C
工作室:时间轴调色板

在编辑演示文稿时,时间轴调色板仅次于检查器调色板的常用性。时间轴调色板提供了直接访问场景中所有元素的权限,包括不产生可见结果的元素,同时也为您提供了控制幻灯片内的动画和时序的权限。
调色板由两个相互连接的部分组成:场景图(左侧)和动画部分(右侧)。
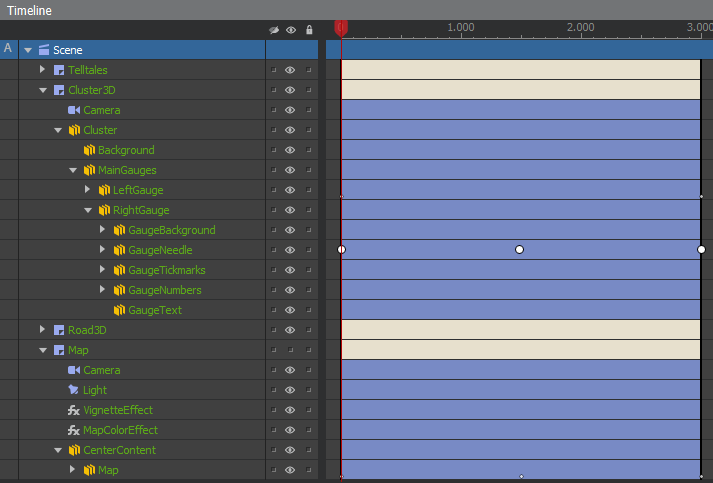
场景图

时间轴调色板的左侧显示了当前幻灯片上所有元素(在幻灯片调色板中选择)。您的演示文稿的根是场景,其中附加了一个或多个层(以及可能的额外演示文稿行为)。
名称颜色指示幻灯片
场景图中项的名称根据其在主幻灯片中的存在情况着色。在主幻灯片上存在的元素具有绿色的名称,而仅在当前幻灯片上出现的元素具有浅灰色的名称。
对于动画属性,也是如此。在全幻灯片上动画相同的属性显示为绿色文本,而在此幻灯片上有自定义动画的属性显示为浅灰色文本。
元素层次结构
在每个图层中都有一个相机,通常是灯光,以及为该图层渲染的元素。这些元素是按层次排列的。将一个元素作为另一个元素的子元素会导致以下情况:
- 子元素继承父元素的变换。当父元素移动或旋转时,其子元素也会移动或旋转。
- 子元素继承父元素的透明度。当父元素变得不那么不透明时,其子元素也会变得不那么不透明。
- 子元素继承父元素的活动状态。如果在此幻灯片上禁用了父元素的可见性,则所有子元素也会禁用可见性。
- 事件从子元素向上冒泡到父元素。一个子元素的
onPressureDown事件也可以由父元素处理。
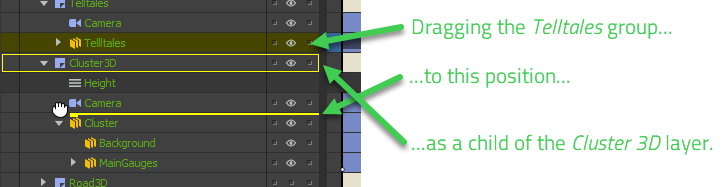
重新排列元素
您可以在场景图中通过拖放来重新排列元素。这样,您就可以改变对象的方位或修改父子关系。
拖动元素时,黄色线条会指示其被放置的位置,而黄色边框会指示其将被放置在哪个父元素之下。此外,略微黄色的背景可以表明正在拖拽哪个元素。
如果将另一个元素拖放到缩略的元素上并按住,缩略元素会自动展开。

动作指示
时间轴调色板最左侧的列用于显示哪些元素有动作。
- 带有
 的行表示元素有一个或多个动作。
的行表示元素有一个或多个动作。 - 具有此列向下三角形的行表示一个或多个子元素有动作。
- 在本列中用右三角形标记的行表示,该行上的组件中包含一个或多个操作。
在界面其他地方,绿色条目表示主幻灯片上的操作,而浅灰色条目表示特定于本幻灯片的操作。
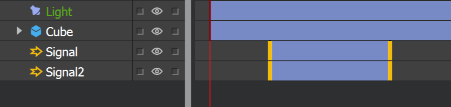
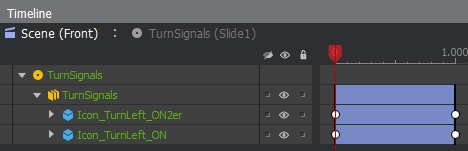
如果一个对象具有onActivate或onDeactivate时间轴动作,那么这些动作将在时间条的开始和结束处用标记表示。这些动作通常与信号对象一起使用。

