C
快速入门指南
简介
本指南将向您展示如何创建第一个 Qt 3D Studio 项目。此外,它还将解释资源、幻灯片、图层、时间线、组件、子演示和输入数据的基本知识。
当您第一次运行 Qt 3D Studio 时,欢迎屏幕将出现。

创建新项目
在欢迎幻灯片中,单击“创建新项目”按钮以创建新项目。
您也可以在关闭欢迎屏幕后创建新项目,方法是选择“创建项目”,或者从菜单栏选择文件 > 新建 > 项目。
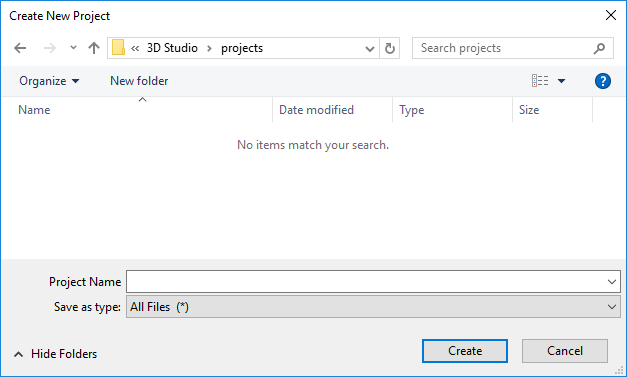
然后浏览到文件系统中创建项目的位置,并为项目命名。您的项目文件(.uip)和项目文件夹将相应命名。在文件夹内部会创建一个预定义的项目文件夹结构。

添加资源
在您最喜欢的软件中创建 2D、3D 和其他资源,然后使用 Qt 3D Studio 将它们添加到演示中。
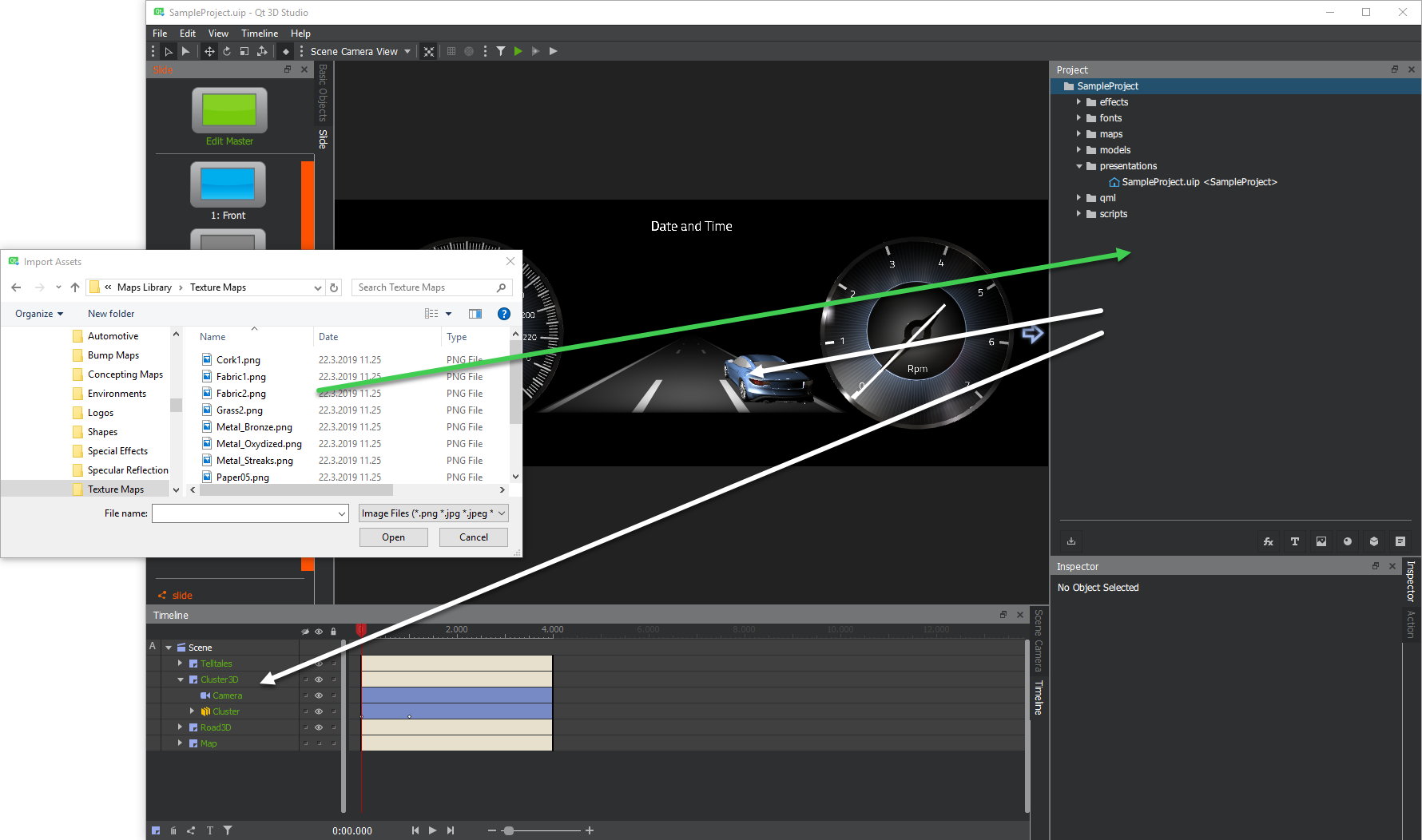
您可以通过将文件从文件系统拖放到项目调色板中来将新资源添加到项目中。此外,您还可以通过从菜单栏选择文件 > 导入资源,或在项目调色板中使用导入资源图标来导入资源。导入资源将创建项目文件夹结构中的文件副本。原始文件将始终保持不变。
一旦添加到项目中,您可以通过将它们拖放到时间线调色板中的某个图层或拖放到场景视图中来开始使用资源。

