C
文本 QML 类型
指定如何将文本添加到场景中。 更多...
| 导入语句 | import QtQuick |
| 自 | Qt Quick Ultralite 1.0 |
| 继承 |
属性
- baselineOffset : int
- bottomPadding : real
- color : color
- elide : 枚举类型
- font : 字体
- horizontalAlignment : 枚举类型
- leftPadding : real
- padding : real
- rightPadding : real
- rotation : real
- scale : real
- text : 字符串
- textFormat : 枚举类型
- topPadding : real
- transform : list<变换>
- transformOrigin : 枚举类型
- truncated : bool
- verticalAlignment : 枚举类型
- wrapMode : 枚举类型
详细描述
文本项可以显示纯文本。例如,可以定义具有特定 字体 配置的红色文本,如下所示
Text { text: "Hello World!" font.family: "Helvetica" font.pointSize: 24 color: "red" }
如果未显式设置高度和宽度,Text 将尝试确定所需的房间量并相应地设置。除非设置 wrapMode,否则它将始终优先考虑宽度而不是高度(所有文本都将放置在同一行上)。
可以使用 elide 属性将文本适合设置的宽度和高度。
可以使用 textFormat 属性配置如何解释 text 中的受支持 HTML 标签的出现。
文本元素支持动态更改 文本 属性。对于显示的文本在编译时已知且固定的情况,请使用 StaticText。
另请参阅 文本渲染和字体,文本 QML 类型,StaticText,资源管理 以及 Qt Quick Ultralite 国际化和本地化。
属性文档
这些属性存储文本周围的填充。
此 QML 属性在 Qt Quick Ultralite 1.1 中引入。
设置文本在其 Text 元素宽度和高度内的水平和垂直对齐方式。默认情况下,文本垂直对齐到顶部,水平对齐到左边。
horizontalAlignment 的有效值是 Text.AlignLeft,Text.AlignRight 和 Text.AlignHCenter。有效值 verticalAlignment 是 Text.AlignTop,Text.AlignBottom 和 Text.AlignVCenter。
请注意,对于单行文本,文本的大小就是文本区域。在这种情况下,所有对齐方式都是等价的。如果您想使文本在父元素中居中,则需要修改 Item::anchors 或将 horizontalAlignment 设置为 Text.AlignHCenter 并将宽度绑定到父元素的宽度。
baselineOffset : int |
指定项目基线在局部坐标中的位置。
基线是文本所在的假想线。
color : color |
[自 Qt Quick Ultralite 2.1 起存在] elide : 枚举 |
将此属性设置为截断文本的一部分以适应 Text 项目的大小。
使用以下值之一来截断文本
| 常数 | 描述 |
|---|---|
Text.ElideNone | 默认值 |
Text.ElideLeft | 截断文本开头 |
Text.ElideMiddle | 截断文本中间 |
Text.ElideRight | 截断文本结尾 |
Text 项目必须在截断文本时显式定义其宽度。如果一个文本项包含多行文本,它必须显式定义宽度和高度。多行文本只支持 Text.ElideRight。
截断标记遵循文本的方向。例如
 - 从左到右 (LTR) 文本方向。
- 从左到右 (LTR) 文本方向。 - 以阿拉伯语显示的相同文本具有右到左(RTL)文本方向。
- 以阿拉伯语显示的相同文本具有右到左(RTL)文本方向。
当裁剪模式为 Text.ElideRight 时,省略号符号在LTR文本的右侧显示,在RTL文本的左侧显示。
注意:此属性目前不支持 StaticText 项目。
此属性自 Qt Quick Ultralite 2.1 以来引入。
font : font |
用于显示文本的字体。
[自 Qt Quick Ultralite 1.3 以来]rotation : real |
此属性保存项目的旋转角度(顺时针方向),其值为其 transformOrigin。
默认值为 0 度(即无旋转)。
Rectangle { color: "blue" width: 100; height: 100 Text { text: "Rotated Text" color: "red" x: 25; y: 25 rotation: 30 } }
此属性自 Qt Quick Ultralite 1.3 以来引入。
[自 Qt Quick Ultralite 1.3 以来]scale : real |
此属性保存此项目的缩放因子。
缩放小于 1.0 会将项目渲染得较小,而缩放大于 1.0 会将项目渲染得较大。负缩放会导致项目在渲染时镜像显示。
默认值为 1.0。
缩放是从 transformOrigin 应用 的。
import QtQuick 2.15 Rectangle { color: "blue" width: 100; height: 100 Rectangle { color: "green" width: 25; height: 25 } Text { text: "Scaled Text" color: "red" x: 25; y: 25 scale: 1.4 transformOrigin: Item.TopLeft } }
此属性自 Qt Quick Ultralite 1.3 以来引入。
text : string |
要显示的文本。文本支持纯文本和丰富文本字符串。
另请参阅:textFormat.
