关标志是芬兰及其它国家/地区的Qt公司注册商标。所有其它商标均为各自拥有者的财产。