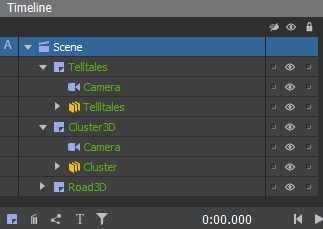
编辑组件
组件有点像小型场景。组件有其自己的幻灯片集和独立的时间。因此,组件内的内容不能与组件外的内容同时显示和编辑。要查看和编辑组件内容,可以双击组件,或在组件上右击选择编辑组件。时间轴和幻灯片面板将同时切换以显示组件内容。
当进入组件时,在时间轴面板顶部会显示导航栏。

要离开组件并返回场景,请在导航栏的开始处单击场景。
或者,在渲染场景视图的外部组件上双击元素;这将根据需要切换时间轴面板,选择并显示该元素。
隐藏无关元素
随着场景图元数量的增加,您可能会对几乎从未编辑过的元素的存在感到烦恼。在名称之后的第一列允许您将元素标记为害羞,用 表示。单击该列顶部的按钮将切换标记为害羞的所有元素行可见性。
表示。单击该列顶部的按钮将切换标记为害羞的所有元素行可见性。
注意:这仅仅是在时间轴面板中的编辑便利,不会影响场景在运行时渲染元素的可视性。
每张幻灯片元素的可视性
如果您有一个应仅出现在一张幻灯片上的元素,您应该将该元素作为非母版元素创建在正确的幻灯片上。如果您有一个应出现在每张幻灯片上的元素,您应该在该幻灯片上创建该元素。但如果您有一个应出现在几页幻灯片上,但不是所有幻灯片上呢?
在名称之后的第二列有眼睛图标 以控制元素及其所有后代的活动状态。要将元素只显示在特定幻灯片上,将在主幻灯片上放置该元素,然后在不应出现的幻灯片上关闭眼睛图标。
以控制元素及其所有后代的活动状态。要将元素只显示在特定幻灯片上,将在主幻灯片上放置该元素,然后在不应出现的幻灯片上关闭眼睛图标。
注意:在母版幻灯片上关闭可见属性,它只能按幻灯片基础进行控制。
元素的活动状态不仅控制可见性。不活动的元素不会在每一帧接收更新通知,这对于演示行为尤其重要。
与其他列类似,单击列顶部的眼睛图标将隐藏当前幻灯片上眼睛图标被关闭的元素行。
注意:与害羞和锁定列不同,眼睛的存在与否会影响您演示的运行时行为。您可以在编辑时使用眼睛临时隐藏元素,但请确保如果元素应在本页上显示,请重新启用它。
锁定元素
一旦完美成就一个特定的元素,您可能想锁定它。要锁定元素,点击锁图标 阻止编辑其属性,甚至阻止它被选中。
阻止编辑其属性,甚至阻止它被选中。
与其他列类似,单击列顶部的锁可以隐藏被锁定元素所在的行。与其他列不同,这些列是针对每个幻灯片生效的,而被锁定的元素在每张幻灯片上都会被锁定。
注意: 这只是一种编辑便利,在运行时与元素交互没有影响。
复制对象路径
对象的路径既用于演示行为,也用于应用程序的 视觉效果。虽然您可以键入每个元素的所有祖先的名称,但还有更方便的选项。
在任一元素的名称上右键单击,并在上下文菜单中选择 复制对象路径。这将在您的剪贴板上放置一个像 Scene.Overlays.Dialogs.Content.preloader 这样的字符串,以便在其他地方粘贴。
注意: 对于视觉效果,您需要在这个路径前加上 <presentation> 资产的 id 才能区分其他可能的表现。
层
层表示一个3D场景,该场景被渲染成2D图像并放置在屏幕上的某个位置。就像Photoshop文件可能有多层2D层相互叠加一样,Studio演示可能有多层组合在一起。
层还提供了一个可以应用 后处理效果 的目标。
演示中的每张幻灯片上必须有至少一个层。除非您首先在幻灯片上添加一个新层来替换它,否则Studio不会让您删除最后一个层。
要创建新层,执行以下操作之一
- 在场景图底部单击层图标
 。
。 - 在场景图中右键单击场景元素,然后从上下文菜单中选择 添加层。
- 按
Ctrl + L。
在场景中创建新层将向该新层添加照相机和灯光。
要删除层,首先在场景图中选择它,然后执行以下操作之一
- 在场景图底部单击删除图标
 。
。 - 右键单击它,然后从上下文菜单中选择 删除对象。
- 按
Del。
数据输入
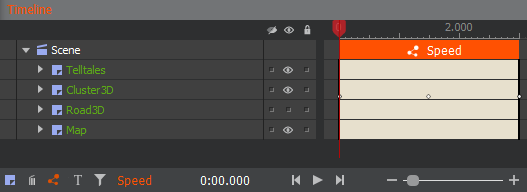
您可以使用 数据输入 控制时间线动画。您可以通过单击 ![]() 图标来设置数据输入以控制时间线。
图标来设置数据输入以控制时间线。
橙色表示当前连接到时间线的哪个数据输入。单击 ![]() 并选择 无 以删除数据输入。
并选择 无 以删除数据输入。

