C
BorderImage QML 类型
根据图像绘制边界。 更多...
| 导入语句 | import QtQuick |
| 自 | Qt Quick Ultralite 1.0 |
| 继承 |
属性
- border
- border.bottom : int
- border.left : int
- border.right : int
- border.top : int
- source : url
详细描述
BorderImage 类型用于通过缩放或平铺每个图像的各部分来创建图像边框。
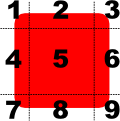
BorderImage 将使用 source 属性指定的源图像分成 9 个区域,如下所示

当图像缩放时,源图像的区域被缩放或平铺以创建以下方式显示的显示边框图像
- 四个角(区域 1、3、7 和 9)完全没有缩放。
- 区域 2 和 8 水平拉伸。
- 区域 4 和 6 垂直拉伸。
- 中间(区域 5)被拉伸。
图像区域使用 border 属性组定义,该属性组描述了每个边界到源图像的边框所需的距离。
示例用法
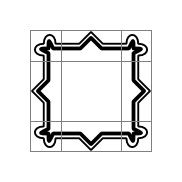
以下示例显示了不同模式对图像的影响。在图像上叠加了引导线以显示图像上所述的不同区域。

使用 Image 显示未缩放的图像。使用 border 属性来确定图像的哪些部分将位于未缩放的角落区域以及将被水平和垂直拉伸的部分。
Image { source: "qrc:/pics/borderframe.png" }

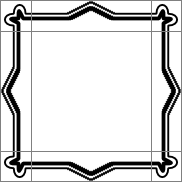
使用 BorderImage 显示图像,并给它一个比原始图像更大的大小。角落没有转换,而侧面被缩放以填充可用区域。
BorderImage { width: 180; height: 180 border { left: 30; top: 30; right: 30; bottom: 30 } source: "qrc:/pics/borderframe.png" }
另请参阅Image、ColorizedImage、处理图像资源 和 图像优化。
属性文档
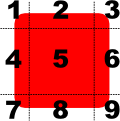
4 条边界线(2 条水平和 2 条垂直)将图像分割成 9 个部分,如下所示

每条边界线(左、右、上和下)指定从源图像相应边缘像素的偏移量。默认情况下,每条边界线的值为 0。
例如,以下定义将底部线条设置为离图像底部 10 像素
BorderImage { border.bottom: 10 // ... }
source : url |
该属性包含指向源图像的资源 URI。
另请参阅 Image::source.
在某些 Qt 许可证下可用。
了解更多。