示例资源
您可以从项目调色板底部访问示例资源。

单击任意图标将打开相应的示例资源库。然后,要将示例资源添加到项目中,选择它并按打开。这将创建项目文件夹结构中的文件副本。原始文件将始终保持不变。
相关内容
处理对象
一旦添加到图层,您就可以开始处理对象。
基本属性
在时间线调色板中单击对象将弹出对象基本属性到检查器调色板中。基本属性包括对象的缩放、旋转和定位。
材质
通过在时间线调色板的左边单击对象名称旁边的灰色右箭头,您可以切换材质标签的可见性。一旦可见,您就可以单击材质以在检查器调色板中显示对象的光照和材质属性。这些属性包括对象颜色、纹理和图。

创建组
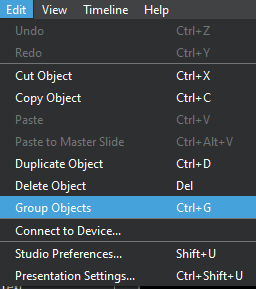
通过选择多个对象,并从“编辑”列表中选择“组合对象”或使用键盘快捷键Ctrl+G,您可以创建一个包含所选对象的组。

相关内容
幻灯片
主幻灯片
每个场景和组件都有一个主幻灯片。位于主幻灯片上的元素在时间轴调板和检查器调板中都将显示为绿色名称。放置在主幻灯片上的元素存在于该场景或组件的所有幻灯片中。
幻灯片
除了主幻灯片外,项目中每个场景和组件还有一个或多个幻灯片。
可以将这些幻灯片视为在它们之间移动时显示细微变化或完全不同视图的状态或状态转换。
编辑幻灯片
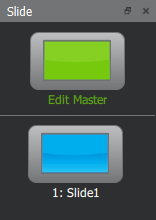
活动幻灯片以蓝色显示,而不活动的幻灯片以灰色显示。您可以单击幻灯片来使其活动。

您可以通过右击幻灯片执行以下命令
新建幻灯片复制幻灯片删除幻灯片
要编辑主幻灯片,请单击编辑主幻灯片按钮。
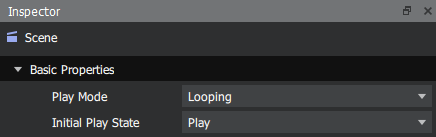
您可以从检查器调板更改活动幻灯片的播放模式和初始播放状态属性。
幻灯片转换的播放模式
播放模式控制当播放头到达幻灯片的结束时间时会发生什么。以下选项可用
在结束时停止- 播放头将在结束时间处停止。这是默认值。循环- 当达到结束时间时,播放头将跳转到开始时间并重新开始播放。PingPong- 当达到结束时间时,播放头将反向播放,直到再次达到开始时间,然后重新开始正向播放。Ping- 与PingPong类似,但当播放头回到开始时间时将停止。播放至- 当达到结束时间时,场景或组件将跳转到另一个幻灯片。

初始播放状态
这控制播放头在进入活动幻灯片时是否应立即开始播放。
相关内容
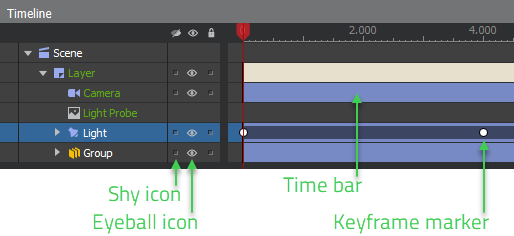
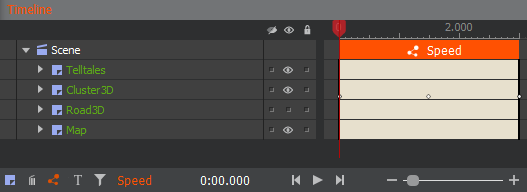
层和时间轴调板
时间轴调板提供了对场景中所有元素的直接访问,包括不产生可见结果的元素,同时让您在幻灯片内控制动画和计时。
时间轴调板由两个连接的部分组成:左侧的场景图和右侧的动画部分。
位于主幻灯片上的元素和动画属性名称以绿色显示,而仅在当前幻灯片上存在的元素以浅灰色显示。
时间轴调板的基本元素包括
时间条- 控制每个元素的寿命。关键帧标记- 控制动画的计时。眼球图标- 控制元素在工作区域和运行时中的可见性。害羞图标- 控制元素在时间轴调板中的可见性。点击此列顶部的按钮将切换标记为害羞的元素行的可见性。

