C
Item QML类型
一个基本的可视QML类型。 更多信息...
| 导入语句 | import QtQuick |
| 自 | Qt Quick Ultralite 1.0 |
| 继承 | |
| 继承自 |
属性
- 锚点
- anchors.baseline : AnchorLine
- anchors.baselineOffset : real
- anchors.bottom : AnchorLine
- anchors.bottomMargin : real
- anchors.centerIn : Item
- anchors.fill : Item
- anchors.horizontalCenter : AnchorLine
- anchors.horizontalCenterOffset : real
- anchors.left : AnchorLine
- anchors.leftMargin : real
- anchors.margins : real
- anchors.right : AnchorLine
- anchors.rightMargin : real
- anchors.top : AnchorLine
- anchors.topMargin : real
- anchors.verticalCenter : AnchorLine
- anchors.verticalCenterOffset : 实数
- clip : 布尔
- enabled : 布尔
- height : 实数
- implicitHeight : 实数
- implicitWidth : 实数
- opacity : 实数
- parent : Item
- state : 字符串
- states : State 列表
- transitions : Transition 列表
- visible : 布尔
- width : 实数
- x : 实数
- y : 实数
- z : 实数
方法
详细描述
Item 类型是 Qt Quick 中所有视觉元素的基础类型。
Qt Quick 中的所有视觉元素都继承自 Item。尽管 Item 对象没有视觉外观,但它定义了跨视觉元素共有的所有属性,例如 x 和 y 位置、宽度和高度,以及 锚点。
Item 类型对将多个项目分组到一个根视觉元素下非常有用。例如
import QtQuick 2.15 Item { Image { source: "qrc:/tile.png" } Image { x: 80 width: 100 height: 100 source: "qrc:/tile.png" } Image { x: 190 width: 100 height: 100 fillMode: Image.Tile source: "qrc:/tile.png" } }
另请参阅 Item QML 类型。
属性文档
定义了如果没有指定 width 或 height,Item 的自然宽度和高度。
大多数项目默认的隐式大小是 0x0,但是某些项目有固有的隐式大小,这无法覆盖,例如 Image 和 Text。
设置隐式大小对于定义基于内容的首选大小的组件很有用,例如
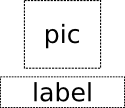
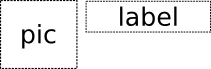
// Label.qml import QtQuick 2.15 Item { property alias icon: image.source property alias label: text.text implicitWidth: text.implicitWidth + image.implicitWidth implicitHeight: Math.max(text.implicitHeight, image.implicitHeight) Image { id: image } Text { id: text anchors.left: image.right; anchors.right: parent.right anchors.verticalCenter: parent.verticalCenter } }
锚点组 |
|---|
anchors.baseline : AnchorLine |
anchors.baselineOffset : 实数 |
anchors.bottom : AnchorLine |
anchors.bottomMargin : 实数 |
anchors.centerIn : Item |
anchors.fill : Item |
anchors.horizontalCenter : AnchorLine |
anchors.horizontalCenterOffset : 实数 |
anchors.left : 锚线 |
anchors.leftMargin : 实数 |
anchors.margins : 实数 |
anchors.right : 锚线 |
anchors.rightMargin : 实数 |
anchors.top : 锚线 |
anchors.topMargin : 实数 |
anchors.verticalCenter : 锚线 |
anchors.verticalCenterOffset : 实数 |
锚点提供了一种通过指定与其他项目的位置关系来定位项目的方法。
边距应用于顶部、底部、左侧、右侧和填充分配锚。可以使用 anchors.margins 属性一次设置所有各种边距,将其值设置为相同的值。它不会覆盖之前已设置的特定边距;要将显式边距删除,将其值设置为 undefined。请注意,边距是锚点特定的,且如果项目不使用锚点则不应用。
偏移适用水平中心、垂直中心和基线锚点。
| 文本锚定到图像下方,水平居中,带边距。 |
| 文本左锚定在图像右侧,带边距。两个的y属性默认为0。 |
anchors.fill 为项目具有与另一项相同的几何形状提供了一种方便的方法,等同于连接所有四个方向锚点。
要清除锚点值,将其设置为 undefined。
注意:您只能将项目锚定到兄弟或父项。
有关更多信息,请参阅 锚布局。
clip : 布尔型 |
此属性表示是否启用了剪切。默认剪切值为 false。
如果启用了剪切,项目将剪切其自己的绘制以及其子项的绘制到其边界矩形中。
注意:剪切矩形始终与轴对齐。使用 clip 与 变换 如 Image::rotation 不受支持。
enabled : 布尔型 |
此属性表示项目是否接收触摸事件。默认情况下这是 true。
直接设置此属性会直接影响子项的 enabled 值。当设置为 false 时,所有子项的 enabled 值也变为 false。当设置为 true 时,子项的 enabled 值将返回 true,除非它们已显式设置为 false。
另请参见 visible。
opacity : 实数 |
state : string |
此属性包含当前项目状态的名称。
如果项目处于其默认状态,即没有显式设置状态,则此属性包含空字符串。同样,您可以将此属性设置为空字符串以将项目返回到其默认状态。
注意:仅对.qml文件中的根Item存在此属性。
另请参阅:使用状态。
states : list<State> |
此属性包含此项目可能的状态列表。要更改此项目的状态,请将状态属性设置为这些状态之一,或将状态属性设置为空字符串,以将项目恢复到其默认状态。
此属性指定为状态对象列表。例如,下面是一个具有“red_color”和“blue_color”状态的项
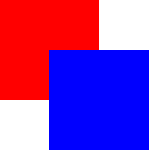
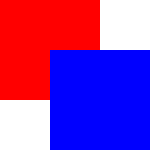
import QtQuick 2.15 Rectangle { id: root width: 100; height: 100 states: [ State { name: "red_color" PropertyChanges { root.color: "red" } }, State { name: "blue_color" PropertyChanges { root.color: "blue" } } ] }
另请参阅:转换。
transitions : list<Transition> |
此属性包含此项目的转换列表。这些定义了在项目更改其状态时要应用的转换。
此属性指定为转换对象列表。例如
import QtQuick 2.15 Item { transitions: [ Transition { //... }, Transition { //... } ] }
另请参阅:状态。
visible : bool |
z : real |
设置同辈项目的堆叠顺序。默认堆叠顺序为0。
堆叠值较高的元素会绘制在堆叠顺序较低的兄弟元素之上。具有相同堆叠值的元素会按照出现的顺序从下至上绘制。具有负堆叠值的元素会被绘制在其父元素的内容之下。
以下示例展示了堆叠顺序的不同效果。
| 相同的z值 - 后续子元素在上,先前的子元素在下
|
| 较高的z值在上
|
| 相同的z值 - 子元素在上,父元素在下
|
| 较低的z值在下
|
方法文档
forceActiveFocus() |
强制将活动焦点设置在项目上。
在特定的Qt许可证下可用。
了解更多。