动画部分

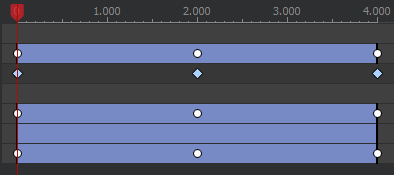
在时间线调色板中场景图的右侧是实际的转换时间线。每个元素的计时条控制元素的生命周期。关键帧标记控制动画的计时。播放头(红色)允许预览动画效果。顶部的时间度量等同于所有这些的计时。
缩放
当处理快速动画时,您可能希望放大内容以更好地查看。您可以水平和垂直缩放时间线。要横向缩放时间线,执行以下操作之一
- 按
Alt + 鼠标右键并拖动鼠标左右进行放大或缩小。 - 按键盘上的
+或-进行放大或缩小。 - 使用位于时间线调色板底部的滑块。
要垂直缩放时间轴,请按下Alt键并使用鼠标滚轮。
注意:垂直缩放仅适用于展开的属性图。
设置播放头时间
通过将红色旋钮拖动到时间测量上,可以拖动播放头来调整时间。(实际上,您可以直接点击并拖动时间测量,而播放头会锁定到鼠标位置。)这用于设置新关键帧的时间,拖动播放头的前后效果也会实时预览场景视图中的效果。
为了防止关键帧错位,您可能需要确保播放头恰好在一个特定时间上。在拖动播放头的同时按下Shift键会使它锁定到关键帧标记以及时间测量上的某些凹槽。
使用应用程序首选项中的《时间轴吸附网格》设置来控制它吸附到凹槽的水平。
当您调整播放头的时间时,您将看到精确的时间显示在色调图下面的部分。点击这些数字可以打开“转到时间”面板,在其中您可以输入一个精确的时间(到毫秒),以设置播放头。
处理动画
有关处理动画的更多信息,请参阅动画文档。
调整时间条
每个元素显示的彩色条控制了元素活跃的生命周期。当播放头(在工作室中或在运行时代码中激活的虚拟播放头)不在元素的持续时间条上时,该元素将不再活跃:它不会渲染,也不会在每一帧接收更新事件。
拖动时间条的端点以调整其持续时间。与拖动播放头类似,按住Shift键会在拖动时锁定到合适的边界。
或者,双击时间条以打开设置时间条起始/结束时间的对话框,您可以输入特定的值。
要同时为多个时间条设置起始或结束时间
- 选择一个元素。
- 将播放头设置为所需时间。
- 按
[键将起始时间设置为播放头时间,或按]键将结束时间设置为播放头。
所有子元素也将设置相同的起始或结束时间。因此,当第一次输入新的幻灯片时,通常会选择场景或活动组件,将播放头设置到特定时间,然后按]键将整个幻灯片裁剪到该时间段。
自定义时间条
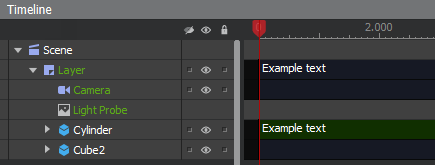
为了帮助您跟踪资产,工作室允许您将自定义颜色和文本应用于时间条。
自定义颜色
要应用自定义颜色,请右键单击时间条,从上下文菜单中选择更改时间条颜色。
自定义文本
要应用自定义文本,请先完成以下操作之一
- 右键单击时间线面板的任何位置,并从上下文菜单中选择切换时间条文本可见性。
- 点击场景图底部的
 图标。
图标。
现在,时间轴处于注释模式。单击一个时间条来添加或编辑文本。

播放控制

这些命令控制播放头,使得在不离开Studio的情况下预览动画和幻灯片切换更加容易。
- :倒带命令将播放头设置到时间0。
- :播放命令开始以实时方式前进播放头,预览元素上的动画。当前幻灯片的播放模式被尊重,可能循环或来回播放,或者当当前幻灯片的时间结束时,使Studio切换到新幻灯片。
- :停止命令停止任何播放。停止在动画播放时替换播放。
- :快进命令将播放头设置到时间线末尾。
- 按下空格键暂时启用在按下期间进行播放。释放空格键将播放头回退到先前的时间,允许你重复按下空格来预览动画。
- 按Enter键将开始播放。再次按Enter键停止播放。
在特定Qt许可下提供。
了解更多信息。