C
Qt Quick Ultralite 滑动游戏演示
演示如何在 Qt Quick Ultralite 中使用手势。
概述
这个演示是一个小的游戏,演示了如何实现不同类型的手势。
初始视图显示一个按钮,默认设置下开始游戏。该演示还包括四个其他视图,可以通过垂直或水平滑动手势访问。以下这四个视图
- 时间(左侧):允许您为游戏中的问题设置时间限制。要设置限制,请使用视图外围区域顺时针或逆时针的圆形手势来增加或减少时间。从右侧边缘向中心滑动将返回初始视图。
- 尝试次数(右侧):允许您设置游戏中的允许失败次数。就像在时间菜单中一样,请使用视图外围区域的顺时针或逆时针圆形手势来增加或减少游戏中的失败次数。如果给出的答案是错误的或时间限制已到,则视为失败。
- 设置(顶部):允许您启用/禁用动画,更改触摸区域的大小,以及显示/隐藏触摸区域。它演示了使用列表左侧或右侧的垂直滑动手势上下滚动列表项。滚动时有一个视觉指示器提供反馈。
- 高分(底部):显示高分列表。最初它是空的,但您在游戏中打到最后时会填充。高分不是永久的,所以每次您启动应用程序时列表都是空的。
准备好开始游戏后,请在初始视图中按下开始按钮。这将带您到一个新的视图,显示游戏开始前的基本信息。几秒钟后游戏会自动开始,除非您在视图中的任何地方触摸。这里有两个重要的元素
- 游戏起始值显示在中心。您必须记住它才能玩游戏!
- 在起始值下方是模式切换。它允许您在游戏的两种模式之间切换。默认模式是
Numbers模式,其中您必须判断显示的随机数是大于还是小于起始值。另一种模式是Countries模式,其中您必须判断显示的国家总面积是大还是小于起始值。
您可以在任何位置按下并保持以返回初始视图。
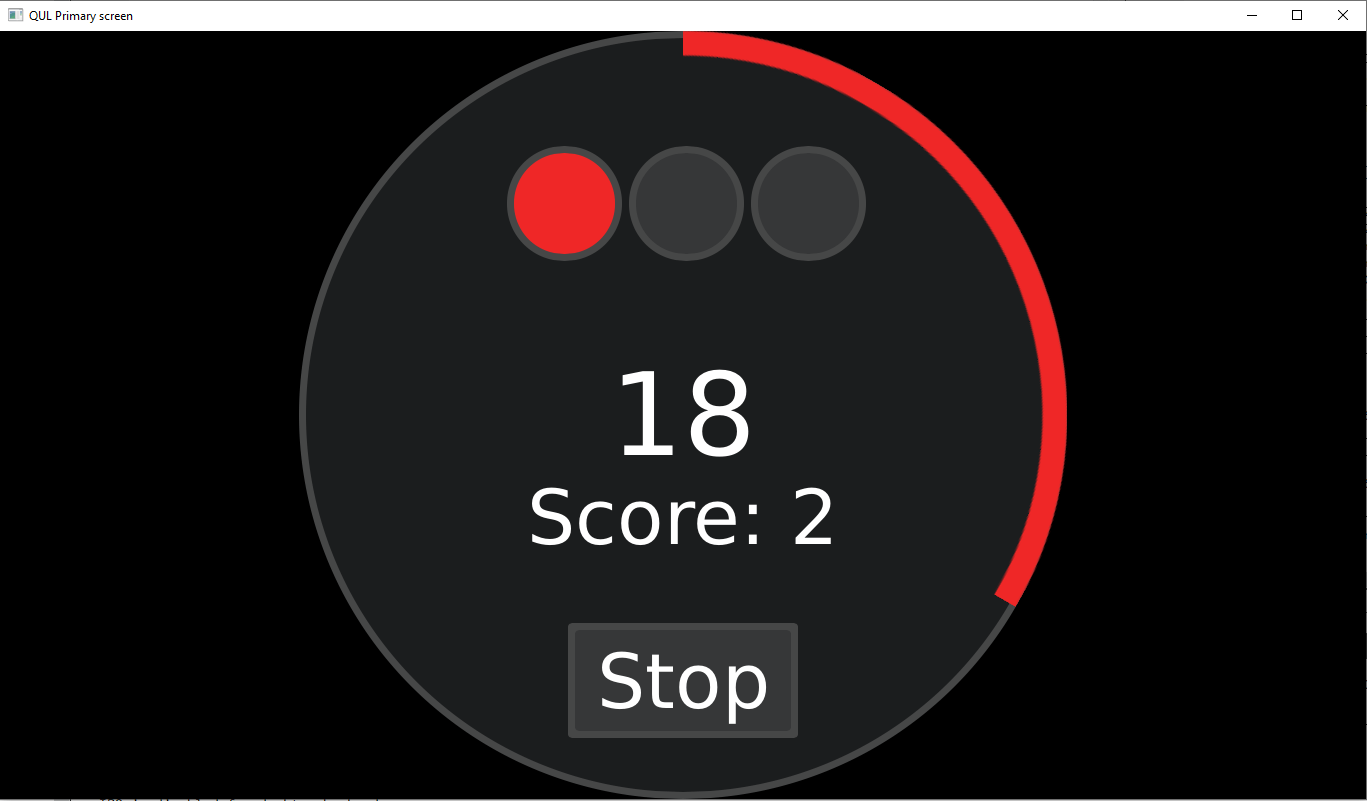
游戏开始时,视图将显示以下信息
- 顶部一行大点表示剩余尝试次数。
- 中间的当前值。从中间开始使用滑动手势,您需要猜测当前值是大于还是小于起始值。在
数字模式下,向左滑动表示较小,向右滑动表示较大;在国家模式下,向下滑动表示较小,向上滑动表示较大。 - 底部您可以看到您当前的得分(即正确猜测的次数)。
- 停止按钮将终止游戏(不保存您的得分)并将您带到初始视图。
- 边界处逐渐增长的圆圈将指示当前猜测剩余的时间。
只要您的猜测在给定的时间内正确,游戏将无限进行。如果您失败次数过多,超出失败次数限制,游戏将结束。最终屏幕将显示您的得分,该得分将添加到高分榜。
注意:默认的数字模式更像是一场反应游戏,而国家模式则需要一些知识才能正确猜测。我们建议在数字模式下设置较低的反应时间,以获得更具挑战性的体验。

目标平台
项目结构
CMake项目文件
两个C++类,Qul::Singleton和Qul::ListModel,暴露给QML。
InterfaceFiles {
files: [
"Globals.h",
"HighscoreModel.h"
]
}此外,还将Style.qml和Swipe.qml添加到模块中,以便作为单例导入。
MCU.Module {
uri: "StyleModule"
}
QmlFiles {
files: ["Style.qml"]
}
MCU.Module {
uri: "SwipeModule"
}
QmlFiles {
files: ["Swipe.qml"]
}从边缘开始的定向滑动
DirectionSwipeArea.qml文件实现了一个可重用的组件,用于检测方向属性和方向枚举的单个方向的滑动。它还提供了一个图像来显示当前配置的方向的视觉反馈。该组件在基本导航到不同视图之间被多次使用。
从中心开始的定向滑动
GameRunningView.qml文件使用单个MouseArea来检测垂直和水平滑动手势,具体取决于当前的游戏模式。