[自 Qt Quick Ultralite 2.6 以来]textFormat : enumeration |
指定应如何显示 text 属性。
支持以下文本格式:
| 常数 | 描述 |
|---|---|
Text.PlainText | (默认)所有样式标签都被视为纯文本。另请参阅有关 Qt Quick 兼容性 的部分。 |
Text.StyledText | 支持选择 HTML 标签 |
Text.RichText | 与 Text.StyledText 相同 |
在 Qt Quick Ultralite 中,StyledText 和 RichText 都映射到同一个后端。
支持的 HTML 标签
<img src="" align="bottom,middle,top"> - inline images in Text item <img src="" align="bottom,middle,top" width="50" height="40"> - inline images in StaticText item
img 标签
使用示例
Text {
textFormat: Text.StyledText
text: "Qt <img src=\"qt-logo.png\" align=\"middle\">"
}根据 HTML 4 规范
| 常数 | 描述 |
|---|---|
bottom | 表示对象应该垂直对齐到当前的基线。这是默认值。 |
middle | 表示对象的中心应该垂直对齐到当前的基线。 |
top | 表示对象的顶部应该垂直对齐到当前文本行的顶部。 |
基线 是字符放置的虚线。注意,bottom 和 middle 对齐选项是相对于基线的,而 top 是相对于行高。
目前,StaticText 项需要开发者提供图像大小。大小必须是使用图像的实际大小。如果检测到不匹配,将在运行时打印错误,渲染的文本可能不会按预期显示。
StaticText {
text: "flag <img src=\"latvia-flag-small-icon.png\" width=\"38\" height=\"20\">"
textFormat: Text.RichText
}另请参阅 管理资源.
textFormat 默认值 Qt Quick 兼容性
默认情况下,Qt Quick Text项目中textFormat属性使用Text.AutoText。此格式值在Qt Quick Ultralite中没有实现,以避免运行时开销。在Qt Quick中,只有在极少数情况下文本渲染会不同,但这可以在应用级别简单地解决。考虑以下示例。
要渲染样式文本,必须显式设置StyledText/RichText。以下代码在Qt Quick Ultralite和Qt Quick中应该工作一样。
Text {
textFormat: Text.StyledText
text: "Qt <img src=\"qt-logo.png\">"
}要在Qt Quick Ultralite中将包含HTML标签的文本作为纯文本渲染,您将依赖默认值,该默认值为PlainText。一般情况下,当需要默认行为时,应避免显式设置qml属性。这可以使代码输出的内存优化。
Text {
text: "Qt <img src=\"qt-logo.png\">"
}注意,在上面的示例中,textFormat属性没有显式设置,因此Qt Quick将依赖于Text.AutoText行为。在这种情况下,您将必须显式设置textFormat属性以在两种实现中都获得所需的行为。
Text {
textFormat: Text.PlainText
text: "Qt <img src=\"qt-logo.png\">"
}此属性是在Qt Quick Ultralite 2.6中引入的。
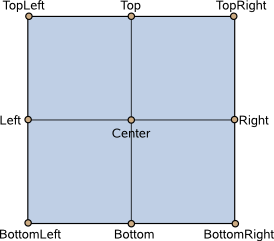
[since Qt Quick Ultralite 1.3] transformOrigin : enumeration |
[since Qt Quick Ultralite 2.2] wrapMode : enumeration |
将此属性设置为您想将文本包装到Text项目的宽度。只有当设置了显式宽度时,文本才会进行包装。使用以下模式之一来包装文本
| 常数 | 描述 |
|---|---|
Text.NoWrap | 默认。不进行包装。如果文本中包含的新行不足,文本将溢出设置宽度。 |
Text.WordWrap | 仅在单词边界上进行包装。如果一个单词比Text项目的宽度长,文本将溢出设置宽度。 |
Text.WrapAnywhere | 在任何行上的任一点上进行包装,即使在单词中间也是如此。 |
Text.Wrap | 如果可能的话,会在单词边界包装文本,否则在行上的合适点进行包装(甚至在单词中间)。与WordWrap模式不同,文本在这种模式下不溢出。 |
注意:此属性目前不支持 StaticText 项目。
此属性是在Qt Quick Ultralite 2.2中引入的。
在特定Qt许可下可用。
了解更多。