添加层
您可以通过点击场景图底部的新层图标  来创建一个新的图层。在场景中创建一个新图层将同时在该图层上添加一个摄像头和一束光照。
来创建一个新的图层。在场景中创建一个新图层将同时在该图层上添加一个摄像头和一束光照。
相关内容
检查器面板查看详细
检查器面板用于控制幻灯片、图层和其他元素的属性。您可以控制哪些属性应该被动画化或改变。
可动画化的属性在检查器面板中都有一个小时钟图标。点击图标以启用/禁用该特定属性的动画。当动画启用时,图标为蓝色 ![]() ,禁用时为灰色
,禁用时为灰色 ![]() 。
。
如果您想对主幻灯片上存在的一个元素进行动画化或改变动画,请右键单击小时钟图标,并选择“从主幻灯片解除属性链接”。属性的名称将从绿色变为浅灰色,变化/动画现在将只影响活动幻灯片。
相关内容
组件查看详细
组件就像小型场景。组件有自己的幻灯片集(包括主幻灯片),图层面上的资产,以及一个独立的计时线。
您可以通过检查器面板中的“播放模式”和“初始播放状态”属性来控制组件的过渡。

创建组件查看详细
在场景图中的某个元素或组上右键单击,然后在上下文菜单中选择“创建组件”。
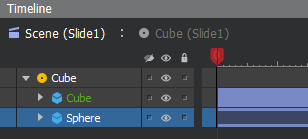
编辑组件查看详细
要显示和编辑组件内容,请在时间线面板中双击组件图标 ![]() 。时间线和幻灯片面板将切换显示组件内容。要离开组件返回场景,请点击图层面板顶部的“场景”。
。时间线和幻灯片面板将切换显示组件内容。要离开组件返回场景,请点击图层面板顶部的“场景”。
相关内容
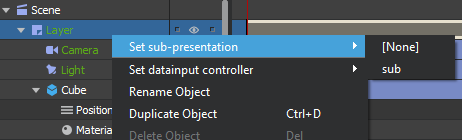
子演示文稿查看详细
大型演示文稿的部分可以创建为单独的较小演示文稿,并可以嵌入到演示文稿的图层中,或者作为对象上的纹理。
此外,还可以在演示文稿中嵌入QML文件。例如,在Qt设计工作室中创建3D UI,导入它并将其添加为子演示文稿。
您可以将子演示文稿导入项目,就像导入其他任何资产一样。导入后,您可以通过将其拖放到场景视图或时间线面板来将子演示文稿添加到场景中。此外,您还可以通过在时间线面板中右键单击图层或纹理并选择“设置子演示文稿”来添加子演示文稿。

相关内容
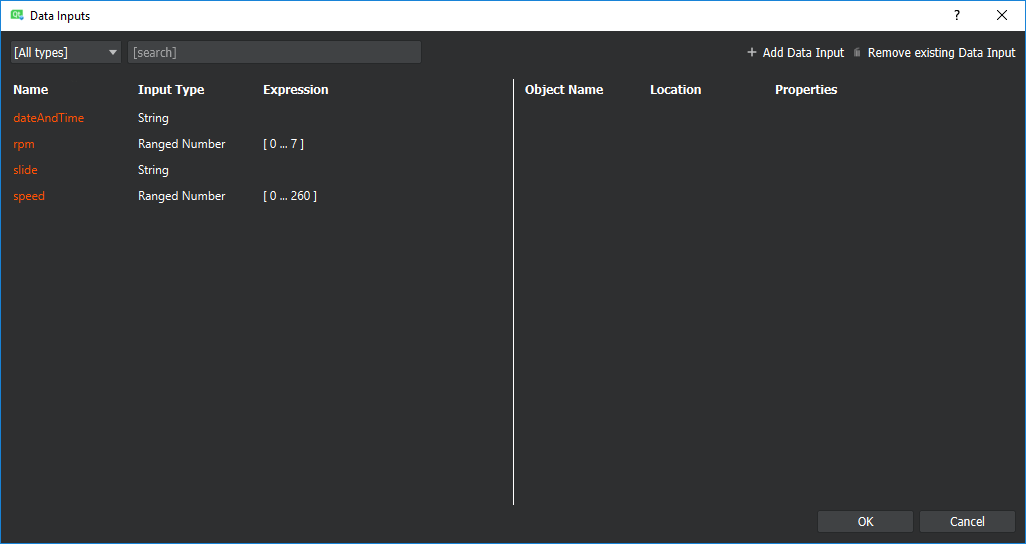
数据输入查看详细
通过数据输入,可以使用数据来控制时间线动画、幻灯片过渡和元素属性。
首先,通过从菜单栏选择“文件 > 数据输入”来定义数据输入。

然后,通过单击 ![]() 图标来选择要控制的元素。
图标来选择要控制的元素。
橙色表示数据输入在使用中。

相关内容
适用于某些Qt许可证。
了解详情。