圆形滑动
CircularSwipeArea.qml文件使用MouseArea和角度计算来检测圆形滑动手势(顺时针和逆时针)。它使用一个图像来可视化当前触摸坐标是否在边界区域内。如果检测到的手势超过了给定的角度阈值,则相应发出信号。离开边界区域将重置该阈值。
视图定位
ConfigContainer.qml是一个辅助组件,展示如何使用定位和动画组织不同的视图并在它们之间导航。
全局变量
Globals类继承自Qul::Singleton以提供全局属性和函数,这些属性和函数控制游戏流程。
高分榜模型
HighscoreModel类继承自Qul::ListModel,以存储和排序动态高分榜。
风格
将 Style.qml 设置为模块,以便可以将其作为单例导入。它提供了其他所有qml文件中使用的通用样式。
注意: SwipeGame.qml 组件覆盖了 appSize 属性,因为在 Style.qml 中大多数尺寸值都依赖于显示尺寸,以确保可视元素按比例缩放。
文件
- swipe_game/BaseView.qml
- swipe_game/Button.qml
- swipe_game/CMakeLists.txt
- swipe_game/CircularSwipeArea.qml
- swipe_game/ConfigContainer.qml
- swipe_game/ConfigView.qml
- swipe_game/DirectionalSwipeArea.qml
- swipe_game/GameContainer.qml
- swipe_game/GameOverView.qml
- swipe_game/GameRunningView.qml
- swipe_game/GameStartView.qml
- swipe_game/Globals.cpp
- swipe_game/Globals.h
- swipe_game/HighscoreModel.cpp
- swipe_game/HighscoreModel.h
- swipe_game/HighscoreView.qml
- swipe_game/LabeledSwitch.qml
- swipe_game/NumberView.qml
- swipe_game/ScrollIndicator.qml
- swipe_game/StartView.qml
- swipe_game/Swipe.qml
- swipe_game/SwipeGame.qml
- swipe_game/TimeView.qml
- swipe_game/images/mask_circle.svg
- swipe_game/images/mask_circle_highlight.svg
- swipe_game/images/mask_circle_highlight_right.svg
- swipe_game/images/mask_circle_highlight_small_right.svg
- swipe_game/images/timebar.svg
- swipe_game/mcu_swipe_game.qmlproject
- swipe_game/mcu_swipe_game_ek-ra6m3g.qmlproject
- swipe_game/style_module/Style.qml
- swipe_game/style_module/style_module.qmlproject
- swipe_game/swipe_module.qmlproject
在一定的Qt许可证下可用。
了解更多。
