C
控制 QML 类型
提供适用于所有控件功能通用性的抽象基类型。 更多信息...
| 导入语句 | import QtQuick.Controls |
| 自 | Qt Quick Ultralite 1.0 |
| 继承 | |
| 继承 |
属性
- availableHeight : real
- availableWidth : real
- background : Item
- bottomInset : real
- bottomPadding : real
- contentItem : Item
- font : font
- leftInset : real
- leftPadding : real
- padding : real
- rightInset : real
- rightPadding : real
- spacing : real
- topInset : real
- topPadding : real
详细描述
控件是用户界面控件的基类型。它从平台接口接收输入事件,并在屏幕上绘制自身的表示。
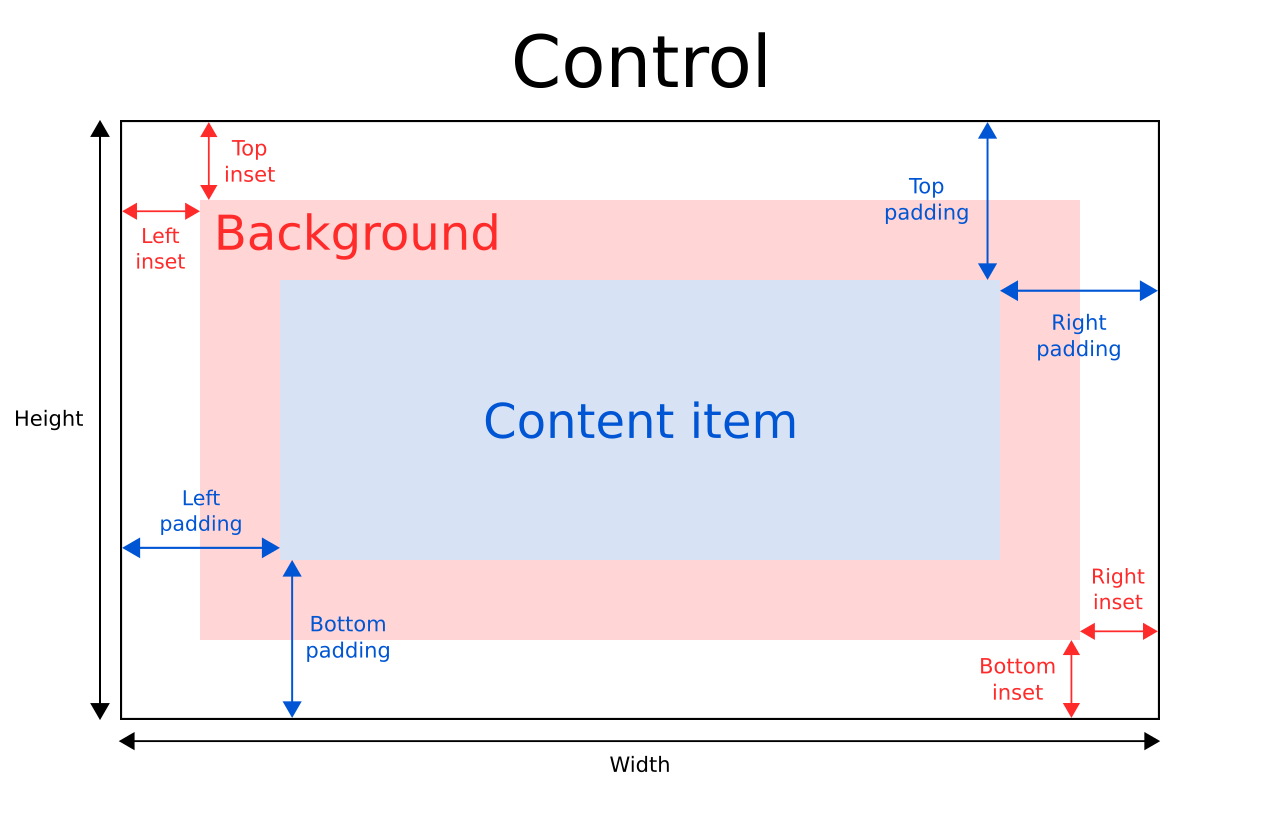
控件布局
以下图表说明了典型控件的布局

控件的个人宽度(implicitWidth)和高度(implicitHeight)通常基于背景和内容项的隐式大小加上任何间隔和填充。这些属性决定了未提供显式宽度或高度时控件的大小。
contentItem 的几何形状由内边距确定。以下示例在控制和其内容边界之间预留了 10px 的内边距
Control {
padding: 10
contentItem: Text {
text: "Content"
}
}background 对象填充控制的全宽和高,除非提供了内边距或显式大小。背景内边距可以用来扩展控制的可触摸/交互区域,而不影响其视觉大小。这在触摸设备上使用,以确保控制不被用户交互得太小。内边距会影响控制的大小,从而影响它们在布局中所占的空间,例如。
负内边距可用于使背景比控制大。以下示例使用负内边距来在外部放置控制边界的阴影
Control {
topInset: -2
leftInset: -2
rightInset: -6
bottomInset: -6
background: BorderImage {
source: ":/images/shadowed-background.png"
}
}事件处理
除了非交互性指示器外的所有控件都不允许点击和触摸穿透到下面的项目。例如,在以下示例中,当单击 CheckBox 时,永远不会执行 console.log() 调用,因为 MouseArea 在场景中位于其下方
MouseArea {
anchors.fill: parent
onClicked: console.log("MouseArea was clicked")
CheckBox {
anchors.fill: parent
}
}另请参阅控件样式。
属性文档
[只读] availableHeight : real |
此属性包含从控制的 height 属性中减去垂直内边距后可用于 contentItem 的高度。
另请参阅控件布局、padding、topPadding 和 bottomPadding。
[只读] availableWidth : real |
此属性包含从控制的 width 属性中减去水平内边距后可用于 contentItem 的宽度。
另请参阅控件布局、padding、leftPadding 和 rightPadding。
background : Item |
此属性包含背景对象。
Button {
id: control
text: qsTr("Button")
background: Rectangle {
implicitWidth: 100
implicitHeight: 40
opacity: enabled ? 1 : 0.3
color: control.down ? "#d0d0d0" : "#e0e0e0"
}
}注意:如果背景对象没有指定显式大小,它将自动遵循控制的大小。大多数情况下,无需为背景对象指定宽度或高度。
注意:大多数控件使用背景对象的隐式大小来计算控件自身的隐式大小。如果您替换了背景对象,也应考虑为其提供合理的隐式大小(除非它是像 Image 这样的对象,它有自己的隐式大小)。
另请参阅控件布局。
contentItem : Item |
font : font |
此属性保存控件的当前字体。
此属性描述控件的请求字体。控件在渲染标准组件时使用此字体。不同平台或不同样式定义不同字体的情况很常见。
默认字体家族(如果控件的样式没有覆盖),取决于 MCU.Config.defaultFontFamily。对于某些类型控件也可能有特殊的默认字体。
注意:与 Qt Quick Controls 不同,字体属性不会传播到控件的孩子。
有关可用字体属性的完整列表,请参阅 Text 类型文档。
padding : real |
此属性保存默认内边距。
内边距在内容项的每一边和背景项之间添加空间,从而有效控制内容项的大小。要为控件的特定边缘指定内边距值,请设置其相关属性:
注意:不同的样式可能以不同的方式指定某些控件的默认内边距,并且随着基于的设计准则的演变,这些方式可能会随时间改变。为确保这些更改不会影响您指定的内边距值,最好使用最具体的可用属性。例如,不要设置 padding 属性,而是设置各自的具体属性:
padding: 0set each specific property instead
leftPadding: 0 rightPadding: 0 topPadding: 0 bottomPadding: 0
rightPadding : real |
此属性存储右侧填充。
另见控件布局、填充、leftPadding和可用宽度。
spacing : real |
此属性存储间隔。
间隔对于具有多个或重复构建块的控制非常有用。例如,某些样式使用间隔来确定复选框文本和指示器之间的距离。间隔不由控件强制执行,因此每种样式可能对其进行不同的解释,某些样式甚至可能完全忽略它。
topInset : real |
此属性存储背景的顶部缩进。
另见控件布局和bottomInset。
topPadding : real |
此属性存储顶部填充。
另见控件布局、填充、bottomPadding和可用高度。
在某些Qt许可证下可用。
了解更多。
